jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxTree 表示一個 jQuery 小部件,用於顯示項目的分層集合。要顯示項目集合,我們可以從“UL”或使用其 ‘source’ 屬性進行填充。
allowDrop 屬性用於啟用或禁用小部件的放置選項。它接受布爾類型值,其默認值為 false。
用法:
設置 allowDrop 屬性。
$('selector').jqxTree({ allowDrop:Boolean });返回 allowDrop 屬性。
var allowDrop = $('selector').jqxTree('allowDrop');鏈接文件:從給定的鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtree.js”></script>
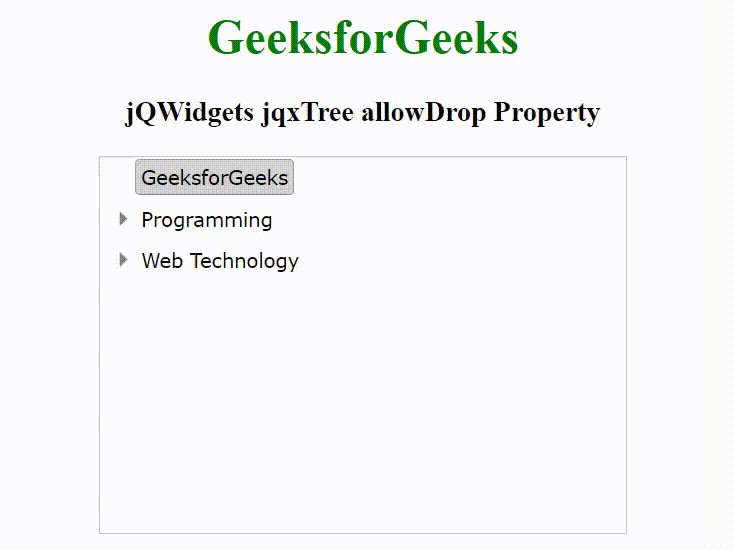
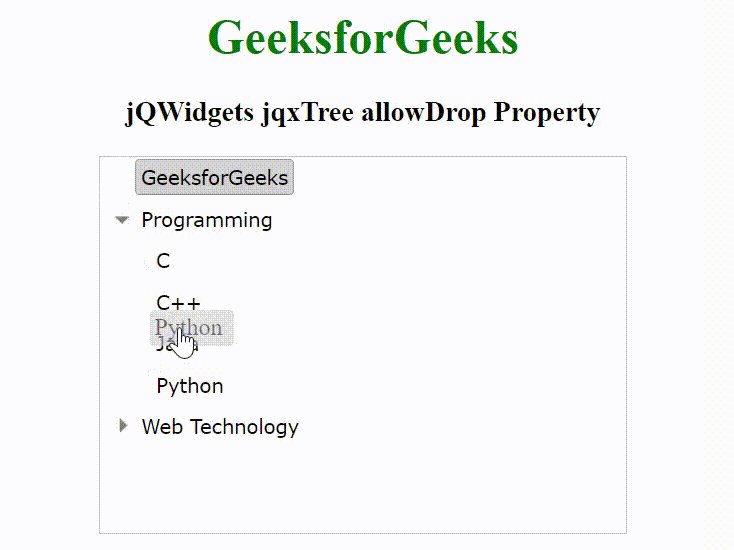
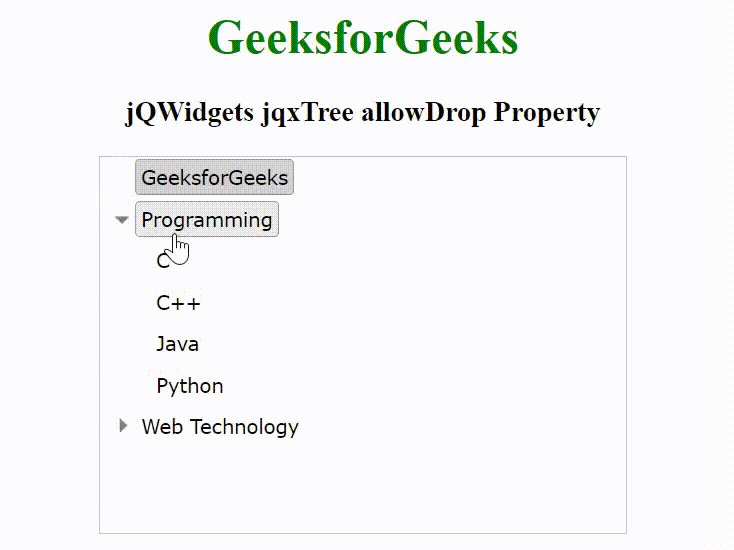
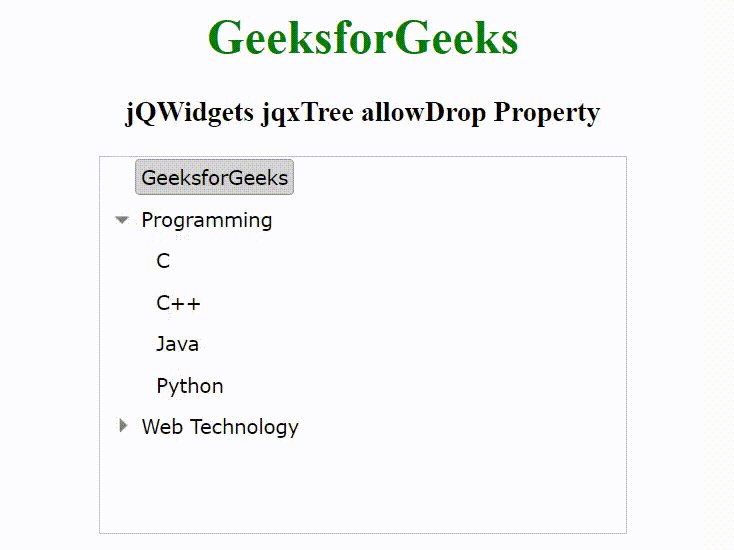
下麵的示例說明了 jQWidgets jqxTree allowDrop 屬性。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtree.js"></script>
<style>
h1,
h3 {
text-align:center;
}
#jqxTree {
width:100%;
margin:0 auto;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTree allowDrop Property
</h3>
<div id='jqxTree'>
<ul>
<li item-selected='true'>GeeksforGeeks</li>
<li>Programming
<ul>
<li>C</li>
<li>C++</li>
<li>Java</li>
<li>Python</li>
</ul>
</li>
<li>Web Technology
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>PHP</li>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('#jqxTree').jqxTree({
width:'350px',
height:'250px',
