p5.js中p5.TypedDict的size()方法用於獲取字典的當前大小。大小表示字典中當前存在的鍵/值對的數量。鍵值對是一組相互映射的兩個值。可以通過使用該對的關鍵字部分查詢此字典來訪問這些值。一個類型化的字典可以存儲可以使用字典方法訪問的多個鍵/值對。
用法:
size()
參數:此方法不接受任何參數。
以下示例說明了p5.js中的size()方法:
例:
Javascript
let tmp = 1;
function setup() {
createCanvas(550, 500);
textSize(16);
text("Click the button to add a new entry " +
"or check the size of the dictionary",
20, 20);
addBtn = createButton("Add a new entry");
addBtn.position(30, 40);
addBtn.mouseClicked(addEntry);
checkBtn =
createButton("Check size of dictionary");
checkBtn.position(30, 80);
checkBtn.mouseClicked(checkSize);
// Create a string dictionary with one entry
numDict = createStringDict('k0', 'v0');
}
function addEntry() {
// Add a new entry to the dictionary
numDict.create("k" + tmp, "v" + tmp);
text("New Entry added to the dictionary",
20, 120 + tmp * 20);
tmp++;
}
function checkSize() {
// Get the current size of the dictionary
let currSize = numDict.size();
// Display the current size
text("The current size of the dictionary is:" +
currSize, 20, 120 + tmp * 20);
tmp++;
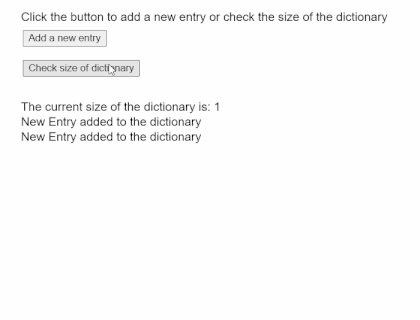
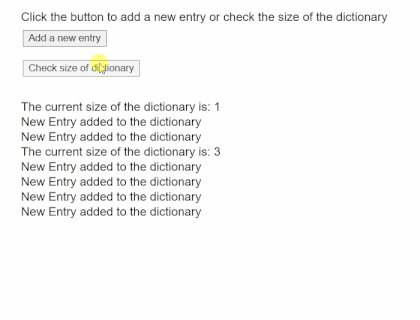
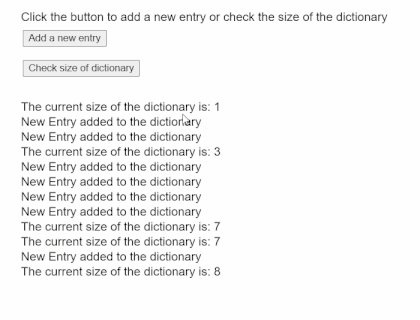
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5.TypedDict/size
相關用法
- p5.js TypedDict set()用法及代碼示例
- p5.js TypedDict get()用法及代碼示例
- p5.js TypedDict create()用法及代碼示例
- p5.js TypedDict hasKey()用法及代碼示例
- p5.js TypedDict clear()用法及代碼示例
- p5.js TypedDict print()用法及代碼示例
- p5.js TypedDict remove()用法及代碼示例
- Lodash _.size()用法及代碼示例
- d3.js symbol.size()用法及代碼示例
- HTML Input URL size用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- JQuery size()用法及代碼示例
- underscore.js _.size()用法及代碼示例
- HTML size屬性用法及代碼示例
- CSS font-size用法及代碼示例
- CSS background-size用法及代碼示例
- HTML Input Email size用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js TypedDict size() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
