jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxTree 代表一個 jQuery 小部件,用於顯示項目的分層集合。要顯示項目集合,我們可以從“UL”填充或使用其‘source’屬性。
資源屬性用於設置或返回項目的來源。它接受對象類型值,其默認值為無效的。
樹項目具有以下字段。
- label:它代表項目的標簽。
- value:它代表了物品的值。
- html:它代表 HTML 項目
- id: 它代表該項目的 id。
- disabled:它代表該項目是否啟用/禁用。
- checked:它代表該項目是否被選中/未選中。
- expanded: 它表示小部件項是展開還是折疊。
- selected: 它代表該項目是否被選中。
- items: 它代表sub-items的數組。
- icon:它代表該項目的圖標。
- iconsize: 它代表項目圖標的大小。
用法:
$('selector').jqxTree({ source: Object_data });
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtree.js”></script>
下麵的例子說明了jQWidgets jqxTree資源屬性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtree.js"></script>
<style>
h1,
h3 {
text-align: center;
}
#jqxTree {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTree source Property
</h3>
<div id='jqxTree'></div>
<script type="text/javascript">
$(document).ready(function() {
var data = [{
label: "GeeksforGeeks",
expanded: true,
items: [{
label: "Computer Science"
}]
}, {
label: "Programming",
expanded: true,
items: [{
label: "C"
}, {
label: "C++"
}, {
label: "Java"
}, {
label: "Python"
}, ]
}, {
label: "Web Technology",
items: [{
label: "HTML"
}, {
label: "CCSS"
}, {
label: "JavaScript"
}, {
label: "jQuery"
}, {
label: "PHP"
}]
}];
$('#jqxTree').jqxTree({
source: data,
width: '350px',
height: '250px'
});
});
</script>
</body>
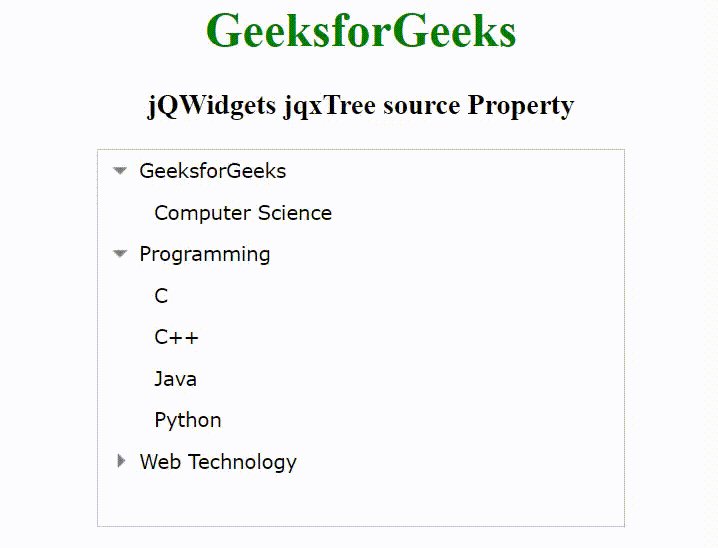
