SVG FEDisplacementMap.in2属性返回与FEDisplacementMap元素的in2组件相对应的SVGAnimatedString对象。
用法:
let in_prop = FEDisplacementMap.in2
返回值:此属性返回与FEDisplacementMap元素的in2组件相对应的SVGAnimatedString对象。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200"
viewBox="0 0 220 220">
<filter id="displacementFilter">
<feTurbulence type="turbulence"
baseFrequency="5"
numOctaves="2"
result="turbulence" />
<feDisplacementMap in2="abc"
in="SourceGraphic"
scale="200" xChannelSelector="B"
yChannelSelector="R" id="gfg" />
</filter>
<rect width="250" height="250" style=
"filter:url(#displacementFilter)" />
<script type="text/javascript">
var g = document.getElementById("gfg");
console.log(g.in2)
console.log("in2 value is:",
g.in2.baseVal)
</script>
</svg>
</body>
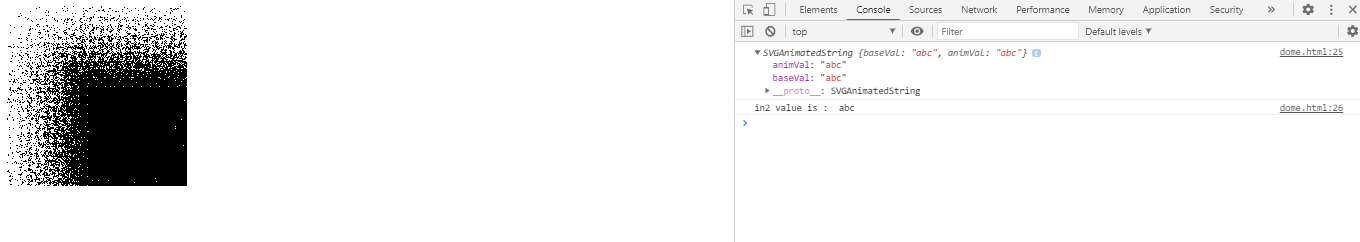
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200"
viewBox="0 0 220 220">
<filter id="displacementFilter">
<feTurbulence type="turbulence"
baseFrequency="1"
numOctaves="2"
result="turbulence" />
<feDisplacementMap in2="turbulence"
in="SourceGraphic"
scale="50"
xChannelSelector="R"
yChannelSelector="B"
id="gfg" />
</filter>
<circle cx="100" cy="100" r="100"
stroke="green" style=
"filter:url(#displacementFilter)" />
<script type="text/javascript">
var g = document.getElementById("gfg");
console.log(g.in2);
console.log("in2 value is:",
g.in2.baseVal)
</script>
</svg>
</body>
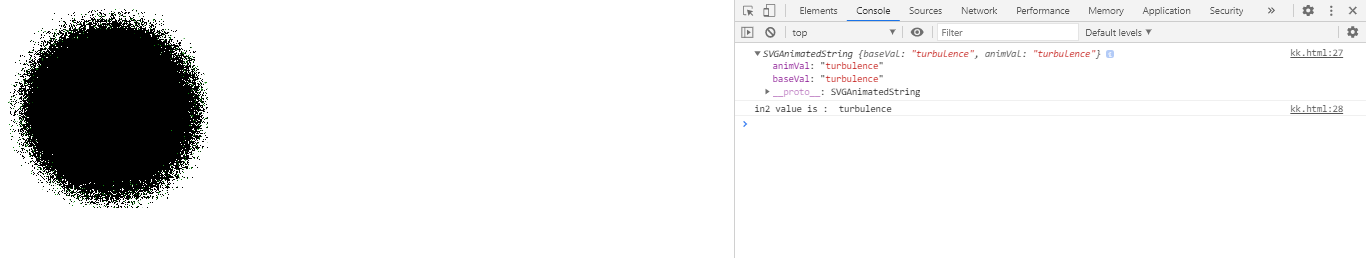
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
- SVG LineElement.x2属性用法及代码示例
- SVG RectElement.ry属性用法及代码示例
- SVG LineElement.x1属性用法及代码示例
- SVG RectElement.width属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG FEDisplacementMap.in2 Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
