jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这jqxTreeMap用于显示嵌套矩形的分层数据集。这里,树的每个分支都表示为一个矩形,然后用代表子分支的较小矩形进行平铺。这里,叶节点的矩形的面积与数据上的指定维度成比例。
legendScale回调 属性用于设置或返回回调函数,以便设置显示的 jqxTreeMap 图例中显示的值的样式。它的类型是Object,默认值为“null”。
用法:
- 设置legendScale回调属性:
$("#jqxTreeMap").jqxTreeMap({ legendScaleCallback: null });
- 返回legendScale回调属性:
var legendScaleCallback =
$('#jqxTreeMap').jqxTreeMap('legendScaleCallback');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreemap.js”></script>
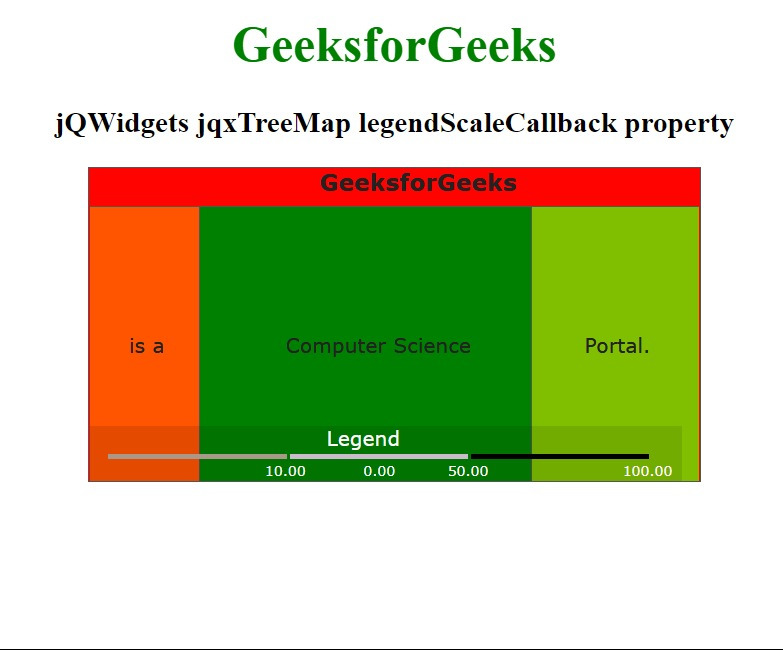
示例 1:下面的示例说明了 jQWidgets jqxTreeMaplegendScale回调属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreemap.js">
</script>
<script type="text/javascript"
src="scripts/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeMap legendScaleCallback property
</h3>
<div id="Tree_Map"></div>
<script type="text/javascript">
$(document).ready(function () {
var d = [{
label: 'GeeksforGeeks',
id: "1",
value: 70,
color: '#ff0300'
}, {
label: 'is a',
id: "2",
value: 10,
parent: 'GeeksforGeeks',
color: '#ff5400'
}, {
label: 'Computer Science',
id: "3",
value: 30,
parent: 'GeeksforGeeks',
color: '#008000'
}, {
label: 'Portal.',
id: "4",
value: 15,
parent: 'GeeksforGeeks',
color: '#7fbf00'
}
];
var src =
{
datatype: "json",
datafields: [
{
name: 'id'
},
{
name: 'parent'
},
{
name: 'label'
},
{
name: 'value'
}
],
id: 'id',
localdata: d
};
var da = new $.jqx.dataAdapter(src);
$('#Tree_Map').jqxTreeMap({
width: 390,
height: 200,
source: d,
colorMode: 'rangeColors',
legendScaleCallback: function (lsc) {
lsc = lsc.toFixed(2);
return lsc;
},
});
});
</script>
</center>
</body>
</html>输出:

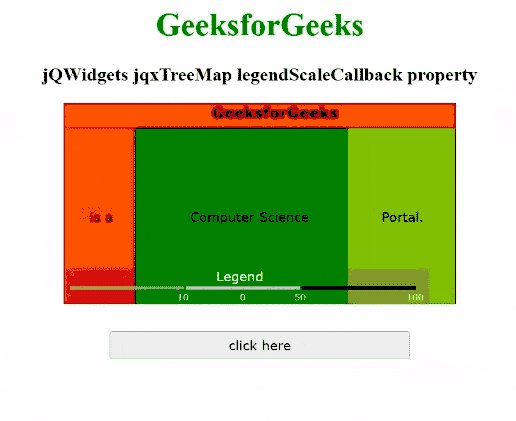
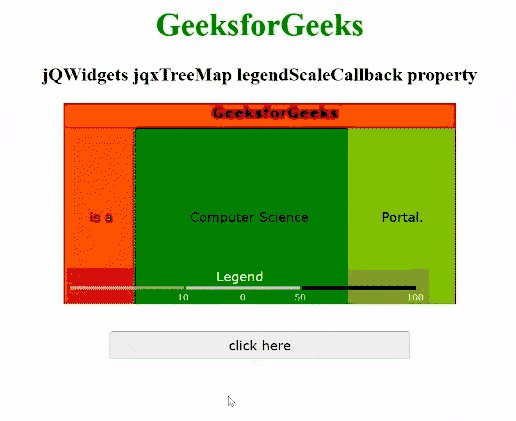
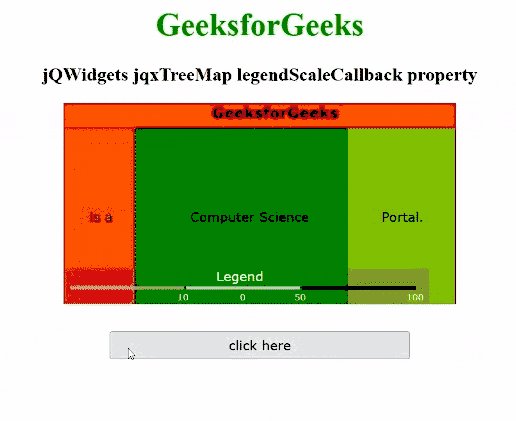
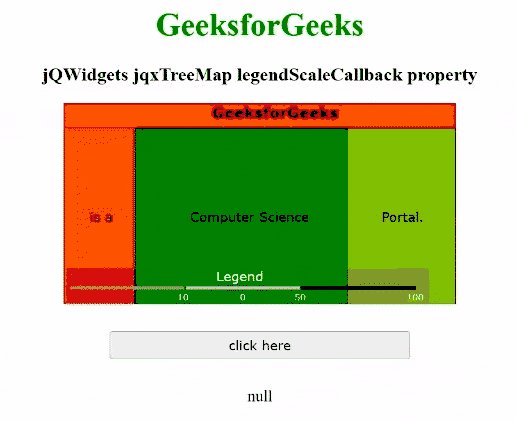
示例 2:下面是jQWidgets jqxTreeMap的另一个例子legendScale回调 属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreemap.js">
</script>
<script type="text/javascript"
src="scripts/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeMap legendScaleCallback property
</h3>
<div id="Tree_Map"></div>
<input type="button" style="margin: 28px;"
