p5.js中p5.TypedDict的create()方法用於將給定的鍵值對或對的集合添加到字典中。鍵值對是一組相互映射的兩個值。可以通過使用該對的關鍵字部分查詢此字典來訪問這些值。字典可以存儲可以使用字典方法訪問的多個鍵/值對。
用法:
create( key, value )
或者
create( obj )
參數:
- key:它指定用作要添加到字典的鍵的字符串。
- value:它指定用作要添加到字典的值的字符串。
- obj:它指定包含要添加到字典的鍵值對的對象。
以下示例說明了p5.js中的create()方法:
範例1:
Javascript
function setup() {
createCanvas(550, 300);
textSize(16);
let stringDict =
createStringDict("Statue of Unity", "182 m");
text("New string dictionary created " +
"with one key", 20, 20);
let existOne =
stringDict.hasKey("Statue of Unity");
text("Dictionary has key " +
"'Statue of Unity':" +
existOne, 20, 60);
let existTwo =
stringDict.hasKey("Spring Temple Buddha");
text("Dictionary has key " +
"'Spring Temple Buddha':" +
existTwo, 20, 100);
let tmpObj = {
"Spring Temple Buddha":"128 m",
"Ushiku Daibutsu":"100 m",
"Great Buddha of Thailand":"92m"
};
// Add the given key to the dictionary
// specifying the key and value as an object
stringDict.create(tmpObj);
text("New keys added with create()",
20, 140);
existTwo =
stringDict.hasKey("Spring Temple Buddha");
text("Dictionary has key " +
"'Spring Temple Buddha':" +
existTwo, 20, 180);
let existThree =
stringDict.hasKey("Ushiku Daibutsu");
text("Dictionary has key " +
"'Ushiku Daibutsu':" +
existThree, 20, 220);
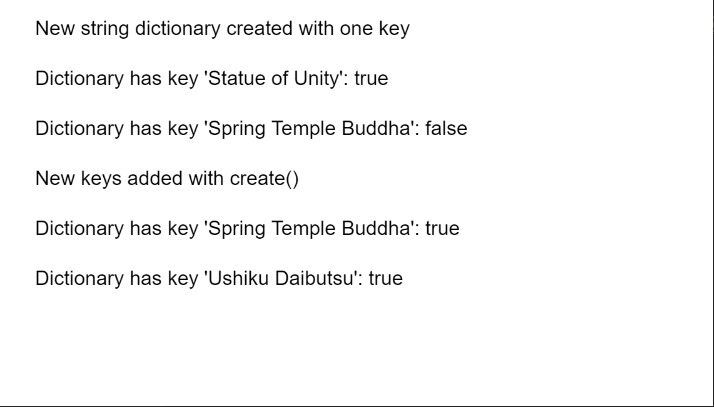
}輸出:

範例2:
Javascript
function setup() {
createCanvas(550, 300);
textSize(16);
let stringDict =
createStringDict('Statue of Unity',
'182 m');
text("New string dictionary " +
"created with one key", 20, 20);
let existOne =
stringDict.hasKey('Statue of Unity');
text("Dictionary has key 'Statue of Unity':"
+ existOne, 20, 60);
let existTwo =
stringDict.hasKey('Spring Temple Buddha');
text("Dictionary has key " +
"'Spring Temple Buddha':" +
existTwo, 20, 100);
// Add the given key to the dictionary
// specifying the key and value
stringDict.create('Spring Temple Buddha',
'128 m');
text("New key 'Spring Temple Buddha'" +
" added with create()", 20, 140)
existTwo =
stringDict.hasKey('Spring Temple Buddha');
text("Dictionary has key " +
"'Spring Temple Buddha':" +
existTwo, 20, 180);
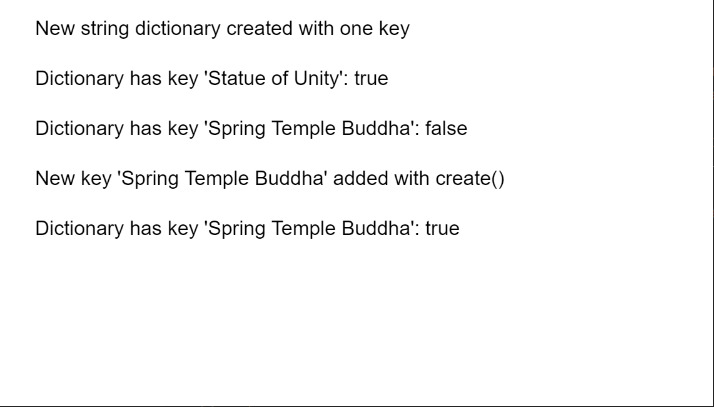
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5.TypedDict/create
相關用法
- p5.js TypedDict set()用法及代碼示例
- p5.js TypedDict get()用法及代碼示例
- p5.js TypedDict hasKey()用法及代碼示例
- p5.js TypedDict clear()用法及代碼示例
- p5.js TypedDict size()用法及代碼示例
- p5.js TypedDict print()用法及代碼示例
- p5.js TypedDict remove()用法及代碼示例
- Lodash _.create()用法及代碼示例
- Javascript Object.create( )用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js TypedDict create() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
