shouldComponentUpdate方法允许我们退出复杂的反应更新生命周期,以避免在每个re-render上一次又一次地调用它。仅当传递给它的道具发生更改时,它才会更新组件。
shouldComponentUpdate方法主要用于优化性能并提高网站的响应能力,但不依赖它来阻止呈现,因为它可能会导致错误。
用法:
shouldComponentUpdate(nextProps, nextState)
返回值:默认情况下,它返回true,如果返回false,则不会调用render(),componentWillUpdate()和componentDidUpdate()方法。
例:在此示例中,我们将构建一个计数器应用程序,该应用程序仅在其props值更改时才呈现。
App.js
Javascript
import React, { useState } from "react";
import Counter1 from "./Counter1";
import Counter2 from "./Counter2";
const App = () => {
// Using useState hooks for defining state
const [counter1, setCounter1] = useState(0);
const increase1 = () => {
setCounter1(counter1 + 1);
};
const [counter2, setCounter2] = useState(0);
const increase2 = () => {
setCounter2(counter2 + 1);
};
return (
<div className="container">
<div>
<Counter1 value={counter1} onClick={increase1} />
</div>
<div>
<Counter2 value={counter2} onClick={increase2} />
</div>
</div>
);
};
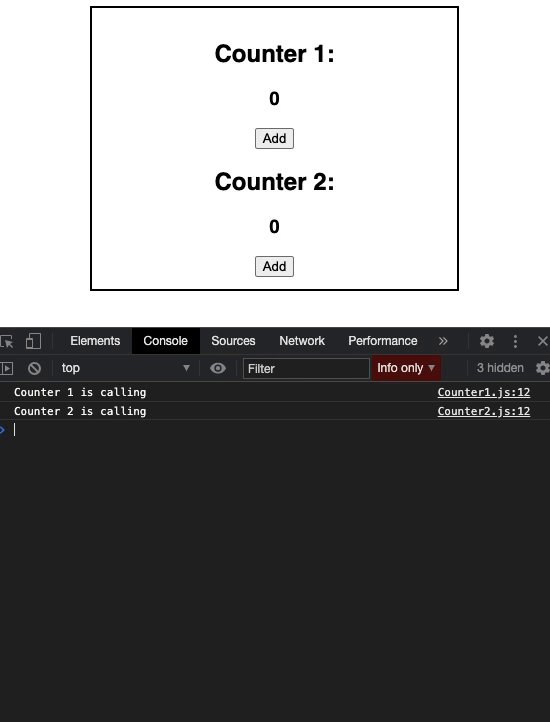
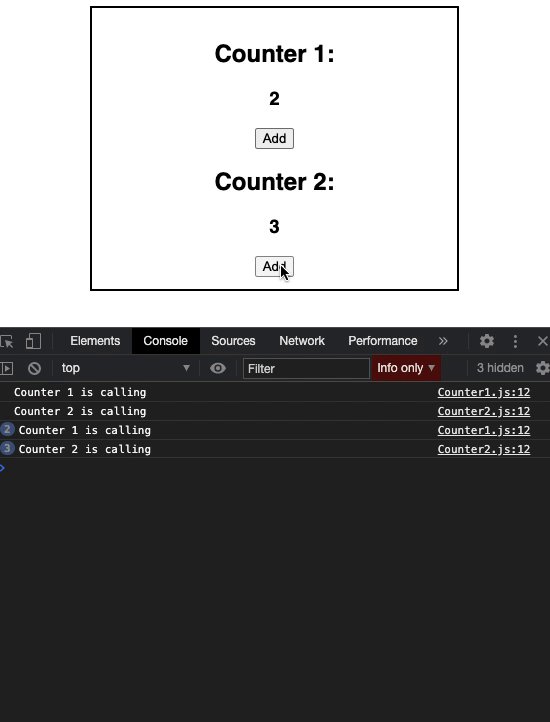
export default App;不使用shouldComponentUpdate()方法:
-
Counter1.js
Javascript
import React, { Component } from "react"; class Counter1 extends Component { render() { console.log("Counter 1 is calling"); return ( <div> <h2>Counter 1:</h2> <h3>{this.props.value}</h3> <button onClick={this.props.onClick}>Add</button> </div> ); } } export default Counter1; -
Counter2.js
Javascript
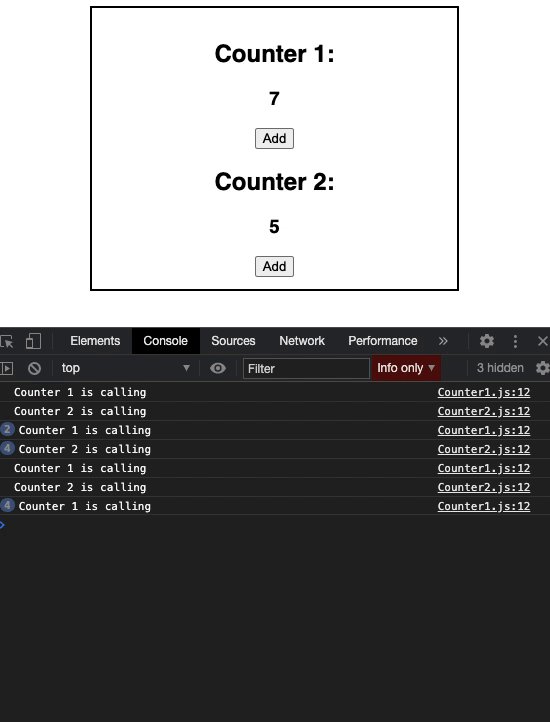
import React, { Component } from "react"; class Counter2 extends Component { render() { console.log("Counter 2 is calling"); return ( <div> <h2>Counter 2:</h2> <h3>{this.props.value}</h3> <button onClick={this.props.onClick}>Add</button> </div> ); } } export default Counter2; - Output:

