jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxTree 代表一个 jQuery 小部件,用于显示项目的分层集合。要显示项目集合,我们可以从“UL”填充或使用其‘source’属性。
资源属性用于设置或返回项目的来源。它接受对象类型值,其默认值为无效的。
树项目具有以下字段。
- label:它代表项目的标签。
- value:它代表了物品的值。
- html:它代表 HTML 项目
- id: 它代表该项目的 id。
- disabled:它代表该项目是否启用/禁用。
- checked:它代表该项目是否被选中/未选中。
- expanded: 它表示小部件项是展开还是折叠。
- selected: 它代表该项目是否被选中。
- items: 它代表sub-items的数组。
- icon:它代表该项目的图标。
- iconsize: 它代表项目图标的大小。
用法:
$('selector').jqxTree({ source: Object_data });
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtree.js”></script>
下面的例子说明了jQWidgets jqxTree资源属性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtree.js"></script>
<style>
h1,
h3 {
text-align: center;
}
#jqxTree {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTree source Property
</h3>
<div id='jqxTree'></div>
<script type="text/javascript">
$(document).ready(function() {
var data = [{
label: "GeeksforGeeks",
expanded: true,
items: [{
label: "Computer Science"
}]
}, {
label: "Programming",
expanded: true,
items: [{
label: "C"
}, {
label: "C++"
}, {
label: "Java"
}, {
label: "Python"
}, ]
}, {
label: "Web Technology",
items: [{
label: "HTML"
}, {
label: "CCSS"
}, {
label: "JavaScript"
}, {
label: "jQuery"
}, {
label: "PHP"
}]
}];
$('#jqxTree').jqxTree({
source: data,
width: '350px',
height: '250px'
});
});
</script>
</body>
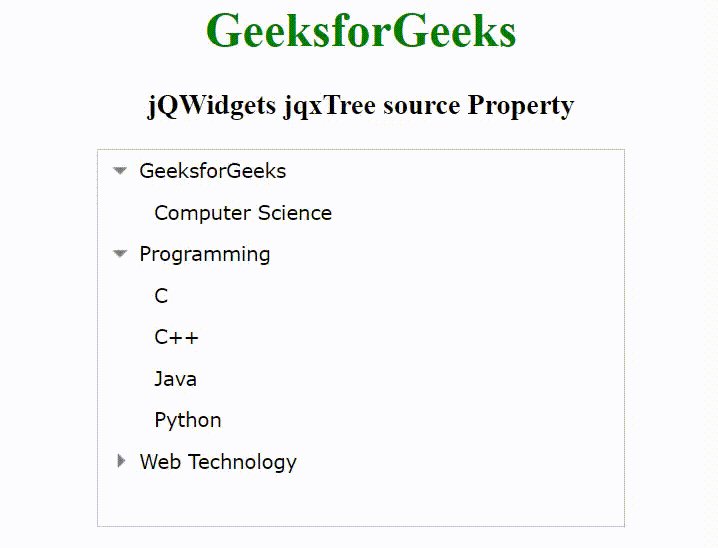
