jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxTree 表示一个 jQuery 小部件,用于显示项目的分层集合。要显示项目集合,我们可以从“UL”或使用其 ‘source’ 属性进行填充。
collapseItem() 方法用于通过将元素作为参数传递来折叠树项。它接受对象类型的单个参数项并且不返回任何值。
用法:
$('Selector').jqxTree('collapseItem', element);链接文件:从给定的链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtree.js”></script>
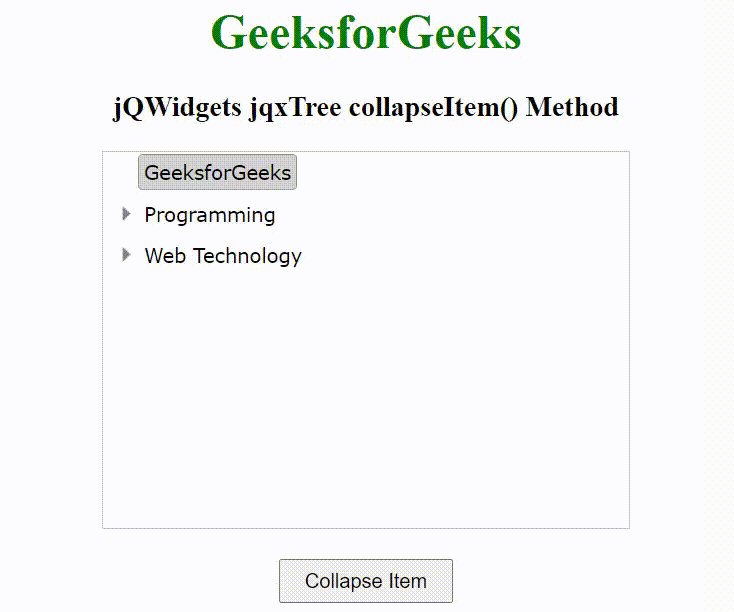
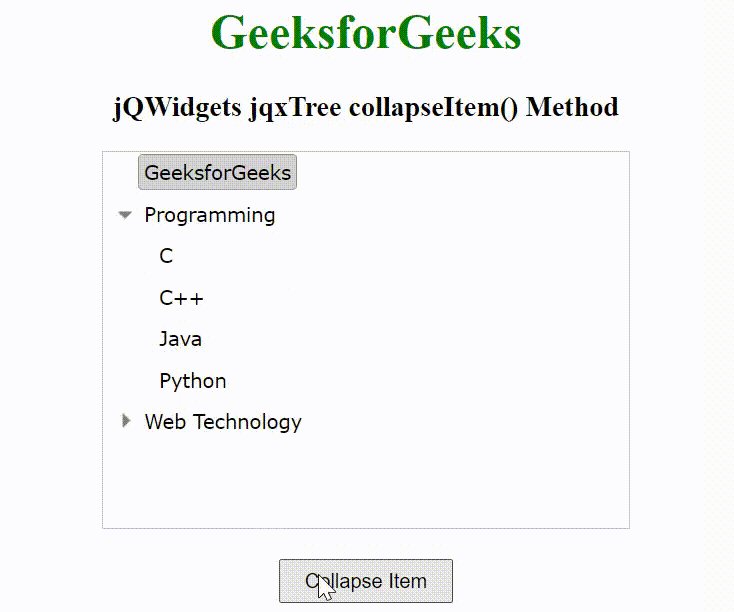
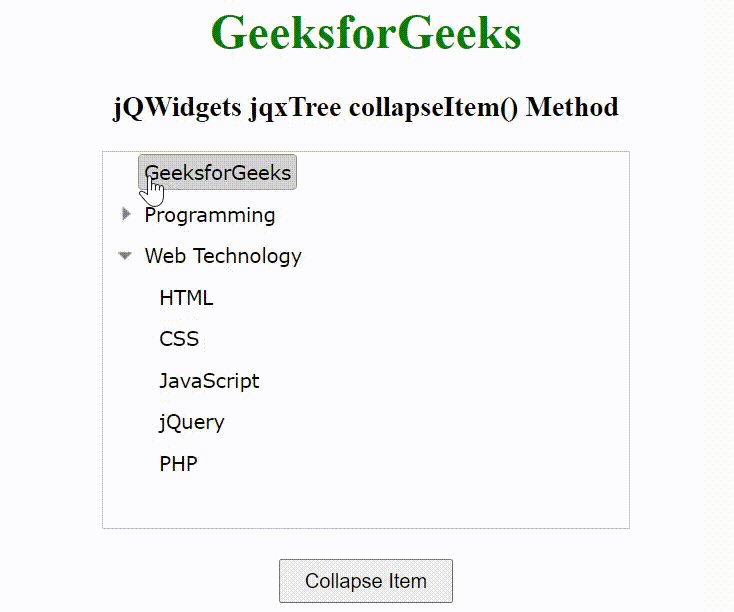
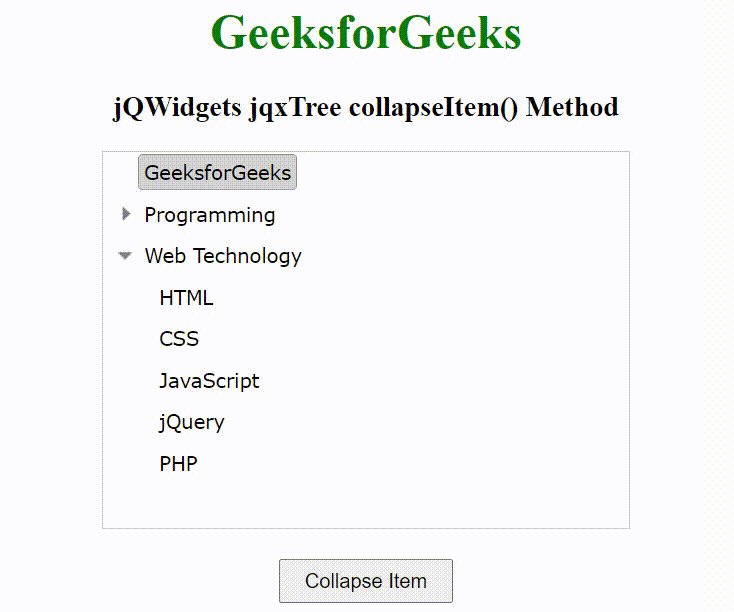
下面的示例说明了 jQWidgets jqxTree collapseItem() 方法。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtree.js"></script>
<style>
h1,
h3 {
text-align:center;
}
#jqxTree {
width:100%;
margin:0 auto;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTree collapseItem() Method
</h3>
<div id='jqxTree'>
<ul>
<li item-selected='true'>
GeeksforGeeks
</li>
<li id="prog">Programming
<ul>
<li>C</li>
<li>C++</li>
<li>Java</li>
<li>Python</li>
</ul>
</li>
<li>Web Technology
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>PHP</li>
</ul>
</li>
</ul>
</div>
<center>
<input type="button" id="jqxBtn"
value="Collapse Item"
style="padding:5px 15px; margin-top:20px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
$('#jqxTree').jqxTree({
width:'350px',