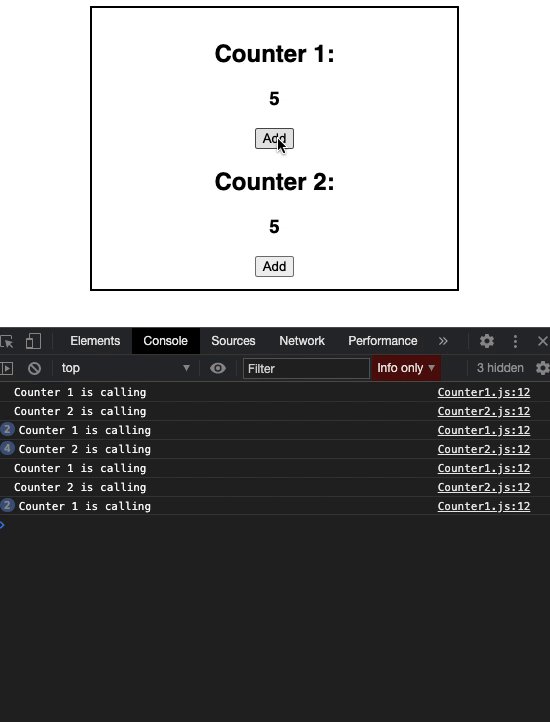
使用shouldComponentUpdate()方法:
-
Counter1.js
Javascript
import React, { Component } from "react"; class Counter1 extends Component { shouldComponentUpdate(nextProps) { // Rendering the component only if // passed props value is changed if (nextProps.value !== this.props.value) { return true; } else { return false; } } render() { console.log("Counter 1 is calling"); return ( <div> <h2>Counter 1:</h2> <h3>{this.props.value}</h3> <button onClick={this.props.onClick}>Add</button> </div> ); } } export default Counter1; -
Counter2.js
Javascript
import React, { Component } from "react"; class Counter2 extends Component { shouldComponentUpdate (nextProps) { // Rendering the component only if // passed props value is changed if (nextProps.value !== this.props.value) { return true; } else { return false; } } render() { console.log("Counter 2 is calling"); return ( <div> <h2>Counter 2:</h2> <h3>{this.props.value}</h3> <button onClick={this.props.onClick}>Add</button> </div> ); } } export default Counter2; - Output:

相关用法
- ReactJS componentDidMount()用法及代码示例
- ReactJS getSnapshotBeforeUpdate()用法及代码示例
- ReactJS bind()用法及代码示例
- ReactJS componentDidUpdate()用法及代码示例
- ReactJS componentDidCatch()用法及代码示例
- ReactJS getDerivedStateFromError()用法及代码示例
- ReactJS componentWillUnmount()用法及代码示例
注:本文由纯净天空筛选整理自rbbansal大神的英文原创作品 ReactJS shouldComponentUpdate() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。