p5.js中p5.TableRow的set()方法用于将给定值存储到表的给定列。可以通过列ID或名称指定该列。
用法:
set( column, value )
参数:此方法接受上面提到和下面描述的两个参数:
- column:它是一个字符串或数字,表示列的名称或列的ID。
- value:它是一个字符串或数字,用于指定必须存储的值。
以下示例说明了p5.js中的set()方法:
范例1:
javascript
function setup() {
createCanvas(500, 300);
textSize(18);
text("Click on the button to set " +
"the values of the table",
20, 20);
setBtn =
createButton("Add Table Values");
setBtn.position(30, 40);
setBtn.mouseClicked(setTableData);
// Create the table
table = new p5.Table();
// Add 5 columns and rows to the table
for (let i = 0; i < 5; i++) {
table.addColumn("Column " + i);
table.addRow();
}
}
function setTableData() {
for (let r = 0; r < 5; r++) {
for (let c = 0; c < 3; c++) {
// Get the row of the table
let tableRow = table.rows[r];
// Set the value at the given
// column of the row
tableRow.set(c, r + "::" + c);
}
}
showTable();
}
function showTable() {
clear();
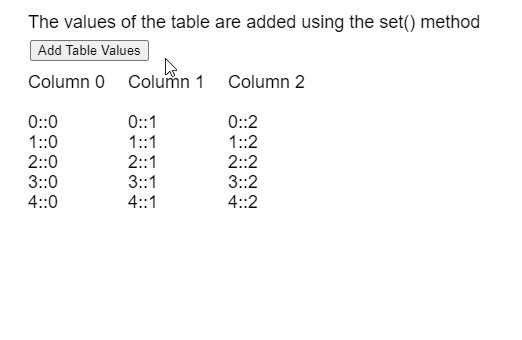
text("The values of the table are " +
"added using the set() method",
20, 20);
// Show all the columns present
for (let c = 0; c < 3; c++) {
text(table.columns,
20 + 100 * c, 80);
}
// Show all the rows currently
// present in the table
for (let r = 0; r < 5; r++) {
for (let c = 0; c < 3; c++) {
text(table.getString(r, c),
20 + 100 * c, 120 + 20 * r);
}
}
}输出:

范例2:
javascript
function setup() {
createCanvas(500, 300);
textSize(18);
changeBtn =
createButton("Modify Table");
changeBtn.position(30, 40);
changeBtn.mouseClicked(modifyTable);
// Create the table
table = new p5.Table();
// Add 5 columns and rows to the table
for (let i = 0; i < 5; i++) {
table.addColumn("Column " + i);
table.addRow();
}
setTableData();
// Display the table
showTable();
}
function setTableData() {
for (let r = 0; r < 5; r++) {
for (let c = 0; c < 5; c++) {
// Set the value at the given
// column and row of the table
table.set(r, c, 0 + " " + 0);
}
}
showTable();
}
function modifyTable() {
for (let r = 0; r < 5; r++) {
// Get the row of the table
let tableRow = table.rows[r];
for (let c = 0; c < 5; c++) {
// If the index of the table is
// a diagonal, set it to "XX"
if (r == c)
tableRow.set(c, "XX");
if (r + c == 4)
tableRow.set(c, "YY");
}
}
showTable();
}
function showTable() {
clear();
text("The values are added and " +
"modified using the set() method",
20, 20);
// Show all the rows currently
// present in the table
for (let r = 0; r < 5; r++) {
for (let c = 0; c < 5; c++) {
text(table.getString(r, c),
20 + 80 * c, 80 + 20 * r);
}
}
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.TableRow/set
相关用法
- Javascript weakMap.set()用法及代码示例
- Javascript handler.set()用法及代码示例
- Javascript Reflect.set()用法及代码示例
- p5.js Table set()用法及代码示例
- Lodash _.set()用法及代码示例
- p5.js TableRow set()用法及代码示例
- p5.js TypedDict set()用法及代码示例
- Lodash _.method()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- Javascript typedArray.set()用法及代码示例
- Javascript Set转Array用法及代码示例
- d3.js d3.set.size()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.TableRow set() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
