jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。這jqxTreeMap用於顯示嵌套矩形的分層數據集。這裏,樹的每個分支都表示為一個矩形,然後用代表子分支的較小矩形進行平鋪。這裏,葉節點的矩形的麵積與數據上的指定維度成比例。
legendScale回調 屬性用於設置或返回回調函數,以便設置顯示的 jqxTreeMap 圖例中顯示的值的樣式。它的類型是Object,默認值為“null”。
用法:
- 設置legendScale回調屬性:
$("#jqxTreeMap").jqxTreeMap({ legendScaleCallback: null });
- 返回legendScale回調屬性:
var legendScaleCallback =
$('#jqxTreeMap').jqxTreeMap('legendScaleCallback');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreemap.js”></script>
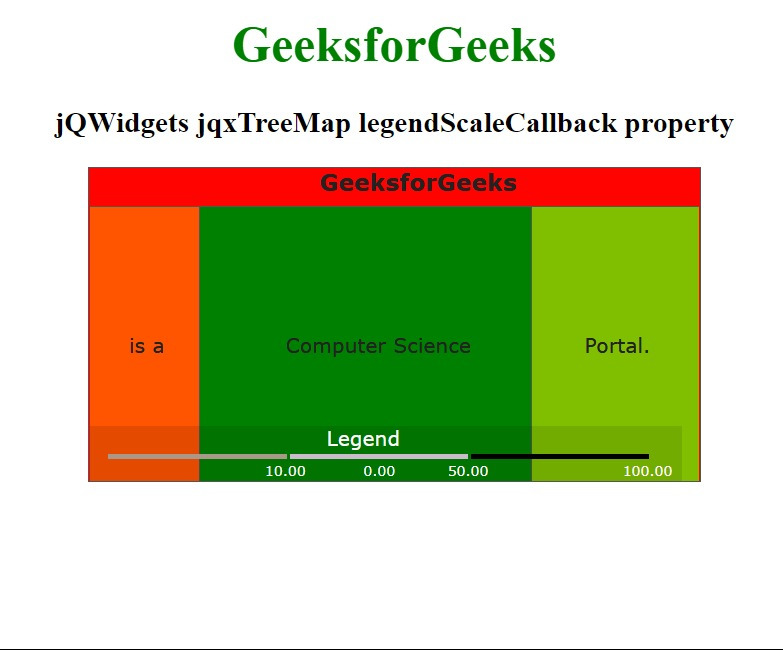
示例 1:下麵的示例說明了 jQWidgets jqxTreeMaplegendScale回調屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreemap.js">
</script>
<script type="text/javascript"
src="scripts/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeMap legendScaleCallback property
</h3>
<div id="Tree_Map"></div>
<script type="text/javascript">
$(document).ready(function () {
var d = [{
label: 'GeeksforGeeks',
id: "1",
value: 70,
color: '#ff0300'
}, {
label: 'is a',
id: "2",
value: 10,
parent: 'GeeksforGeeks',
color: '#ff5400'
}, {
label: 'Computer Science',
id: "3",
value: 30,
parent: 'GeeksforGeeks',
color: '#008000'
}, {
label: 'Portal.',
id: "4",
value: 15,
parent: 'GeeksforGeeks',
color: '#7fbf00'
}
];
var src =
{
datatype: "json",
datafields: [
{
name: 'id'
},
{
name: 'parent'
},
{
name: 'label'
},
{
name: 'value'
}
],
id: 'id',
localdata: d
};
var da = new $.jqx.dataAdapter(src);
$('#Tree_Map').jqxTreeMap({
width: 390,
height: 200,
source: d,
colorMode: 'rangeColors',
legendScaleCallback: function (lsc) {
lsc = lsc.toFixed(2);
return lsc;
},
});
});
</script>
</center>
</body>