id="btn" value="click here" />
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
var d = [{
label: 'GeeksforGeeks',
id: "1",
value: 70,
color: '#ff0300'
}, {
label: 'is a',
id: "2",
value: 10,
parent: 'GeeksforGeeks',
color: '#ff5400'
}, {
label: 'Computer Science',
id: "3",
value: 30,
parent: 'GeeksforGeeks',
color: '#008000'
}, {
label: 'Portal.',
id: "4",
value: 15,
parent: 'GeeksforGeeks',
color: '#7fbf00'
}
];
var src =
{
datatype: "json",
datafields: [
{
name: 'id'
},
{
name: 'parent'
},
{
name: 'label'
},
{
name: 'value'
}
],
id: 'id',
localdata: d
};
var da = new $.jqx.dataAdapter(src);
$('#Tree_Map').jqxTreeMap({
width: 390,
height: 200,
source: d,
colorMode: 'rangeColors',
legendScaleCallback: null
});
$("#btn").jqxButton({
width: 300
});
$("#btn").click(
function () {
var lsc = $('#Tree_Map')
.jqxTreeMap('legendScaleCallback');
$("#log").text(lsc);
});
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxTreeMap legendPosition属性用法及代码示例
- jQWidgets jqxTreeMap height属性用法及代码示例
- jQWidgets jqxTreeMap width属性用法及代码示例
- jQWidgets jqxTreeMap renderCallbacks属性用法及代码示例
- jQWidgets jqxTreeMap baseColor属性用法及代码示例
- jQWidgets jqxTreeMap valueMember属性用法及代码示例
- jQWidgets jqxTreeMap colorRange属性用法及代码示例
- jQWidgets jqxTreeMap theme属性用法及代码示例
- jQWidgets jqxTreeMap render()用法及代码示例
- jQWidgets jqxTreeMap source属性用法及代码示例
- jQWidgets jqxTreeMap headerHeight属性用法及代码示例
- jQWidgets jqxTreeMap colorRanges属性用法及代码示例
- jQWidgets jqxTreeMap hoverEnabled属性用法及代码示例
- jQWidgets jqxTreeMap showLegend属性用法及代码示例
- jQWidgets jqxTreeMap colorMode属性用法及代码示例
- jQWidgets jqxTreeMap selectionEnabled属性用法及代码示例
- jQWidgets jqxTreeGrid aggregatesHeight属性用法及代码示例
- jQWidgets jqxTree collapseItem()用法及代码示例
- jQWidgets jqxTree allowDrop属性用法及代码示例
- jQWidgets jqxTree refresh()用法及代码示例
- jQWidgets jqxTreeGrid rowDetailsRenderer属性用法及代码示例
- jQWidgets jqxTree enableItem()用法及代码示例
- jQWidgets jqxTree ensureVisible()用法及代码示例
- jQWidgets jqxTree uncheckAll()用法及代码示例
- jQWidgets jqxTreeGrid columnsReorder属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxTreeMap legendScaleCallback Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