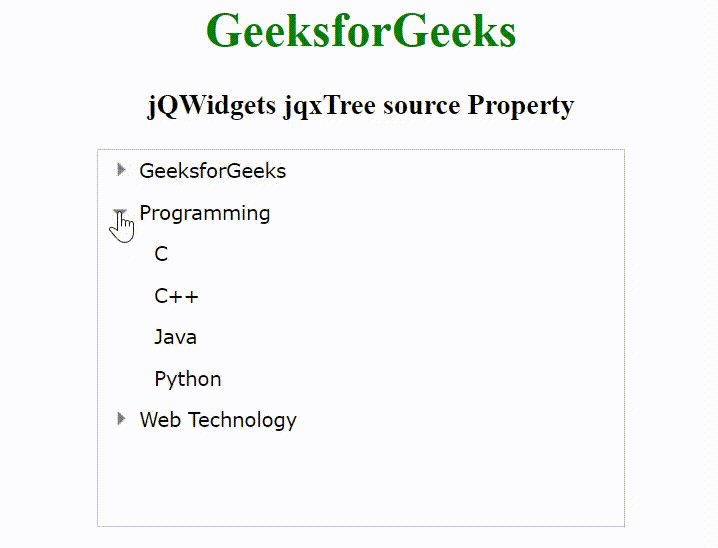
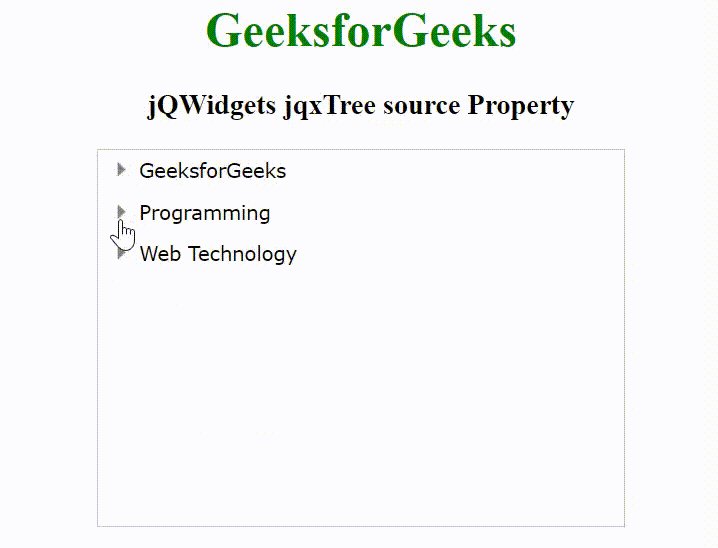
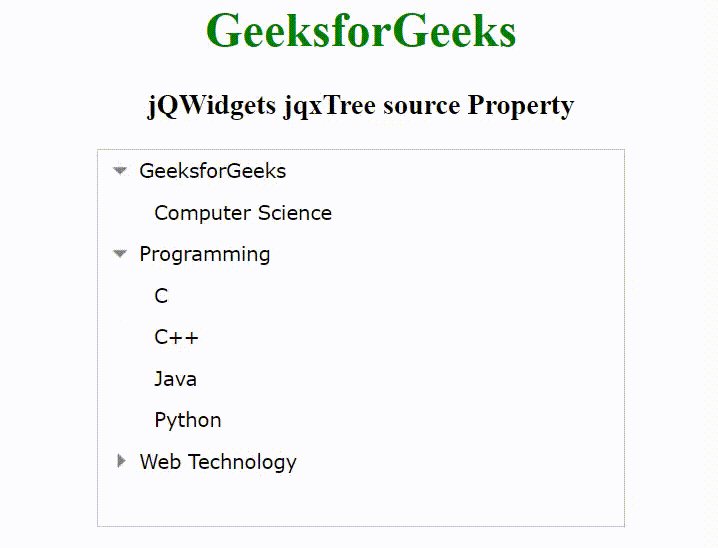
</html>輸出:

參考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtree/jquery-tree-api.htm
相關用法
- jQWidgets jqxTree selectItem()用法及代碼示例
- jQWidgets jqxTree collapseItem()用法及代碼示例
- jQWidgets jqxTree allowDrop屬性用法及代碼示例
- jQWidgets jqxTree refresh()用法及代碼示例
- jQWidgets jqxTree enableItem()用法及代碼示例
- jQWidgets jqxTree ensureVisible()用法及代碼示例
- jQWidgets jqxTree uncheckAll()用法及代碼示例
- jQWidgets jqxTree theme屬性用法及代碼示例
- jQWidgets jqxTree collapseAll()用法及代碼示例
- jQWidgets jqxTree checkItem()用法及代碼示例
- jQWidgets jqxTree disabled屬性用法及代碼示例
- jQWidgets jqxTree allowDrag屬性用法及代碼示例
- jQWidgets jqxTree uncheckItem()用法及代碼示例
- jQWidgets jqxTree getItems()用法及代碼示例
- jQWidgets jqxTree height屬性用法及代碼示例
- jQWidgets jqxTree hasThreeStates屬性用法及代碼示例
- jQWidgets jqxTree width屬性用法及代碼示例
- jQWidgets jqxTree animationShowDuration屬性用法及代碼示例
- jQWidgets jqxTree addBefore()用法及代碼示例
- jQWidgets jqxTree incrementalSearch屬性用法及代碼示例
- jQWidgets jqxTree expandAll()用法及代碼示例
- jQWidgets jqxTree addAfter()用法及代碼示例
- jQWidgets jqxTree checkAll()用法及代碼示例
- jQWidgets jqxTree enableHover屬性用法及代碼示例
- jQWidgets jqxTree easing屬性用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxTree source Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
