小工具是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxTreeGrid 用於表示 tree-like 結構中的數據。此小部件可用於顯示分層數據的 multi-column、數據分頁、排序和過濾、數據編輯、列大小調整、固定列、條件格式、聚合和行選擇。這些小部件還從任何類型的數據源(例如 XML、JSON、Array、CSV 或 TSV)讀取和顯示數據。
aggregatesHeight 屬性用於設置或獲取指定 jqxTreeGrid 的聚合條的高度。此處聚合條隻有在將 showAggregates 屬性的值設置為 true 後才可見。
用法:
用於設置 aggregatesHeight 屬性:
$('#treeGrid').jqxTreeGrid({aggregatesHeight:30}); 獲取 aggregatesHeight 屬性:
var aggregatesHeight =
$('#treeGrid').jqxTreeGrid('aggregatesHeight');鏈接文件:從給定的鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreegrid.js”></script>
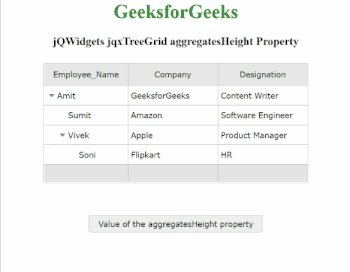
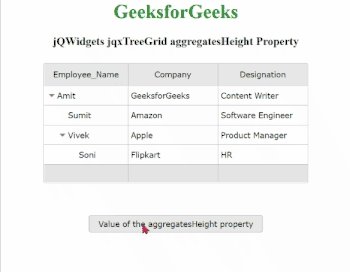
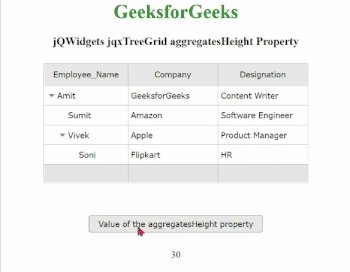
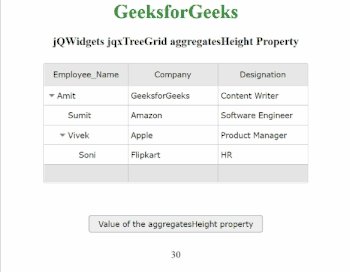
例:下麵的示例說明了 jQWidgets jqxTreeGrid aggregatesHeight 屬性。在下麵的示例中,aggregatesHeight 屬性的值已設置為 30。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreegrid.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeGrid aggregatesHeight Property
</h3>
<div id="jqxTreeGrid" style="margin:25px;">
</div>
<input type="button" style="margin:29px;"
id="jqxbutton_for_aggregatesHeight"
value="Value of the aggregatesHeight property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
var A = [{
"ID":1,
"Employee_Name":"Amit",
"Company":"GeeksforGeeks",
"Designation":"Content Writer",
"expanded":true,
A1:[{
"ID":2,
"Employee_Name":"Sumit",
"Company":"Amazon",
"Designation":"Software Engineer",
}, {
"ID":3,
"Employee_Name":"Vivek",
"Company":"Apple",
"Designation":"Product Manager",
"expanded":true,
A1:[{
"ID":4,
"Employee_Name":"Soni",
"Company":"Flipkart",
"Designation":"HR",
}]
}]
}];
var Data_Source = {
dataFields:[{
name:'ID'
}, {
name:'Employee_Name'
}, {
name:'Company'
}, {
name:'Designation'
}, {
name:'A1',
type:'array'
}, {
name:'expanded'
}],
hierarchy:{
root:'A1'
},
id:'ID',
localData:A
};
var Data = new
$.jqx.dataAdapter(Data_Source);
$("#jqxTreeGrid").jqxTreeGrid({
source:Data,
aggregatesHeight:30,
showAggregates:true,
ready:function () {
$("#jqxTreeGrid").jqxTreeGrid(
'expandRow', '1');
$("#jqxTreeGrid").jqxTreeGrid(
'expandRow', '3');
},
columns:[{
text:'Employee_Name',
align:'center',
dataField:'Employee_Name',
width:140
}, {
text:'Company',
align:'center',
dataField:'Company',
width:150
}, {
text:'Designation',
align:'center',
dataField:'Designation',
width:150
}]
});
$("#jqxbutton_for_aggregatesHeight").
jqxButton({
width:290
});
$('#jqxbutton_for_aggregatesHeight').
click(function () {
var value_of_aggregatesHeight =
$('#jqxTreeGrid').
jqxTreeGrid(
'aggregatesHeight');
$("#log").html(JSON.stringify(
value_of_aggregatesHeight))
});
});
</script>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxTreeGrid showHeader屬性用法及代碼示例
- jQWidgets jqxTreeGrid pagerPosition屬性用法及代碼示例
- jQWidgets jqxTreeGrid editable屬性用法及代碼示例
- jQWidgets jqxTreeGrid columnsReorder屬性用法及代碼示例
- jQWidgets jqxTreeGrid disabled屬性用法及代碼示例
- jQWidgets jqxTreeGrid incrementalSearch屬性用法及代碼示例
- jQWidgets jqxTreeGrid hierarchicalCheckboxes屬性用法及代碼示例
- jQWidgets jqxTreeGrid height屬性用法及代碼示例
- jQWidgets jqxTreeGrid filterMode屬性用法及代碼示例
- jQWidgets jqxTreeGrid filterHeight屬性用法及代碼示例
- jQWidgets jqxTreeGrid altRows屬性用法及代碼示例
- jQWidgets jqxTreeGrid autoRowHeight屬性用法及代碼示例
- jQWidgets jqxTreeGrid autoShowLoadElement屬性用法及代碼示例
- jQWidgets jqxTreeGrid theme屬性用法及代碼示例
- jQWidgets jqxTreeGrid toolbarHeight屬性用法及代碼示例
- jQWidgets jqxTreeGrid columnGroups屬性用法及代碼示例
- jQWidgets jqxTreeGrid editSettings屬性用法及代碼示例
- jQWidgets jqxTreeGrid columnsResize屬性用法及代碼示例
- jQWidgets jqxTreeGrid checkboxes屬性用法及代碼示例
- jQWidgets jqxTreeGrid filterable屬性用法及代碼示例
- jQWidgets jqxTreeGrid pageable屬性用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxTreeGrid aggregatesHeight Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
