jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这 jqxTreeGrid用于表示tree-like结构中的数据。该小部件对于显示多列分层数据、数据分页、排序和过滤、数据编辑、列大小调整、固定列、条件格式、聚合和行选择非常有用。这些小部件还可以读取和显示来自任何类型数据源(例如 XML、JSON、Array、CSV 或 TSV)的数据。
主题属性用于设置或获取指定jqxTreeGrid的主题。
用法:
设置主题属性:
$('#treeGrid').jqxTreeGrid({theme: 'energyblue'});
返回主题属性:
var showHeader = $('#treeGrid').jqxTreeGrid('theme');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreegrid.js”></script>
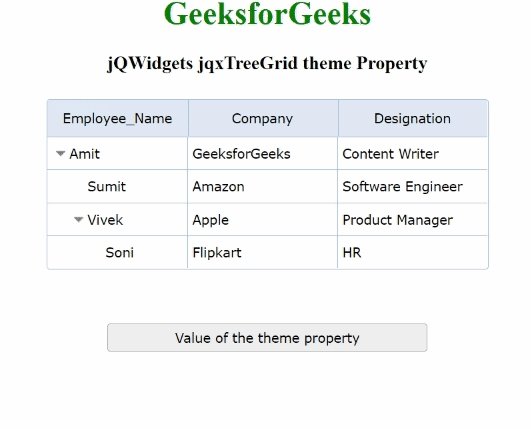
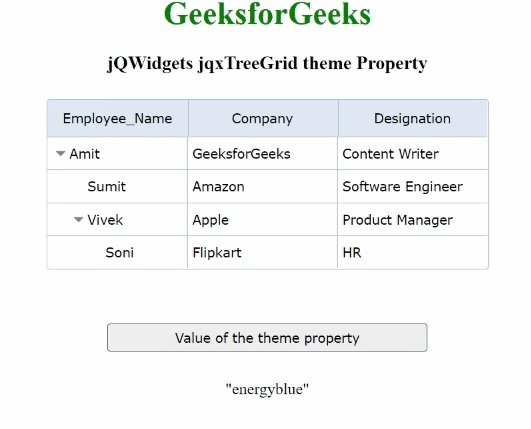
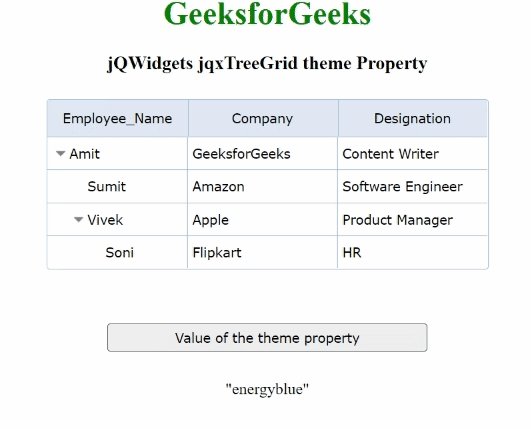
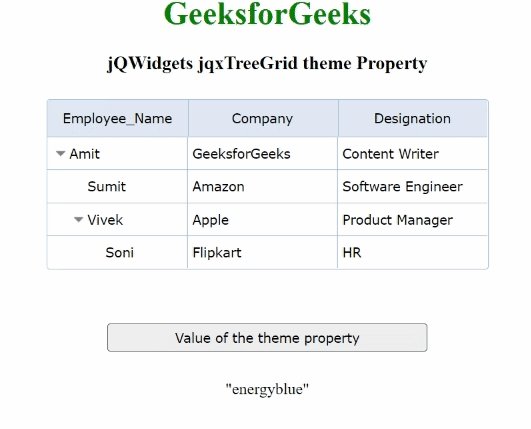
例子:下面的例子说明了jQWidgets jqxTreeGrid主题属性。在下面的示例中,值主题属性已设置为‘energyblue’。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreegrid.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeGrid theme Property
</h3>
<div id="jqxTreeGrid" style="margin: 25px;">
</div>
<input type="button" style="margin: 29px;"
id="jqxbutton_for_theme"
value="Value of the theme property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
var A = [{
"ID": 1,
"Employee_Name": "Amit",
"Company": "GeeksforGeeks",
"Designation": "Content Writer",
"expanded": true,
A1: [{
"ID": 2,
"Employee_Name": "Sumit",
"Company": "Amazon",
"Designation": "Software Engineer",
}, {
"ID": 3,
"Employee_Name": "Vivek",
"Company": "Apple",
"Designation": "Product Manager",
"expanded": true,
A1: [{
"ID": 4,
"Employee_Name": "Soni",
"Company": "Flipkart",
"Designation": "HR",
}]
}]
}];
var Data_Source = {
dataFields: [{
name: 'ID'
}, {
name: 'Employee_Name'
}, {
name: 'Company'
}, {
name: 'Designation'
}, {
name: 'A1',
type: 'array'
}, {
name: 'expanded'
}],
hierarchy: {
root: 'A1'
},
id: 'ID',
localData: A
};
var Data = new
$.jqx.dataAdapter(Data_Source);
$("#jqxTreeGrid").jqxTreeGrid({
source: Data,
theme: 'energyblue',
ready: function () {
$("#jqxTreeGrid").jqxTreeGrid(
