jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这jqxTreeGrid用于表示tree-like结构中的数据。该小部件对于显示多列分层数据、数据分页、排序和过滤、数据编辑、列大小调整、固定列、条件格式、聚合和行选择非常有用。这些小部件还可以读取和显示来自任何类型数据源(例如 XML、JSON、Array、CSV 或 TSV)的数据。
columns 属性用于设置指定 jqxTreeGrid 的列。
columns 属性中有一个可以设置的属性列表:
- text: 这是一个 用于设置列标题文本的字符串属性。
- dataField:这是一个字符串属性,用于设置列的绑定字段。
- displayField: 这是一个字符串属性,用于设置列的显示字段。
- sortable:这是一个布尔属性,用于确定列是否可排序。
- filterable: 这是一个布尔属性,用于确定该列是否可过滤。
- hidden: 这是一个布尔属性,用于确定该列是可见还是隐藏。
- columnGroup:这是一个字符串属性,用于确定列的父组的名称。
- autoCellHeight:这是一个布尔属性,用于确定是否启用单元格的数据包装。
- renderer: 这是用于自定义呈现列标题的回调函数。
用法:
$("#jqxTreeGrid").jqxTreeGrid({
columns: [{
text: 'Employee_Name',
align: 'center',
dataField: 'Employee_Name',
width: 140
}, {
text: 'Company',
align: 'center',
dataField: 'Company',
width: 150
}, {
text: 'Designation',
align: 'center',
dataField: 'Designation',
width: 150
}]
});
链接文件:从给定链接下载 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreegrid.js”></script>
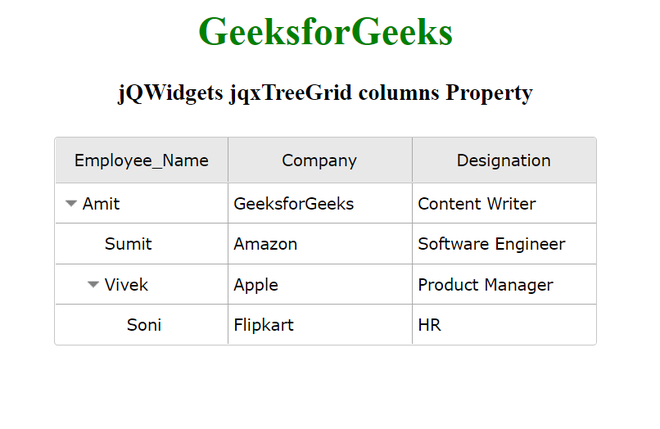
例子:下面的例子说明了jQWidgets jqxTreeGrid列属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js"> </script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"> </script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"> </script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"> </script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"> </script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"> </script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"> </script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js"> </script>
<script type="text/javascript"
src="jqwidgets/jqxtreegrid.js"> </script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeGrid columns Property
</h3>
<div id="jqxTreeGrid" style="margin: 25px;">
</div>
<script type="text/javascript">
$(document).ready(function () {
var A = [{
"ID": 1,
"Employee_Name": "Amit",
"Company": "GeeksforGeeks",
"Designation": "Content Writer",
"expanded": true,
A1: [{
"ID": 2,
"Employee_Name": "Sumit",
"Company": "Amazon",
"Designation": "Software Engineer",
}, {
"ID": 3,
"Employee_Name": "Vivek",
"Company": "Apple",
"Designation": "Product Manager",
"expanded": true,
A1: [{
"ID": 4,
"Employee_Name": "Soni",
"Company": "Flipkart",
"Designation": "HR",
}]
}]
}];
var Data_Source = {
dataFields: [{
name: 'ID'
}, {
name: 'Employee_Name'
}, {
name: 'Company'
}, {
name: 'Designation'
}, {
name: 'A1',
type: 'array'
}, {
name: 'expanded'
}],
hierarchy: {
root: 'A1'
},
id: 'ID',
localData: A
};
var Data = new
$.jqx.dataAdapter(Data_Source);
$("#jqxTreeGrid").jqxTreeGrid({
source: Data,
ready: function () {
$("#jqxTreeGrid").jqxTreeGrid(
'expandRow', '1');
$("#jqxTreeGrid").jqxTreeGrid(
'expandRow', '3');
},
columns: [{
text: 'Employee_Name',
align: 'center',
dataField: 'Employee_Name',
width: 140
}, {
text: 'Company',
align: 'center',
dataField: 'Company',
width: 150
}, {
text: 'Designation',
align: 'center',
dataField: 'Designation',
width: 150
}]
});
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxTreeGrid columnsReorder属性用法及代码示例
- jQWidgets jqxTreeGrid columnsResize属性用法及代码示例
- jQWidgets jqxTreeGrid columnGroups属性用法及代码示例
- jQWidgets jqxTreeGrid collapseRow()用法及代码示例
- jQWidgets jqxTreeGrid collapseAll()用法及代码示例
- jQWidgets jqxTreeGrid clear()用法及代码示例
- jQWidgets jqxTreeGrid checkboxes属性用法及代码示例
- jQWidgets jqxTreeGrid clearSelection()用法及代码示例
- jQWidgets jqxTreeGrid clearFilters()用法及代码示例
- jQWidgets jqxTreeGrid checkRow()用法及代码示例
- jQWidgets jqxTreeGrid aggregatesHeight属性用法及代码示例
- jQWidgets jqxTreeGrid rowDetailsRenderer属性用法及代码示例
- jQWidgets jqxTreeGrid renderstatusbar属性用法及代码示例
- jQWidgets jqxTreeGrid sortBy()用法及代码示例
- jQWidgets jqxTreeGrid getRows()用法及代码示例
- jQWidgets jqxTreeGrid pagerHeight属性用法及代码示例
- jQWidgets jqxTreeGrid updating()用法及代码示例
- jQWidgets jqxTreeGrid endUpdate()用法及代码示例
- jQWidgets jqxTreeGrid width属性用法及代码示例
- jQWidgets jqxTreeGrid showColumn()用法及代码示例
- jQWidgets jqxTreeGrid goToPage()用法及代码示例
- jQWidgets jqxTreeGrid showAggregates属性用法及代码示例
- jQWidgets jqxTreeGrid pagerMode属性用法及代码示例
- jQWidgets jqxTreeGrid expandRow()用法及代码示例
- jQWidgets jqxTreeGrid scrollBarSize属性用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxTreeGrid columns Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
