p5.js中p5.TypedDict的set()方法用于添加或修改字典给定键处的值。键值对是一组相互映射的两个值。可以通过使用该对的关键字部分查询此字典来访问这些值。一个类型化的字典可以存储可以使用字典方法访问的多个键-值对。
用法:
set( key, value )
参数:此方法接受两个参数,如上所示和以下讨论:
- key:这是一个数字或字符串,表示必须添加到字典中的键。
- value:这是一个数字或字符串,表示必须添加到字典中的值。
以下示例说明了p5.js中的set()方法:
例:
Javascript
function setup() {
createCanvas(550, 300);
textSize(16);
// Create an empty dictionary
let stringDict =
createStringDict({});
text("New empty string dictionary created",
20, 20);
// Get the value at the given key
let valOne = stringDict.get('Apple');
text("The value at key 'Apple':" +
valOne, 20, 60);
// Add the given key to the dictionary
// specifying the key and value
stringDict.set('Apple', '$340 billion');
text("New key 'Apple' added with " +
"set() method", 20, 100)
// Get the value at the given key
valOne = stringDict.get('Apple');
text("The value at key 'Apple':" +
valOne, 20, 140);
// Change the value of an already set key
stringDict.set('Apple', '$352 billion');
text("Value at key 'Apple' modified using " +
"the set() method", 20, 180)
// Get the value at the given key
valOne = stringDict.get('Apple');
text("The value at key 'Apple':" +
valOne, 20, 220);
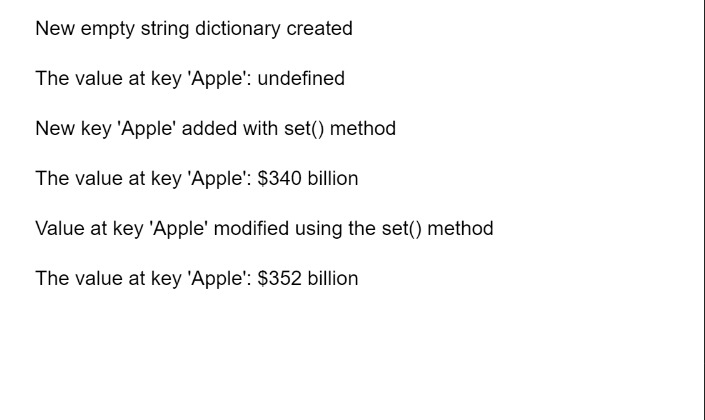
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.TypedDict/set
相关用法
- p5.js TypedDict get()用法及代码示例
- p5.js TypedDict create()用法及代码示例
- p5.js TypedDict hasKey()用法及代码示例
- p5.js TypedDict clear()用法及代码示例
- p5.js TypedDict size()用法及代码示例
- p5.js TypedDict print()用法及代码示例
- p5.js TypedDict remove()用法及代码示例
- Javascript weakMap.set()用法及代码示例
- Javascript handler.set()用法及代码示例
- Javascript Reflect.set()用法及代码示例
- p5.js Table set()用法及代码示例
- Lodash _.set()用法及代码示例
- p5.js TableRow set()用法及代码示例
- JavaScript Map set()用法及代码示例
- Lodash _.method()用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
- d3.js d3.map.set()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js TypedDict set() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