'expandRow', '1');
$("#jqxTreeGrid").jqxTreeGrid(
'expandRow', '3');
},
columns: [{
text: 'Employee_Name',
align: 'center',
dataField: 'Employee_Name',
width: 140
}, {
text: 'Company',
align: 'center',
dataField: 'Company',
width: 150
}, {
text: 'Designation',
align: 'center',
dataField: 'Designation',
width: 150
}]
});
$("#jqxbutton_for_theme").
jqxButton({
width: 320
});
$('#jqxbutton_for_theme').
click(function () {
var value_of_theme =
$('#jqxTreeGrid').
jqxTreeGrid(
'theme');
$("#log").html(JSON.stringify(
value_of_theme))
});
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxTreeGrid toolbarHeight属性用法及代码示例
- jQWidgets jqxTreeGrid aggregatesHeight属性用法及代码示例
- jQWidgets jqxTreeGrid rowDetailsRenderer属性用法及代码示例
- jQWidgets jqxTreeGrid columnsReorder属性用法及代码示例
- jQWidgets jqxTreeGrid renderstatusbar属性用法及代码示例
- jQWidgets jqxTreeGrid sortBy()用法及代码示例
- jQWidgets jqxTreeGrid getRows()用法及代码示例
- jQWidgets jqxTreeGrid pagerHeight属性用法及代码示例
- jQWidgets jqxTreeGrid updating()用法及代码示例
- jQWidgets jqxTreeGrid endUpdate()用法及代码示例
- jQWidgets jqxTreeGrid width属性用法及代码示例
- jQWidgets jqxTreeGrid showColumn()用法及代码示例
- jQWidgets jqxTreeGrid goToPage()用法及代码示例
- jQWidgets jqxTreeGrid showAggregates属性用法及代码示例
- jQWidgets jqxTreeGrid pagerMode属性用法及代码示例
- jQWidgets jqxTreeGrid expandRow()用法及代码示例
- jQWidgets jqxTreeGrid scrollBarSize属性用法及代码示例
- jQWidgets jqxTreeGrid filterable属性用法及代码示例
- jQWidgets jqxTreeGrid virtualModeRecordCreating属性用法及代码示例
- jQWidgets jqxTreeGrid columns属性用法及代码示例
- jQWidgets jqxTreeGrid showStatusbar属性用法及代码示例
- jQWidgets jqxTreeGrid renderToolbar属性用法及代码示例
- jQWidgets jqxTreeGrid addFilter()用法及代码示例
- jQWidgets jqxTreeGrid exportSettings属性用法及代码示例
- jQWidgets jqxTreeGrid addRow()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxTreeGrid theme Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
