p5.js中p5.Table的set()方法用於將給定值存儲到表的給定行和列。可以通過行ID指定行,並且可以通過列ID或名稱指定列。
用法:
set( row, column, value )
參數:此函數接受上述和以下所述的三個參數:
- row:它是一個數字,表示該行的行ID。
- column:它是一個字符串或數字,表示列的名稱或列的ID。
- value:它是一個字符串或數字,用於指定必須存儲的值。
下麵的示例說明了p5.js中的set()方法:
範例1:
function setup() {
createCanvas(500, 300);
textSize(18);
text("Click on the button to set the" +
" values of the table", 20, 20);
setBtn = createButton("Add Table Values");
setBtn.position(30, 40);
setBtn.mouseClicked(setTableData);
// Create the table
table = new p5.Table();
// Add 5 columns and rows to the table
for (let i = 0; i < 5; i++) {
table.addColumn("Column " + i);
table.addRow();
}
}
function setTableData() {
for (let r = 0; r < 5; r++) {
for (let c = 0; c < 5; c++) {
// Set the value at the given
// column and row of the table
table.set(r, c, r + " " + c);
}
}
showTable();
}
function showTable() {
clear();
text("Click on the button to set the" +
" values of the table", 20, 20);
// Show all the columns present
for (let c = 0; c < 5; c++) {
text(table.columns, 20 + 80 * c, 80);
}
// Show all the rows currently
// present in the table
for (let r = 0; r < 5; r++) {
for (let c = 0; c < 5; c++) {
text(table.getString(r, c),
20 + 80 * c,
100 + 20 * r);
}
}
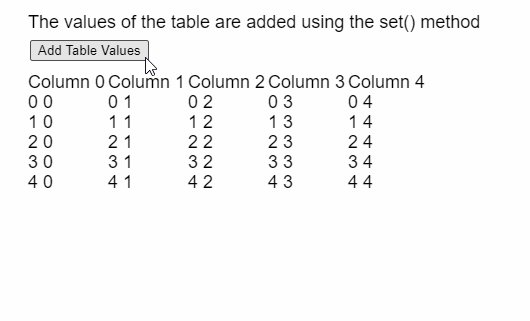
}輸出:

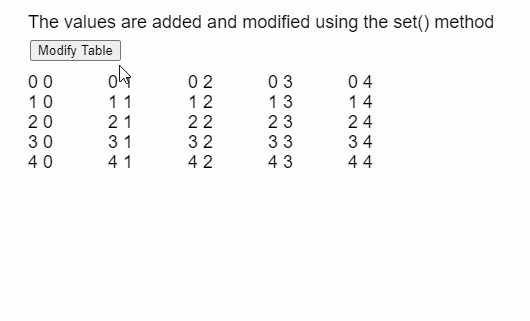
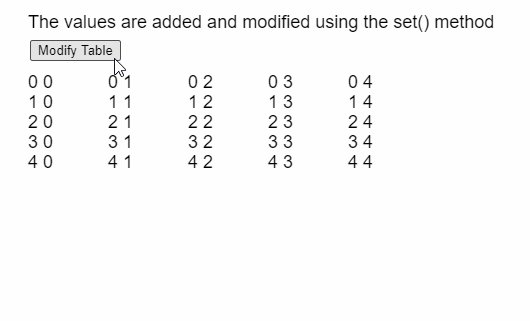
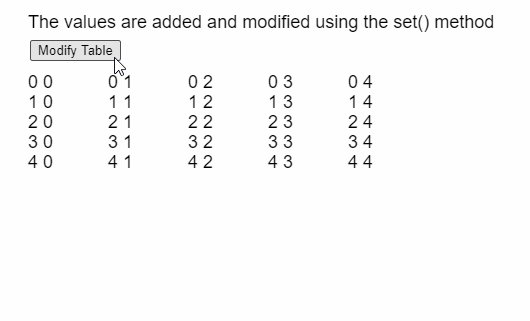
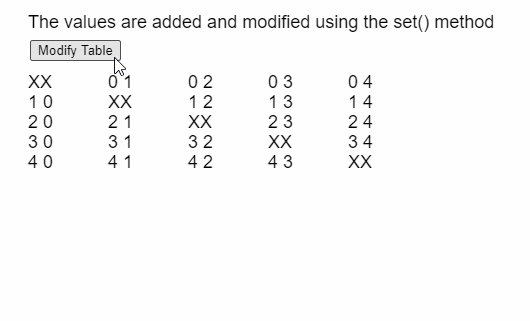
範例2:
function setup() {
createCanvas(500, 300);
textSize(18);
changeBtn =
createButton("Modify Table");
changeBtn.position(30, 40);
changeBtn.mouseClicked(modifyTable);
// Create the table
table = new p5.Table();
// Add 5 columns and rows to the table
for (let i = 0; i < 5; i++) {
table.addColumn("Column " + i);
table.addRow();
}
setTableData();
// Display the table
showTable();
}
function setTableData() {
for (let r = 0; r < 5; r++) {
for (let c = 0; c < 5; c++) {
// Set the value at the given
// column and row of the table
table.set(r, c, r + " " + c);
}
}
showTable();
}
function modifyTable() {
for (let r = 0; r < 5; r++) {
for (let c = 0; c < 5; c++) {
// If the index of the table is
// a diagonal, set it to "XX"
if (r == c) table.set(r, c, "XX");
}
}
showTable();
}
function showTable() {
clear();
text("Click on the button to set the" +
" values of the table", 20, 20);
// Show all the rows currently
// present in the table
for (let r = 0; r < 5; r++) {
for (let c = 0; c < 5; c++) {
text(table.getString(r, c),
20 + 80 * c,
80 + 20 * r);
}
}
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5.Table/set
相關用法
- Lodash _.xor()用法及代碼示例
- JQuery css()用法及代碼示例
- Lodash _.nth()用法及代碼示例
- JQuery odd()用法及代碼示例
- Lodash _.take()用法及代碼示例
- Collect.js avg()用法及代碼示例
- JQuery add()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- JQuery is()用法及代碼示例
- HTML DOM after()用法及代碼示例
- HTML DOM before()用法及代碼示例
- Collect.js all()用法及代碼示例
- JQuery now()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery even()用法及代碼示例
- JQuery map()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery die()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.Table set() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
