仅当组件的状态或传递给它的道具发生变化时,React中的组件才会re-render,但是如果某些数据发生变化,如果我们需要更改组件的re-render,则我们将使用React的forceUpdate()方法。调用forceUpdate()将强制组件re-render,从而跳过该shouldComponentUpdate()方法而调用该组件的render()方法。
提示:通常,避免使用forceUpdate(),而只能从render()中的this.props和this.state中读取。
用法:
component.forceUpdate(callback)
虽然确实有一些使用forceUpdate()方法的用例,但最好在需要时使用挂钩,道具,状态和上下文来对组件进行re-render处理。
创建React应用程序:
步骤1:使用以下命令创建React应用程序:
npx create-react-app functiondemo
第2步:创建项目文件夹(即functiondemo)后,使用以下命令将其移至该文件夹:
cd functiondemo
项目结构:如下图所示。

项目结构
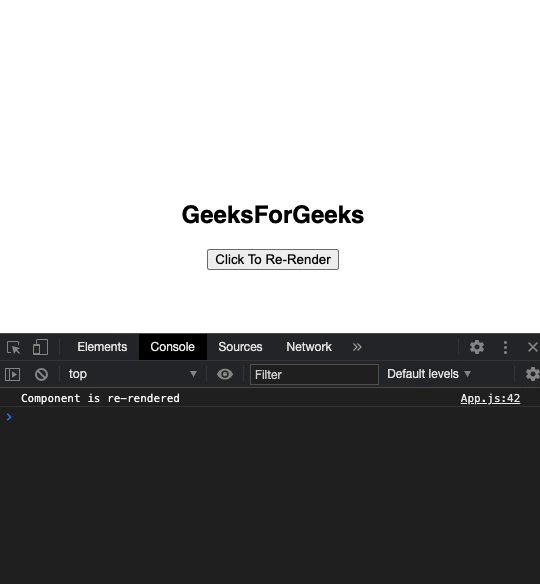
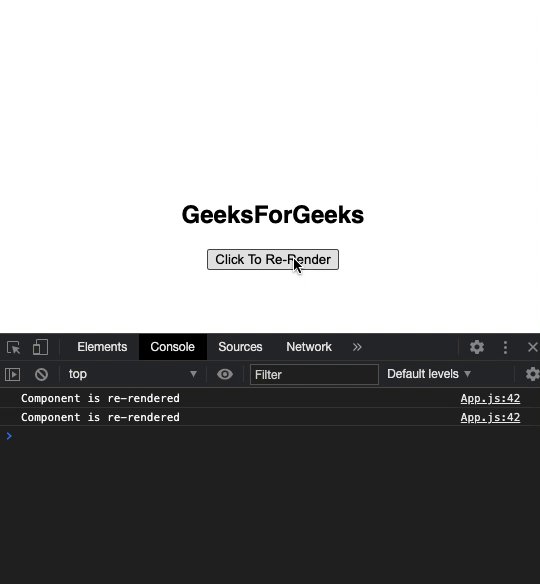
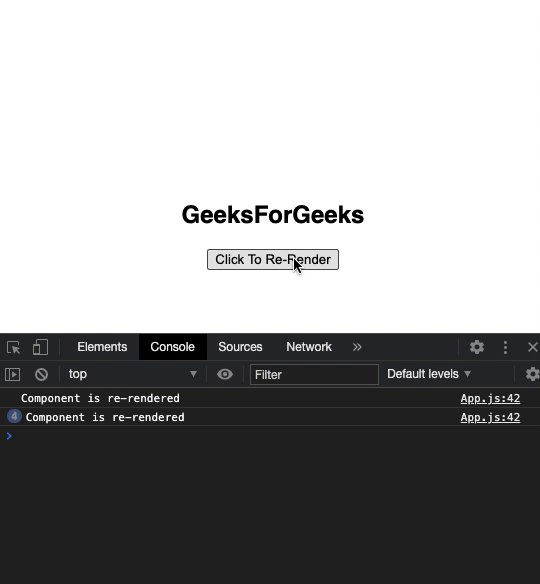
例:在此示例中,我们将通过调用forceUpdate()方法来构建一个React应用程序,该应用程序在单击按钮时将组件re-render作为组件。
App.js:现在在App.js文件中写下以下代码。在这里,App是我们编写代码的默认组件。
Javascript
import React from 'react';
class App extends React.Component {
reRender = () => {
// calling the forceUpdate() method
this.forceUpdate();
};
render() {
console.log('Component is re-rendered');
return (
<div>
<h2>GeeksForGeeks</h2>
<button onClick={this.reRender}>Click To Re-Render</button>
</div>
);
}
}
export default App;注意:您可以将自己的样式应用于应用程序。
运行应用程序的步骤:从项目的根目录中使用以下命令运行应用程序:
npm start
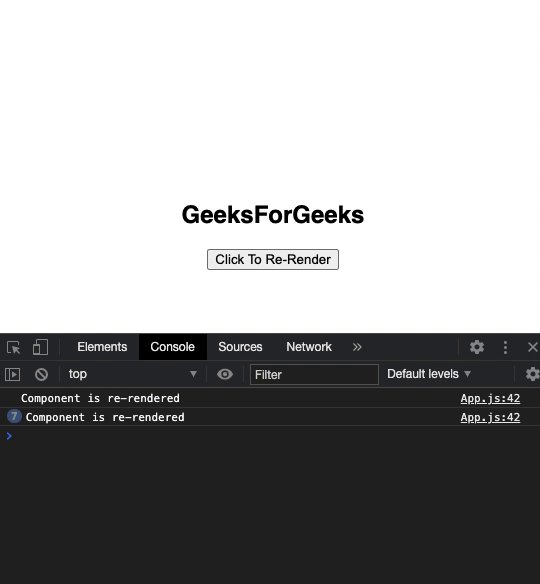
输出:

注:本文由纯净天空筛选整理自rbbansal大神的英文原创作品 ReactJS forceUpdate() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
