jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxTree 表示一个 jQuery 小部件,用于显示项目的分层集合。要显示项目集合,我们可以从“UL”或使用其 ‘source’ 属性进行填充。
allowDrop 属性用于启用或禁用小部件的放置选项。它接受布尔类型值,其默认值为 false。
用法:
设置 allowDrop 属性。
$('selector').jqxTree({ allowDrop:Boolean });返回 allowDrop 属性。
var allowDrop = $('selector').jqxTree('allowDrop');链接文件:从给定的链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtree.js”></script>
下面的示例说明了 jQWidgets jqxTree allowDrop 属性。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtree.js"></script>
<style>
h1,
h3 {
text-align:center;
}
#jqxTree {
width:100%;
margin:0 auto;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTree allowDrop Property
</h3>
<div id='jqxTree'>
<ul>
<li item-selected='true'>GeeksforGeeks</li>
<li>Programming
<ul>
<li>C</li>
<li>C++</li>
<li>Java</li>
<li>Python</li>
</ul>
</li>
<li>Web Technology
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>PHP</li>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('#jqxTree').jqxTree({
width:'350px',
height:'250px',
allowDrag:true,
allowDrop:false
});
});
</script>
</body>
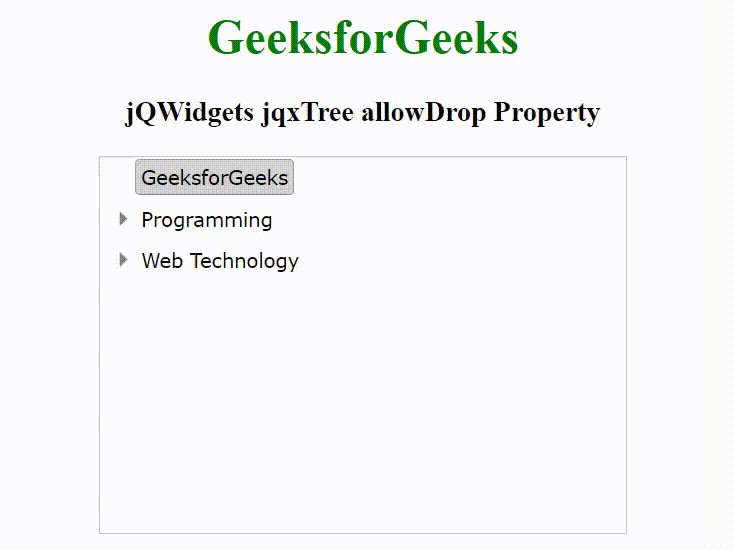
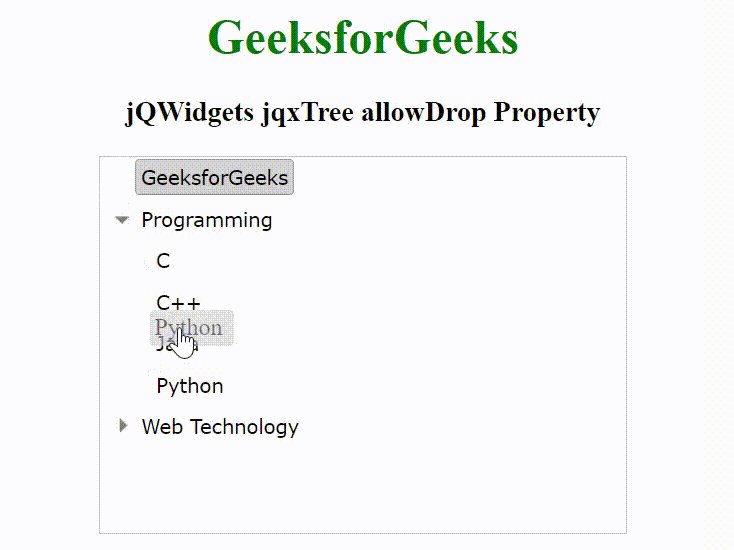
