p5.js中p5.TableRow的set()方法用於將給定值存儲到表的給定列。可以通過列ID或名稱指定該列。
用法:
set( column, value )
參數:此方法接受上麵提到和下麵描述的兩個參數:
- column:它是一個字符串或數字,表示列的名稱或列的ID。
- value:它是一個字符串或數字,用於指定必須存儲的值。
以下示例說明了p5.js中的set()方法:
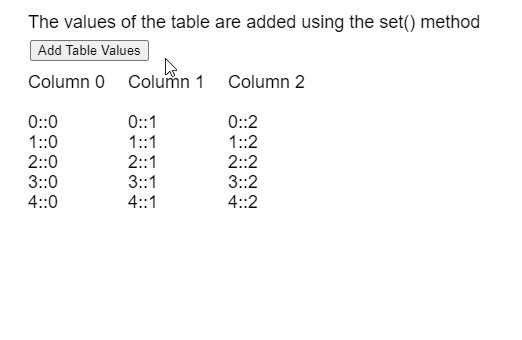
範例1:
javascript
function setup() {
createCanvas(500, 300);
textSize(18);
text("Click on the button to set " +
"the values of the table",
20, 20);
setBtn =
createButton("Add Table Values");
setBtn.position(30, 40);
setBtn.mouseClicked(setTableData);
// Create the table
table = new p5.Table();
// Add 5 columns and rows to the table
for (let i = 0; i < 5; i++) {
table.addColumn("Column " + i);
table.addRow();
}
}
function setTableData() {
for (let r = 0; r < 5; r++) {
for (let c = 0; c < 3; c++) {
// Get the row of the table
let tableRow = table.rows[r];
// Set the value at the given
// column of the row
tableRow.set(c, r + "::" + c);
}
}
showTable();
}
function showTable() {
clear();
text("The values of the table are " +
"added using the set() method",
20, 20);
// Show all the columns present
for (let c = 0; c < 3; c++) {
text(table.columns,
20 + 100 * c, 80);
}
// Show all the rows currently
// present in the table
for (let r = 0; r < 5; r++) {
for (let c = 0; c < 3; c++) {
text(table.getString(r, c),
20 + 100 * c, 120 + 20 * r);
}
}
}輸出:

範例2:
javascript
function setup() {
createCanvas(500, 300);
textSize(18);
changeBtn =
createButton("Modify Table");
changeBtn.position(30, 40);
changeBtn.mouseClicked(modifyTable);
// Create the table
table = new p5.Table();
// Add 5 columns and rows to the table
for (let i = 0; i < 5; i++) {
table.addColumn("Column " + i);
table.addRow();
}
setTableData();
// Display the table
showTable();
}
function setTableData() {
for (let r = 0; r < 5; r++) {
for (let c = 0; c < 5; c++) {
// Set the value at the given
// column and row of the table
table.set(r, c, 0 + " " + 0);
}
}
showTable();
}
function modifyTable() {
for (let r = 0; r < 5; r++) {
// Get the row of the table
let tableRow = table.rows[r];
for (let c = 0; c < 5; c++) {
// If the index of the table is
// a diagonal, set it to "XX"
if (r == c)
tableRow.set(c, "XX");
if (r + c == 4)
tableRow.set(c, "YY");
}
}
showTable();
}
function showTable() {
clear();
text("The values are added and " +
"modified using the set() method",
20, 20);
// Show all the rows currently
// present in the table
for (let r = 0; r < 5; r++) {
for (let c = 0; c < 5; c++) {
text(table.getString(r, c),
20 + 80 * c, 80 + 20 * r);
}
}
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5.TableRow/set
相關用法
- Javascript weakMap.set()用法及代碼示例
- Javascript handler.set()用法及代碼示例
- Javascript Reflect.set()用法及代碼示例
- p5.js Table set()用法及代碼示例
- Lodash _.set()用法及代碼示例
- p5.js TableRow set()用法及代碼示例
- p5.js TypedDict set()用法及代碼示例
- Lodash _.method()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- Javascript typedArray.set()用法及代碼示例
- Javascript Set轉Array用法及代碼示例
- d3.js d3.set.size()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.TableRow set() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
