p5.js中p5.TypedDict的size()方法用于获取字典的当前大小。大小表示字典中当前存在的键/值对的数量。键值对是一组相互映射的两个值。可以通过使用该对的关键字部分查询此字典来访问这些值。一个类型化的字典可以存储可以使用字典方法访问的多个键/值对。
用法:
size()
参数:此方法不接受任何参数。
以下示例说明了p5.js中的size()方法:
例:
Javascript
let tmp = 1;
function setup() {
createCanvas(550, 500);
textSize(16);
text("Click the button to add a new entry " +
"or check the size of the dictionary",
20, 20);
addBtn = createButton("Add a new entry");
addBtn.position(30, 40);
addBtn.mouseClicked(addEntry);
checkBtn =
createButton("Check size of dictionary");
checkBtn.position(30, 80);
checkBtn.mouseClicked(checkSize);
// Create a string dictionary with one entry
numDict = createStringDict('k0', 'v0');
}
function addEntry() {
// Add a new entry to the dictionary
numDict.create("k" + tmp, "v" + tmp);
text("New Entry added to the dictionary",
20, 120 + tmp * 20);
tmp++;
}
function checkSize() {
// Get the current size of the dictionary
let currSize = numDict.size();
// Display the current size
text("The current size of the dictionary is:" +
currSize, 20, 120 + tmp * 20);
tmp++;
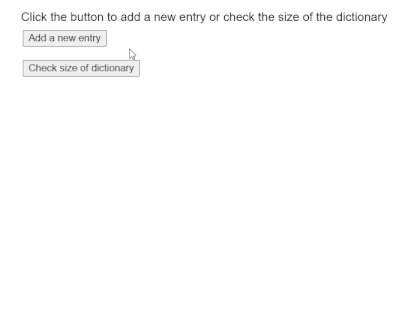
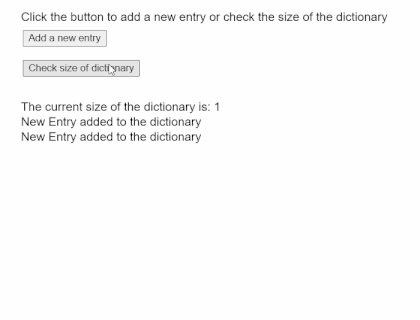
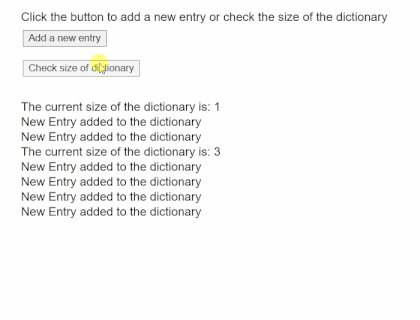
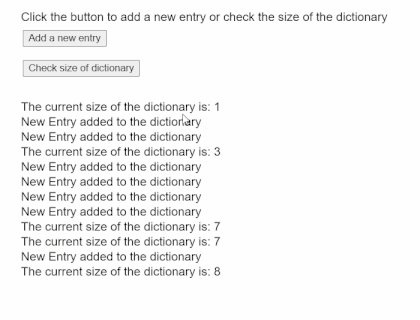
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.TypedDict/size
相关用法
- p5.js TypedDict set()用法及代码示例
- p5.js TypedDict get()用法及代码示例
- p5.js TypedDict create()用法及代码示例
- p5.js TypedDict hasKey()用法及代码示例
- p5.js TypedDict clear()用法及代码示例
- p5.js TypedDict print()用法及代码示例
- p5.js TypedDict remove()用法及代码示例
- Lodash _.size()用法及代码示例
- d3.js symbol.size()用法及代码示例
- HTML Input URL size用法及代码示例
- CSS font-size-adjust用法及代码示例
- JQuery size()用法及代码示例
- underscore.js _.size()用法及代码示例
- HTML size属性用法及代码示例
- CSS font-size用法及代码示例
- CSS background-size用法及代码示例
- HTML Input Email size用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js TypedDict size() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
