p5.js中p5.TypedDict的set()方法用於添加或修改字典給定鍵處的值。鍵值對是一組相互映射的兩個值。可以通過使用該對的關鍵字部分查詢此字典來訪問這些值。一個類型化的字典可以存儲可以使用字典方法訪問的多個鍵-值對。
用法:
set( key, value )
參數:此方法接受兩個參數,如上所示和以下討論:
- key:這是一個數字或字符串,表示必須添加到字典中的鍵。
- value:這是一個數字或字符串,表示必須添加到字典中的值。
以下示例說明了p5.js中的set()方法:
例:
Javascript
function setup() {
createCanvas(550, 300);
textSize(16);
// Create an empty dictionary
let stringDict =
createStringDict({});
text("New empty string dictionary created",
20, 20);
// Get the value at the given key
let valOne = stringDict.get('Apple');
text("The value at key 'Apple':" +
valOne, 20, 60);
// Add the given key to the dictionary
// specifying the key and value
stringDict.set('Apple', '$340 billion');
text("New key 'Apple' added with " +
"set() method", 20, 100)
// Get the value at the given key
valOne = stringDict.get('Apple');
text("The value at key 'Apple':" +
valOne, 20, 140);
// Change the value of an already set key
stringDict.set('Apple', '$352 billion');
text("Value at key 'Apple' modified using " +
"the set() method", 20, 180)
// Get the value at the given key
valOne = stringDict.get('Apple');
text("The value at key 'Apple':" +
valOne, 20, 220);
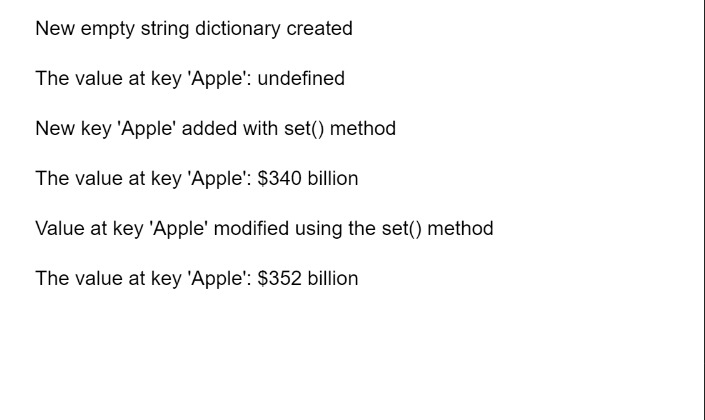
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5.TypedDict/set
相關用法
- p5.js TypedDict get()用法及代碼示例
- p5.js TypedDict create()用法及代碼示例
- p5.js TypedDict hasKey()用法及代碼示例
- p5.js TypedDict clear()用法及代碼示例
- p5.js TypedDict size()用法及代碼示例
- p5.js TypedDict print()用法及代碼示例
- p5.js TypedDict remove()用法及代碼示例
- Javascript weakMap.set()用法及代碼示例
- Javascript handler.set()用法及代碼示例
- Javascript Reflect.set()用法及代碼示例
- p5.js Table set()用法及代碼示例
- Lodash _.set()用法及代碼示例
- p5.js TableRow set()用法及代碼示例
- JavaScript Map set()用法及代碼示例
- Lodash _.method()用法及代碼示例
- Node.js Http2ServerRequest.method用法及代碼示例
- Node.js http.IncomingMessage.method用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js TypedDict set() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
