当组件从DOM(文档对象模型)中销毁或卸载时,componentWillUnmount()方法允许我们执行React代码。在React Life-cycle的Unmounting阶段即组件卸载之前调用此方法。
所有清除(例如使计时器失效,取消网络请求或清除在componentDidMount()中创建的订阅)都应在componentWillUnmount()方法块中进行编码。
提示:切勿使用componentWillUnmount()方法调用setState()。
用法:
componentWillUnmount()
创建React应用程序:
步骤1:使用以下命令创建React应用程序:
npx create-react-app functiondemo
第2步:创建项目文件夹(即functiondemo)后,使用以下命令将其移至该文件夹:
cd functiondemo
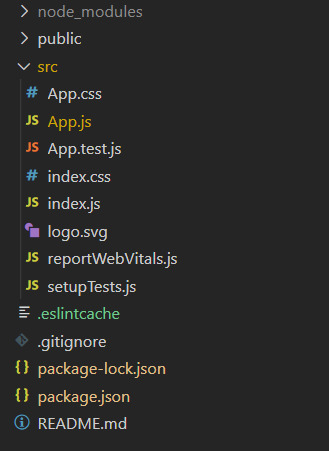
项目结构:如下图所示。

项目结构
例:在此示例中,我们将构建一个名称颜色应用程序,当在DOM树中呈现组件时,该应用程序将更改文本的颜色。
App.js:现在在App.js文件中写下以下代码。在这里,App是我们编写代码的默认组件。
Javascript
import React from 'react';
class ComponentOne extends React.Component {
// Defining the componentWillUnmount method
componentWillUnmount() {
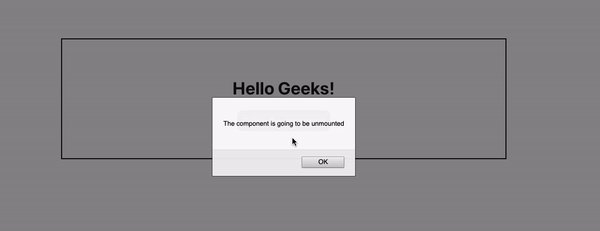
alert('The component is going to be unmounted');
}
render() {
return <h1>Hello Geeks!</h1>;
}
}
class App extends React.Component {
state = { display:true };
delete = () => {
this.setState({ display:false });
};
render() {
let comp;
if (this.state.display) {
comp = <ComponentOne />;
}
return (
<div>
{comp}
<button onClick={this.delete}>
Delete the component
</button>
</div>
);
}
}
export default App;
注意:您可以在App.css文件中定义自己的样式。
运行应用程序的步骤:从项目的根目录中使用以下命令运行应用程序:
npm start
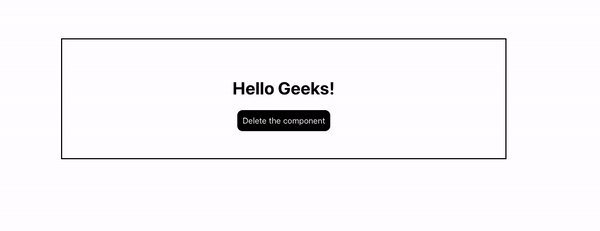
输出:

参考: https://reactjs.org/docs/react-component.html#componentwillunmount
相关用法
- ReactJS shouldComponentUpdate()用法及代码示例
- ReactJS componentDidMount()用法及代码示例
- ReactJS getSnapshotBeforeUpdate()用法及代码示例
- ReactJS bind()用法及代码示例
- ReactJS componentDidUpdate()用法及代码示例
- ReactJS componentDidCatch()用法及代码示例
- ReactJS getDerivedStateFromError()用法及代码示例
注:本文由纯净天空筛选整理自rbbansal大神的英文原创作品 ReactJS componentWillUnmount() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。