如果在任何生命周期方法或任何子组件的呈现阶段发生一些错误,则调用componentDidCatch()方法。此方法用于为React应用程序实现错误边界。它在提交阶段被调用,因此与在渲染阶段被调用的getDerivedStateFromError()不同,此方法允许使用side-effects。此方法还用于记录错误。
用法:
componentDidCatch(error, info)
参数:它接受两个参数,即error和info,如下所述:
- error:这是后代组件引发的错误。
- info:它存储哪个组件引发了此错误的componentStack跟踪。
创建React应用程序:
步骤1:使用以下命令创建React应用程序:
npx create-react-app foldername
步骤2:建立专案资料夹(即资料夹名称)之后,使用以下指令移至该资料夹:
cd foldername
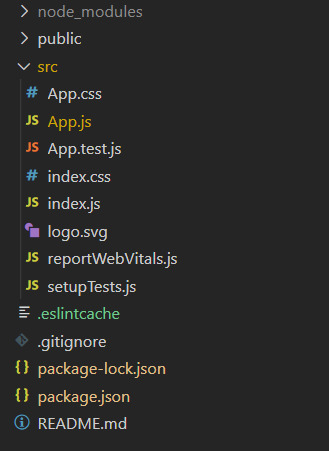
项目结构:如下图所示。

项目结构
例:程序演示了使用componentDidCatch()方法。
文件名:App.js:
Javascript
import React, { Component } from 'react';
export default class App extends Component {
// Intializing the state
state = {
error:false,
};
componentDidCatch(error) {
// Changing the state to true
// if some error occurs
this.setState({
error:true
});
}
render() {
return (
<React.StrictMode>
<div>
{this.state.error ? <div>Some error</div>:<GFGComponent />}
</div>
</React.StrictMode>
);
}
}
class GFGComponent extends Component {
// GFGComponent throws error as state of
// GFGCompnonent is not defined
render() {
return <h1>{this.state.heading}</h1>;
}
}运行应用程序的步骤:从项目的根目录中使用以下命令运行应用程序:
npm start
输出:

输出
参考:https://reactjs.org/docs/react-component.html#componentdidcatch
相关用法
- ReactJS shouldComponentUpdate()用法及代码示例
- ReactJS componentDidMount()用法及代码示例
- ReactJS getSnapshotBeforeUpdate()用法及代码示例
- ReactJS bind()用法及代码示例
- ReactJS componentDidUpdate()用法及代码示例
- ReactJS getDerivedStateFromError()用法及代码示例
- ReactJS componentWillUnmount()用法及代码示例
注:本文由纯净天空筛选整理自rbbansal大神的英文原创作品 ReactJS componentDidCatch() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。