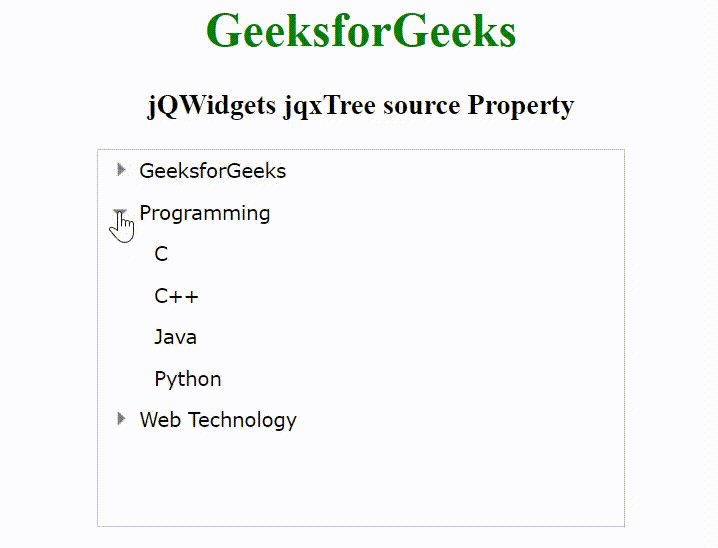
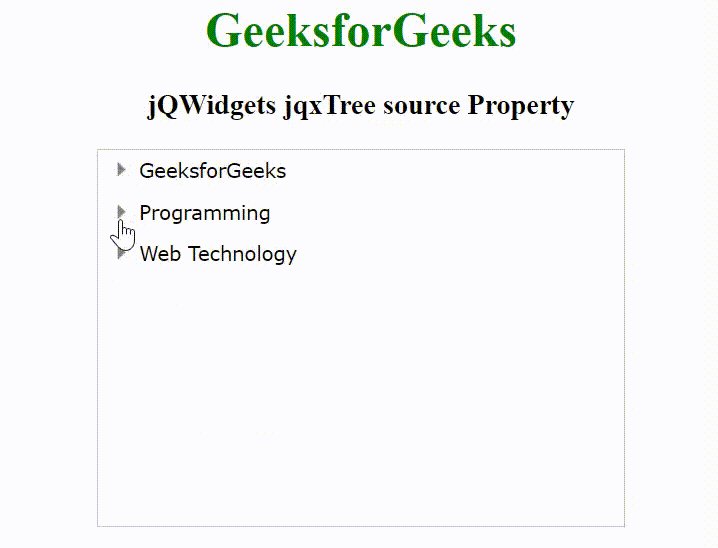
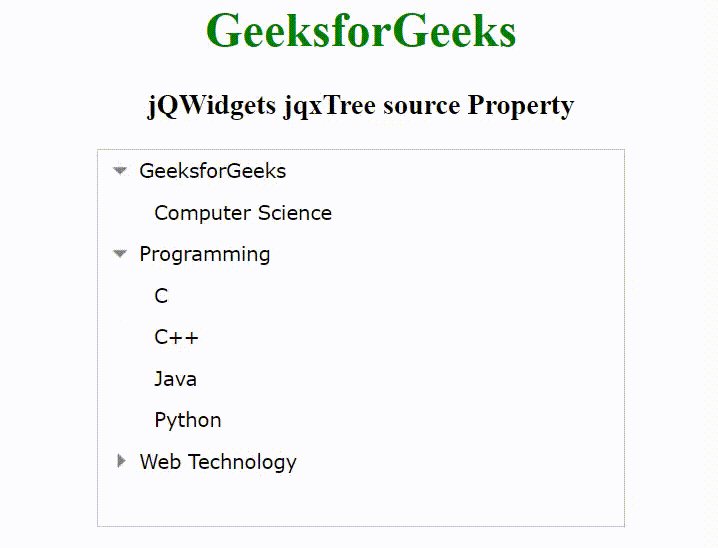
</html>输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtree/jquery-tree-api.htm
相关用法
- jQWidgets jqxTree selectItem()用法及代码示例
- jQWidgets jqxTree collapseItem()用法及代码示例
- jQWidgets jqxTree allowDrop属性用法及代码示例
- jQWidgets jqxTree refresh()用法及代码示例
- jQWidgets jqxTree enableItem()用法及代码示例
- jQWidgets jqxTree ensureVisible()用法及代码示例
- jQWidgets jqxTree uncheckAll()用法及代码示例
- jQWidgets jqxTree theme属性用法及代码示例
- jQWidgets jqxTree collapseAll()用法及代码示例
- jQWidgets jqxTree checkItem()用法及代码示例
- jQWidgets jqxTree disabled属性用法及代码示例
- jQWidgets jqxTree allowDrag属性用法及代码示例
- jQWidgets jqxTree uncheckItem()用法及代码示例
- jQWidgets jqxTree getItems()用法及代码示例
- jQWidgets jqxTree height属性用法及代码示例
- jQWidgets jqxTree hasThreeStates属性用法及代码示例
- jQWidgets jqxTree width属性用法及代码示例
- jQWidgets jqxTree animationShowDuration属性用法及代码示例
- jQWidgets jqxTree addBefore()用法及代码示例
- jQWidgets jqxTree incrementalSearch属性用法及代码示例
- jQWidgets jqxTree expandAll()用法及代码示例
- jQWidgets jqxTree addAfter()用法及代码示例
- jQWidgets jqxTree checkAll()用法及代码示例
- jQWidgets jqxTree enableHover属性用法及代码示例
- jQWidgets jqxTree easing属性用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxTree source Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
