getSnapshotBeforeUpdate()方法在呈现DOM之前被调用。用于在DOM更新后存储状态的先前值。
getSnapshotBeforeUpdate()方法返回的任何值都将用作componentDidUpdate()方法的参数。此函数始终与componentDidUpdate()方法一起使用,反之亦然。
用法:
getSnapshotBeforeUpdate(prevProps, prevState)
参数:它接受两个参数,它们是prevProps和prevState只是相关组件为re-rendered之前的道具或状态。
创建React应用程序:
步骤1:使用以下命令创建React应用程序:
npx create-react-app foldername
步骤2:建立专案资料夹(即资料夹名称)之后,使用以下指令移至该资料夹:
cd foldername
例:程序演示了使用getSnapshotBeforeUpdate()方法。在这里,我们将使用状态的先前值和当前值来显示一些文本。
文件名:App.js:
Javascript
import React from 'react';
class App extends React.Component {
// Initializing the state
state = {
name:'GFG',
};
componentDidMount() {
// Changing the state after 1 sec
setTimeout(() => {
this.setState({ name:'GeeksForGeeks' });
}, 1000);
}
getSnapshotBeforeUpdate(prevProps, prevState) {
// Displaying the previous value of the state
document.getElementById('prev').innerHTML =
'Previous Name:' + prevState.name;
}
componentDidUpdate() {
// Displaying the current value of the state
document.getElementById('new').innerHTML =
'Current Name:' + this.state.name;
}
render() {
return (
<div>
<div id="prev"></div>
<div id="new"></div>
</div>
);
}
}
export default App;运行应用程序的步骤:从项目的根目录中使用以下命令运行应用程序:
npm start
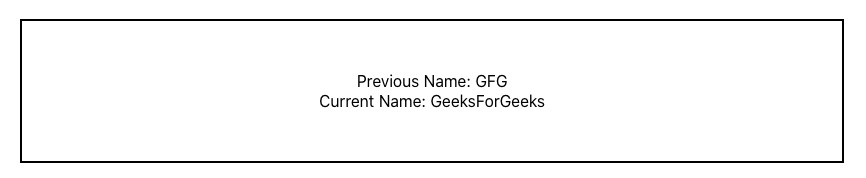
输出:

参考:https://reactjs.org/docs/react-component.html#getsnapshotbeforeupdate
相关用法
- ReactJS shouldComponentUpdate()用法及代码示例
- ReactJS componentDidMount()用法及代码示例
- ReactJS bind()用法及代码示例
- ReactJS componentDidUpdate()用法及代码示例
- ReactJS componentDidCatch()用法及代码示例
- ReactJS getDerivedStateFromError()用法及代码示例
- ReactJS componentWillUnmount()用法及代码示例
注:本文由纯净天空筛选整理自rbbansal大神的英文原创作品 ReactJS getSnapshotBeforeUpdate() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。