React.js 库就是将应用程序拆分为多个组件。每个组件都有自己的生命周期。 React 为我们提供了一些内置方法,我们可以在组件的 life-cycle 中的特定阶段覆盖这些方法。
在本文中,我们将知道如何使用 testInstance.findAllByProps() 方法
testInstance.findAllByProps() 方法用于查找所有具有提供道具的后代测试实例
创建 React 应用程序并安装模块:
步骤 1:使用以下命令创建 React 应用程序
npx create-react-app foldername
第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移至该文件夹。
cd foldername
第 3 步:创建 ReactJS 应用程序后,使用以下命令安装所需的模块:
npm i react-test-renderer
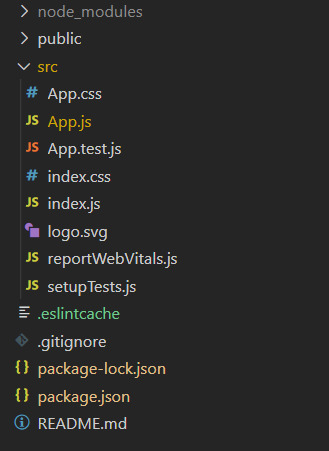
项目结构:如下图所示。

范例1:
App.js
import React from 'react';
import TestRenderer from 'react-test-renderer';
// Defining our App Component
const App = () => {
// Function to demonstrate TestRenderer.findAllByProps() method
function func(){
const renderer = TestRenderer.create(
<div>
GeeksforGeeks
<div>
TestRenderer.findAllByProps() method
</div>
</div>
);
const myfindAllByProps = renderer.root;
console.log(myfindAllByProps.findAllByProps());
}
func();
// Returning our JSX code
return <>
</>;
}
// Exporting your Default App Component
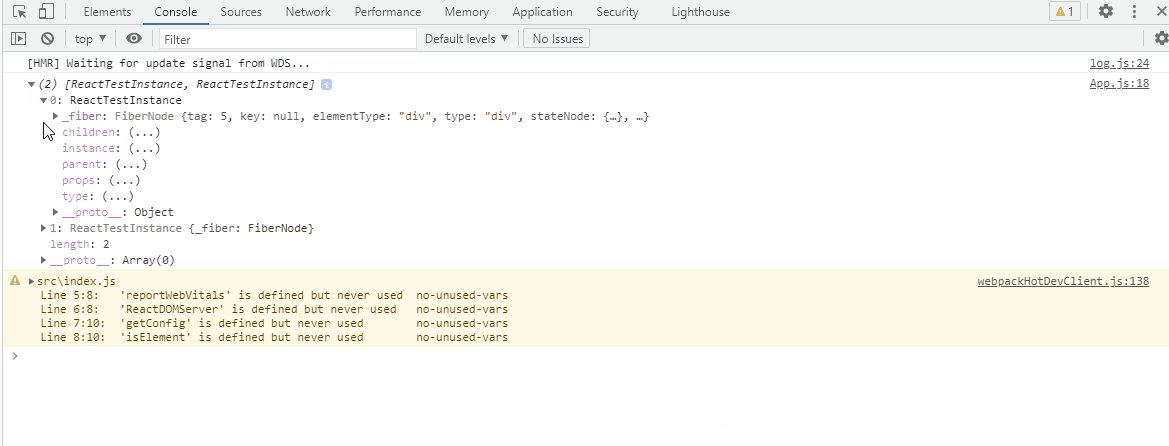
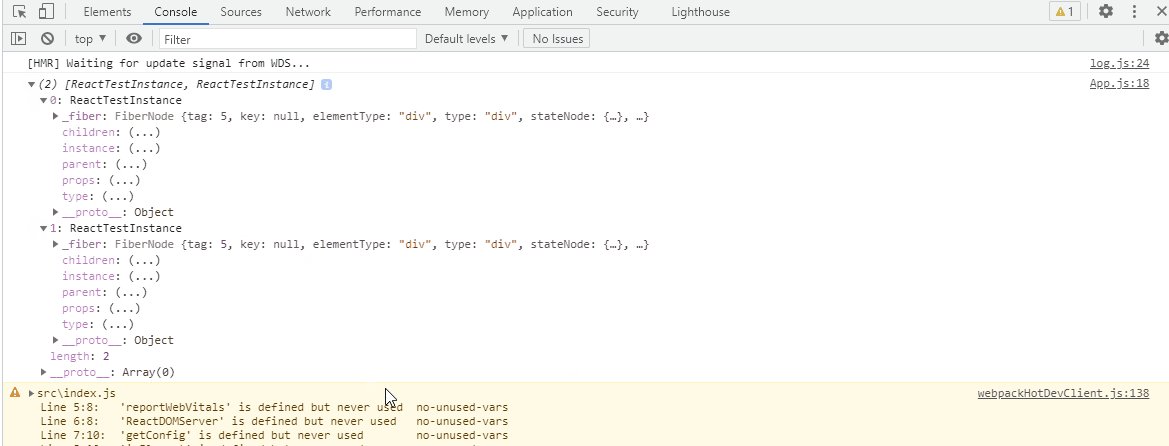
export default App输出:

参考:https://reactjs.org/docs/test-renderer.html#testinstancefindallbyprops
相关用法
- ReactJS shouldComponentUpdate()用法及代码示例
- ReactJS componentDidMount()用法及代码示例
- ReactJS getSnapshotBeforeUpdate()用法及代码示例
- ReactJS bind()用法及代码示例
- ReactJS componentDidUpdate()用法及代码示例
- ReactJS getDerivedStateFromError()用法及代码示例
- ReactJS componentDidCatch()用法及代码示例
- ReactJS forceUpdate()用法及代码示例
- ReactJS unmountComponentAtNode()用法及代码示例
- ReactJS findDOMNode()用法及代码示例
- ReactJS isElement()用法及代码示例
- ReactJS isCompositeComponent()用法及代码示例
- ReactJS isElementOfType()用法及代码示例
- ReactJS isCompositeComponentWithType()用法及代码示例
- ReactJS isDOMComponent()用法及代码示例
- ReactJS TestRenderer.toTree()用法及代码示例
- ReactJS TestRenderer.toJSON()用法及代码示例
- ReactJS TestRenderer.create()用法及代码示例
- ReactJS TestRenderer.unmount()用法及代码示例
- ReactJS testInstance.findAllTypes()用法及代码示例
- ReactJS testInstance.findByProps()用法及代码示例
注:本文由纯净天空筛选整理自dheerchanana08大神的英文原创作品 ReactJS testInstance.findAllByProps() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
