componentDidUpdate()方法允许我们在组件更新时执行React代码。传递给组件的道具更改时要进行的所有网络请求都在此处编码。
componentDidUpdate()is在componentDidMount()之后调用,当组件的状态更改时,对执行某些操作很有用。
用法:
componentDidUpdate(prevProps, prevState, snapshot)
参数:以下是此函数中使用的参数:
- prevProps:先前的道具传递到组件
- prevState:组件的先前状态
- snapshot:getSnapshotBeforeUpdate()方法返回的值
提示:为避免无限循环,所有网络请求都必须位于条件语句中,如下所示:
componentDidUpdate(prevProps, prevState) {
if (prevState.data !== this.state.data) {
// Now fetch the new data here.
}
}
创建React应用程序:
步骤1:使用以下命令创建React应用程序:
npx create-react-app functiondemo
第2步:创建项目文件夹(即functiondemo)后,使用以下命令将其移至该文件夹:
cd functiondemo
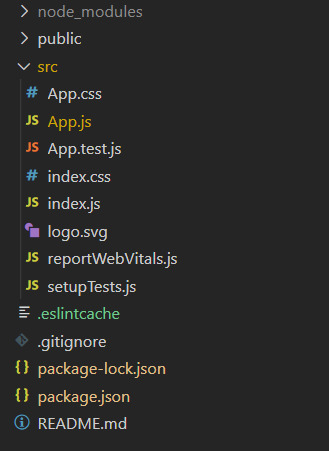
项目结构:如下图所示。

项目结构
例:在此示例中,我们将构建一个React应用程序,该组件在更新组件状态时会更改标题中的文本。
App.js:现在在App.js文件中写下以下代码。在这里,App是我们编写代码的默认组件。
Javascript
import React from 'react';
class App extends React.Component {
// Defining the state
state = {
company:'GFG'
};
componentDidMount() {
// Changing the state after 600ms
setTimeout(() => {
this.setState({ company:'GeeksForGeeks' });
}, 600);
}
componentDidUpdate() {
document.getElementById('disclaimer').innerHTML =
'P.s: GFG is also known as ' + this.state.company;
}
render() {
return (
<div>
<h1 style={{
margin:'auto',
width:'50%',
padding:20,
marginTop:'10%',
border:'solid 1px black',
textAlign:'center',
fontSize:18,
}}>
Greatest Science Portal For Geeks:
{this.state.company}
<div id="disclaimer"></div>
</h1>
</div>
);
}
}
export default App;注意:您可以将自己的样式应用于应用程序。
运行应用程序的步骤:从项目的根目录中使用以下命令运行应用程序:
npm start
输出:

输出
相关用法
- ReactJS shouldComponentUpdate()用法及代码示例
- ReactJS componentDidMount()用法及代码示例
- ReactJS getSnapshotBeforeUpdate()用法及代码示例
- ReactJS bind()用法及代码示例
- ReactJS componentDidCatch()用法及代码示例
- ReactJS getDerivedStateFromError()用法及代码示例
- ReactJS componentWillUnmount()用法及代码示例
注:本文由纯净天空筛选整理自rbbansal大神的英文原创作品 ReactJS componentDidUpdate() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。