小工具是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxTreeGrid 用于表示 tree-like 结构中的数据。此小部件可用于显示分层数据的 multi-column、数据分页、排序和过滤、数据编辑、列大小调整、固定列、条件格式、聚合和行选择。这些小部件还从任何类型的数据源(例如 XML、JSON、Array、CSV 或 TSV)读取和显示数据。
aggregatesHeight 属性用于设置或获取指定 jqxTreeGrid 的聚合条的高度。此处聚合条只有在将 showAggregates 属性的值设置为 true 后才可见。
用法:
用于设置 aggregatesHeight 属性:
$('#treeGrid').jqxTreeGrid({aggregatesHeight:30}); 获取 aggregatesHeight 属性:
var aggregatesHeight =
$('#treeGrid').jqxTreeGrid('aggregatesHeight');链接文件:从给定的链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreegrid.js”></script>
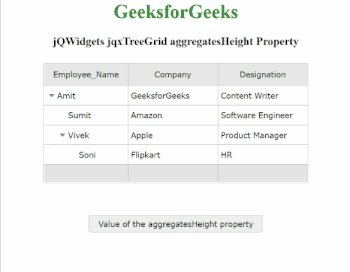
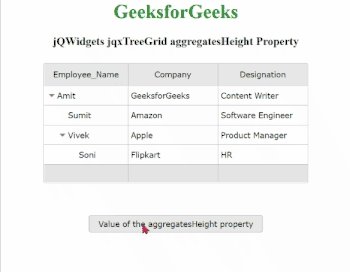
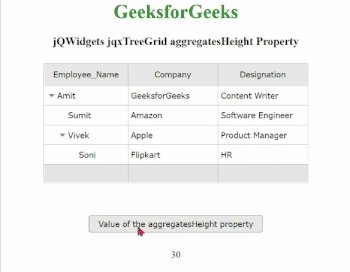
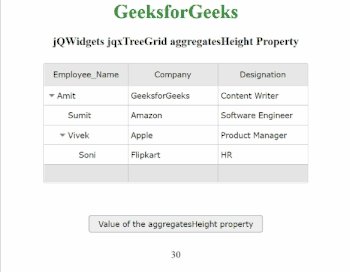
例:下面的示例说明了 jQWidgets jqxTreeGrid aggregatesHeight 属性。在下面的示例中,aggregatesHeight 属性的值已设置为 30。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreegrid.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeGrid aggregatesHeight Property
</h3>
<div id="jqxTreeGrid" style="margin:25px;">
</div>
<input type="button" style="margin:29px;"
id="jqxbutton_for_aggregatesHeight"
value="Value of the aggregatesHeight property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
var A = [{
"ID":1,
"Employee_Name":"Amit",
"Company":"GeeksforGeeks",
"Designation":"Content Writer",
"expanded":true,
A1:[{
"ID":2,
"Employee_Name":"Sumit",
"Company":"Amazon",
"Designation":"Software Engineer",
}, {
"ID":3,
"Employee_Name":"Vivek",
"Company":"Apple",
"Designation":"Product Manager",
"expanded":true,
A1:[{
"ID":4,
"Employee_Name":"Soni",
"Company":"Flipkart",
"Designation":"HR",
}]
}]
}];
var Data_Source = {
dataFields:[{
name:'ID'
}, {
name:'Employee_Name'
}, {
name:'Company'
}, {
name:'Designation'
}, {
name:'A1',
type:'array'
}, {
name:'expanded'
}],
hierarchy:{
root:'A1'
},
id:'ID',
localData:A
};
var Data = new
$.jqx.dataAdapter(Data_Source);
$("#jqxTreeGrid").jqxTreeGrid({
source:Data,
aggregatesHeight:30,
showAggregates:true,
ready:function () {
$("#jqxTreeGrid").jqxTreeGrid(
'expandRow', '1');
$("#jqxTreeGrid").jqxTreeGrid(
'expandRow', '3');
},
columns:[{
text:'Employee_Name',
align:'center',
dataField:'Employee_Name',
width:140
}, {
text:'Company',
align:'center',
dataField:'Company',
width:150
}, {
text:'Designation',
align:'center',
dataField:'Designation',
width:150
}]
});
$("#jqxbutton_for_aggregatesHeight").
jqxButton({
width:290
});
$('#jqxbutton_for_aggregatesHeight').
click(function () {
var value_of_aggregatesHeight =
$('#jqxTreeGrid').
jqxTreeGrid(
'aggregatesHeight');
$("#log").html(JSON.stringify(
value_of_aggregatesHeight))
});
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxTreeGrid showHeader属性用法及代码示例
- jQWidgets jqxTreeGrid pagerPosition属性用法及代码示例
- jQWidgets jqxTreeGrid editable属性用法及代码示例
- jQWidgets jqxTreeGrid columnsReorder属性用法及代码示例
- jQWidgets jqxTreeGrid disabled属性用法及代码示例
- jQWidgets jqxTreeGrid incrementalSearch属性用法及代码示例
- jQWidgets jqxTreeGrid hierarchicalCheckboxes属性用法及代码示例
- jQWidgets jqxTreeGrid height属性用法及代码示例
- jQWidgets jqxTreeGrid filterMode属性用法及代码示例
- jQWidgets jqxTreeGrid filterHeight属性用法及代码示例
- jQWidgets jqxTreeGrid altRows属性用法及代码示例
- jQWidgets jqxTreeGrid autoRowHeight属性用法及代码示例
- jQWidgets jqxTreeGrid autoShowLoadElement属性用法及代码示例
- jQWidgets jqxTreeGrid theme属性用法及代码示例
- jQWidgets jqxTreeGrid toolbarHeight属性用法及代码示例
- jQWidgets jqxTreeGrid columnGroups属性用法及代码示例
- jQWidgets jqxTreeGrid editSettings属性用法及代码示例
- jQWidgets jqxTreeGrid columnsResize属性用法及代码示例
- jQWidgets jqxTreeGrid checkboxes属性用法及代码示例
- jQWidgets jqxTreeGrid filterable属性用法及代码示例
- jQWidgets jqxTreeGrid pageable属性用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxTreeGrid aggregatesHeight Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