height:'250px'
});
});
$("#jqxBtn").on('click', function() {
$("#jqxTree").jqxTree(
'collapseItem', $("#prog")[0]);
});
</script>
</body>
</html>输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtree/jquery-tree-api.htm
相关用法
- jQWidgets jqxTree destroy()用法及代码示例
- jQWidgets jqxTree checkItem()用法及代码示例
- jQWidgets jqxTree checkAll()用法及代码示例
- jQWidgets jqxTree clear()用法及代码示例
- jQWidgets jqxTree addTo()用法及代码示例
- jQWidgets jqxTree disableItem()用法及代码示例
- jQWidgets jqxTree collapseAll()用法及代码示例
- jQWidgets jqxTree addAfter()用法及代码示例
- jQWidgets jqxTree addBefore()用法及代码示例
- jQWidgets jqxTree updateItem()用法及代码示例
- jQWidgets jqxTree uncheckItem()用法及代码示例
- jQWidgets jqxTree uncheckAll()用法及代码示例
- jQWidgets jqxTree selectItem()用法及代码示例
- jQWidgets jqxTree refresh()用法及代码示例
- jQWidgets jqxTree removeItem()用法及代码示例
- jQWidgets jqxTree hitTest()用法及代码示例
- jQWidgets jqxTree getNextItem()用法及代码示例
- jQWidgets jqxTree getPrevItem()用法及代码示例
- jQWidgets jqxTree getSelectedItem()用法及代码示例
- jQWidgets jqxTree getItems()用法及代码示例
- jQWidgets jqxTree getUncheckedItems()用法及代码示例
- jQWidgets jqxTree getCheckedItems()用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxTree collapseItem() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