allowDrag:true,
allowDrop:false
});
});
</script>
</body>
</html>輸出:

參考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtree/jquery-tree-api.htm
相關用法
- jQWidgets jqxListBox allowDrop屬性用法及代碼示例
- jQWidgets jqxTree enableHover屬性用法及代碼示例
- jQWidgets jqxTree easing屬性用法及代碼示例
- jQWidgets jqxTree width屬性用法及代碼示例
- jQWidgets jqxTree theme屬性用法及代碼示例
- jQWidgets jqxTree toggleMode屬性用法及代碼示例
- jQWidgets jqxTree toggleIndicatorSize屬性用法及代碼示例
- jQWidgets jqxTree source屬性用法及代碼示例
- jQWidgets jqxTree rtl屬性用法及代碼示例
- jQWidgets jqxTree keyboardNavigation屬性用法及代碼示例
- jQWidgets jqxTree incrementalSearch屬性用法及代碼示例
- jQWidgets jqxTree hasThreeStates屬性用法及代碼示例
- jQWidgets jqxTree height屬性用法及代碼示例
- jQWidgets jqxTree disabled屬性用法及代碼示例
- jQWidgets jqxTree dragEnd屬性用法及代碼示例
- jQWidgets jqxTree dragStart屬性用法及代碼示例
- jQWidgets jqxTree checkboxes屬性用法及代碼示例
- jQWidgets jqxTree animationShowDuration屬性用法及代碼示例
- jQWidgets jqxTree animationHideDuration屬性用法及代碼示例
- jQWidgets jqxTree allowDrag屬性用法及代碼示例
- jQWidgets jqxTree destroy()用法及代碼示例
- jQWidgets jqxTree collapseItem()用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxTree allowDrop Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
