jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxTree 代表一个 jQuery 小部件,用于显示项目的分层集合。要显示项目集合,我们可以从“UL”填充或使用其‘source’属性。
DragStart属性用于设置项目拖动开始时调用的回调函数。它接受 Function 类型值,默认值为 null。
用法:
$('selector').jqxTree({ dragStart: Function });
链接文件:从给定链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtree.js”></script>
下面的示例说明了jQWidgets jqxTree的dragStart属性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtree.js"></script>
<style>
h1,
h3 {
text-align: center;
}
#jqxTree {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTree dragStart Property
</h3>
<div id='jqxTree'>
<ul>
<li item-selected='true'>GeeksforGeeks</li>
<li>Programming
<ul>
<li>C</li>
<li>C++</li>
<li>Java</li>
<li>Python</li>
</ul>
</li>
<li>Web Technology
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>PHP</li>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('#jqxTree').jqxTree({
width: '350px',
height: '250px',
dragStart: function() {
alert("Dragging Start");
}
});
});
</script>
</body>
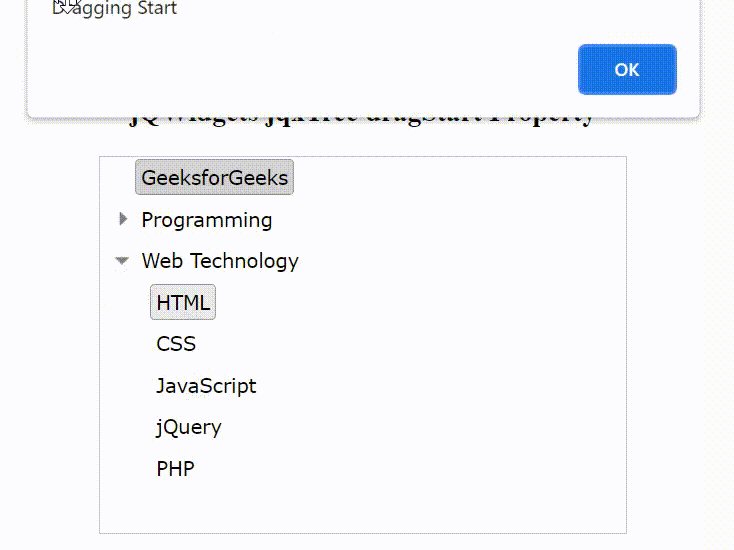
</html>输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtree/jquery-tree-api.htm
相关用法
- jQWidgets jqxTree dragEnd属性用法及代码示例
- jQWidgets jqxTree disabled属性用法及代码示例
- jQWidgets jqxTree destroy()用法及代码示例
- jQWidgets jqxTree disableItem()用法及代码示例
- jQWidgets jqxTree collapseItem()用法及代码示例
- jQWidgets jqxTree allowDrop属性用法及代码示例
- jQWidgets jqxTree refresh()用法及代码示例
- jQWidgets jqxTree enableItem()用法及代码示例
- jQWidgets jqxTree ensureVisible()用法及代码示例
- jQWidgets jqxTree uncheckAll()用法及代码示例
- jQWidgets jqxTree theme属性用法及代码示例
- jQWidgets jqxTree collapseAll()用法及代码示例
- jQWidgets jqxTree checkItem()用法及代码示例
- jQWidgets jqxTree allowDrag属性用法及代码示例
- jQWidgets jqxTree uncheckItem()用法及代码示例
- jQWidgets jqxTree getItems()用法及代码示例
- jQWidgets jqxTree height属性用法及代码示例
- jQWidgets jqxTree hasThreeStates属性用法及代码示例
- jQWidgets jqxTree source属性用法及代码示例
- jQWidgets jqxTree width属性用法及代码示例
- jQWidgets jqxTree animationShowDuration属性用法及代码示例
- jQWidgets jqxTree addBefore()用法及代码示例
- jQWidgets jqxTree incrementalSearch属性用法及代码示例
- jQWidgets jqxTree expandAll()用法及代码示例
- jQWidgets jqxTree addAfter()用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxTree dragStart Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