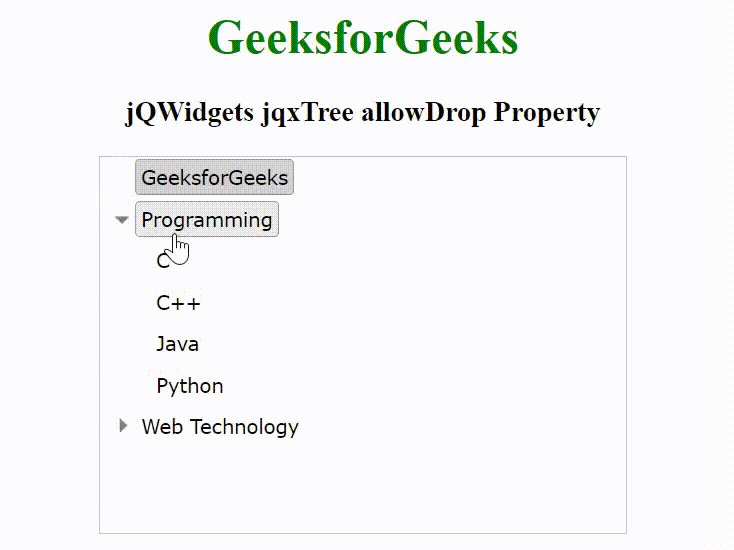
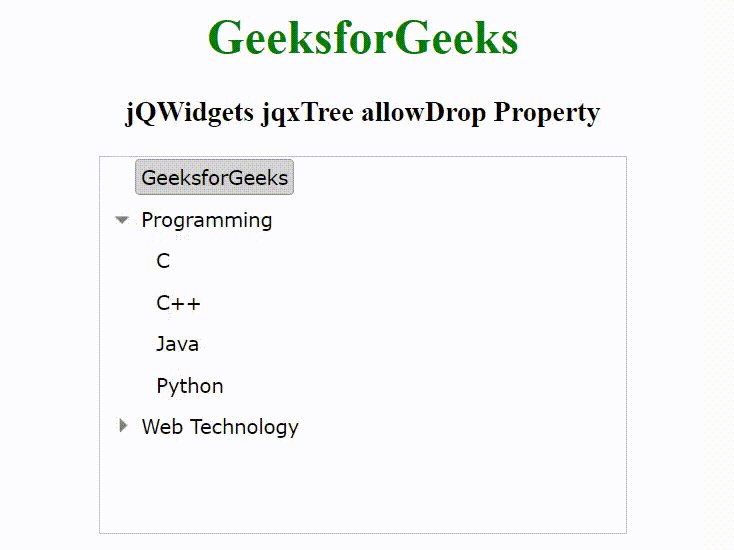
</html>输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtree/jquery-tree-api.htm
相关用法
- jQWidgets jqxListBox allowDrop属性用法及代码示例
- jQWidgets jqxTree enableHover属性用法及代码示例
- jQWidgets jqxTree easing属性用法及代码示例
- jQWidgets jqxTree width属性用法及代码示例
- jQWidgets jqxTree theme属性用法及代码示例
- jQWidgets jqxTree toggleMode属性用法及代码示例
- jQWidgets jqxTree toggleIndicatorSize属性用法及代码示例
- jQWidgets jqxTree source属性用法及代码示例
- jQWidgets jqxTree rtl属性用法及代码示例
- jQWidgets jqxTree keyboardNavigation属性用法及代码示例
- jQWidgets jqxTree incrementalSearch属性用法及代码示例
- jQWidgets jqxTree hasThreeStates属性用法及代码示例
- jQWidgets jqxTree height属性用法及代码示例
- jQWidgets jqxTree disabled属性用法及代码示例
- jQWidgets jqxTree dragEnd属性用法及代码示例
- jQWidgets jqxTree dragStart属性用法及代码示例
- jQWidgets jqxTree checkboxes属性用法及代码示例
- jQWidgets jqxTree animationShowDuration属性用法及代码示例
- jQWidgets jqxTree animationHideDuration属性用法及代码示例
- jQWidgets jqxTree allowDrag属性用法及代码示例
- jQWidgets jqxTree destroy()用法及代码示例
- jQWidgets jqxTree collapseItem()用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxTree allowDrop Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
