jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。這jqxTreeGrid用於表示tree-like結構中的數據。該小部件對於顯示多列分層數據、數據分頁、排序和過濾、數據編輯、列大小調整、固定列、條件格式、聚合和行選擇非常有用。這些小部件還可以讀取和顯示來自任何類型數據源(例如 XML、JSON、Array、CSV 或 TSV)的數據。
columns 屬性用於設置指定 jqxTreeGrid 的列。
columns 屬性中有一個可以設置的屬性列表:
- text: 這是一個 用於設置列標題文本的字符串屬性。
- dataField:這是一個字符串屬性,用於設置列的綁定字段。
- displayField: 這是一個字符串屬性,用於設置列的顯示字段。
- sortable:這是一個布爾屬性,用於確定列是否可排序。
- filterable: 這是一個布爾屬性,用於確定該列是否可過濾。
- hidden: 這是一個布爾屬性,用於確定該列是可見還是隱藏。
- columnGroup:這是一個字符串屬性,用於確定列的父組的名稱。
- autoCellHeight:這是一個布爾屬性,用於確定是否啟用單元格的數據包裝。
- renderer: 這是用於自定義呈現列標題的回調函數。
用法:
$("#jqxTreeGrid").jqxTreeGrid({
columns: [{
text: 'Employee_Name',
align: 'center',
dataField: 'Employee_Name',
width: 140
}, {
text: 'Company',
align: 'center',
dataField: 'Company',
width: 150
}, {
text: 'Designation',
align: 'center',
dataField: 'Designation',
width: 150
}]
});
鏈接文件:從給定鏈接下載 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreegrid.js”></script>
例子:下麵的例子說明了jQWidgets jqxTreeGrid列屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js"> </script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"> </script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"> </script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"> </script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"> </script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"> </script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"> </script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js"> </script>
<script type="text/javascript"
src="jqwidgets/jqxtreegrid.js"> </script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeGrid columns Property
</h3>
<div id="jqxTreeGrid" style="margin: 25px;">
</div>
<script type="text/javascript">
$(document).ready(function () {
var A = [{
"ID": 1,
"Employee_Name": "Amit",
"Company": "GeeksforGeeks",
"Designation": "Content Writer",
"expanded": true,
A1: [{
"ID": 2,
"Employee_Name": "Sumit",
"Company": "Amazon",
"Designation": "Software Engineer",
}, {
"ID": 3,
"Employee_Name": "Vivek",
"Company": "Apple",
"Designation": "Product Manager",
"expanded": true,
A1: [{
"ID": 4,
"Employee_Name": "Soni",
"Company": "Flipkart",
"Designation": "HR",
}]
}]
}];
var Data_Source = {
dataFields: [{
name: 'ID'
}, {
name: 'Employee_Name'
}, {
name: 'Company'
}, {
name: 'Designation'
}, {
name: 'A1',
type: 'array'
}, {
name: 'expanded'
}],
hierarchy: {
root: 'A1'
},
id: 'ID',
localData: A
};
var Data = new
$.jqx.dataAdapter(Data_Source);
$("#jqxTreeGrid").jqxTreeGrid({
source: Data,
ready: function () {
$("#jqxTreeGrid").jqxTreeGrid(
'expandRow', '1');
$("#jqxTreeGrid").jqxTreeGrid(
'expandRow', '3');
},
columns: [{
text: 'Employee_Name',
align: 'center',
dataField: 'Employee_Name',
width: 140
}, {
text: 'Company',
align: 'center',
dataField: 'Company',
width: 150
}, {
text: 'Designation',
align: 'center',
dataField: 'Designation',
width: 150
}]
});
});
</script>
</center>
</body>
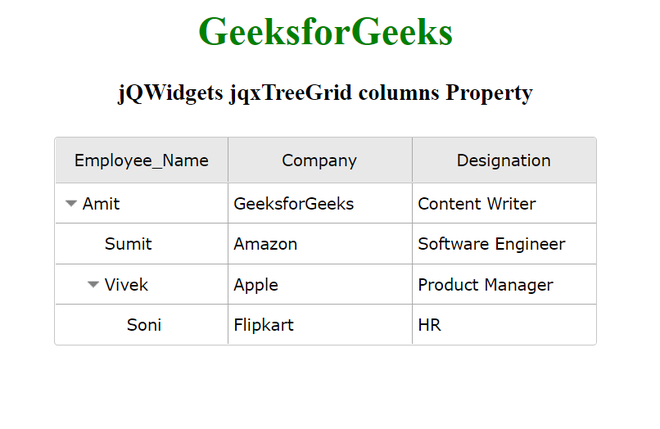
</html>輸出:

相關用法
- jQWidgets jqxTreeGrid columnsReorder屬性用法及代碼示例
- jQWidgets jqxTreeGrid columnsResize屬性用法及代碼示例
- jQWidgets jqxTreeGrid columnGroups屬性用法及代碼示例
- jQWidgets jqxTreeGrid collapseRow()用法及代碼示例
- jQWidgets jqxTreeGrid collapseAll()用法及代碼示例
- jQWidgets jqxTreeGrid clear()用法及代碼示例
- jQWidgets jqxTreeGrid checkboxes屬性用法及代碼示例
- jQWidgets jqxTreeGrid clearSelection()用法及代碼示例
- jQWidgets jqxTreeGrid clearFilters()用法及代碼示例
- jQWidgets jqxTreeGrid checkRow()用法及代碼示例
- jQWidgets jqxTreeGrid aggregatesHeight屬性用法及代碼示例
- jQWidgets jqxTreeGrid rowDetailsRenderer屬性用法及代碼示例
- jQWidgets jqxTreeGrid renderstatusbar屬性用法及代碼示例
- jQWidgets jqxTreeGrid sortBy()用法及代碼示例
- jQWidgets jqxTreeGrid getRows()用法及代碼示例
- jQWidgets jqxTreeGrid pagerHeight屬性用法及代碼示例
- jQWidgets jqxTreeGrid updating()用法及代碼示例
- jQWidgets jqxTreeGrid endUpdate()用法及代碼示例
- jQWidgets jqxTreeGrid width屬性用法及代碼示例
- jQWidgets jqxTreeGrid showColumn()用法及代碼示例
- jQWidgets jqxTreeGrid goToPage()用法及代碼示例
- jQWidgets jqxTreeGrid showAggregates屬性用法及代碼示例
- jQWidgets jqxTreeGrid pagerMode屬性用法及代碼示例
- jQWidgets jqxTreeGrid expandRow()用法及代碼示例
- jQWidgets jqxTreeGrid scrollBarSize屬性用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxTreeGrid columns Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