</html>輸出:

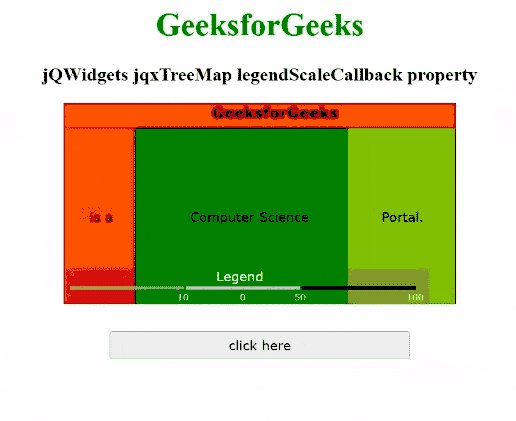
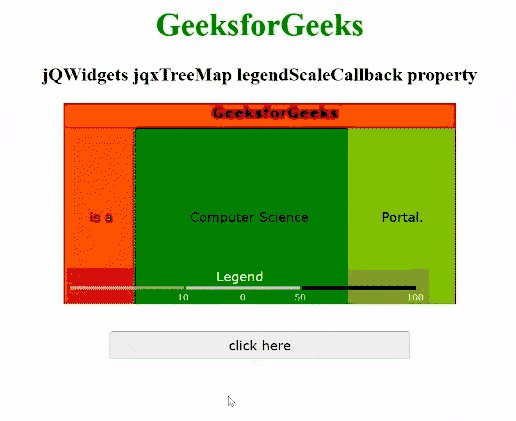
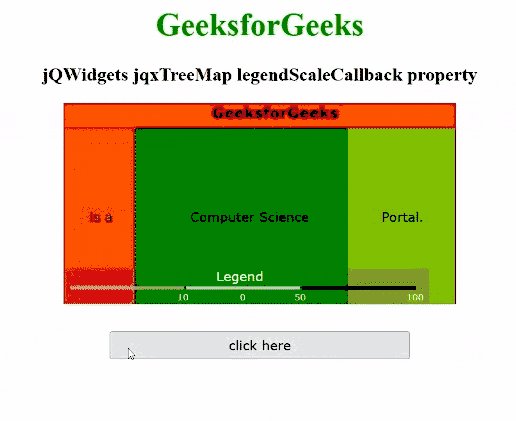
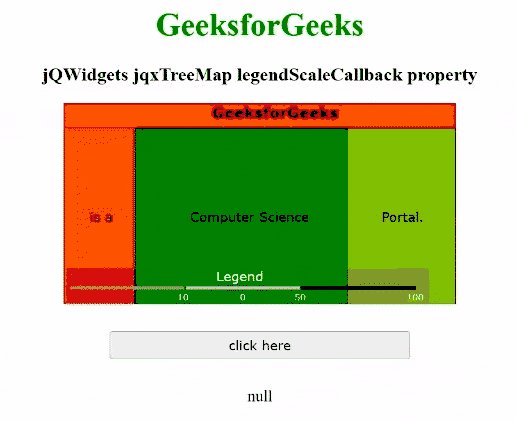
示例 2:下麵是jQWidgets jqxTreeMap的另一個例子legendScale回調 屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreemap.js">
</script>
<script type="text/javascript"
src="scripts/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeMap legendScaleCallback property
</h3>
<div id="Tree_Map"></div>
<input type="button" style="margin: 28px;"
id="btn" value="click here" />
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
var d = [{
label: 'GeeksforGeeks',
id: "1",
value: 70,
color: '#ff0300'
}, {
label: 'is a',
id: "2",
value: 10,
parent: 'GeeksforGeeks',
color: '#ff5400'
}, {
label: 'Computer Science',
id: "3",
value: 30,
parent: 'GeeksforGeeks',
color: '#008000'
}, {
label: 'Portal.',
id: "4",
value: 15,
parent: 'GeeksforGeeks',
color: '#7fbf00'
}
];
var src =
{
datatype: "json",
datafields: [
{
name: 'id'
},
{
name: 'parent'
},
{
name: 'label'
},
{
name: 'value'
}
],
id: 'id',
localdata: d
};
var da = new $.jqx.dataAdapter(src);
$('#Tree_Map').jqxTreeMap({
width: 390,
height: 200,
source: d,
colorMode: 'rangeColors',
legendScaleCallback: null
});
$("#btn").jqxButton({
width: 300
});
$("#btn").click(
function () {
var lsc = $('#Tree_Map')
.jqxTreeMap('legendScaleCallback');
$("#log").text(lsc);
});
});
</script>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxTreeMap legendPosition屬性用法及代碼示例
- jQWidgets jqxTreeMap height屬性用法及代碼示例
- jQWidgets jqxTreeMap width屬性用法及代碼示例
- jQWidgets jqxTreeMap renderCallbacks屬性用法及代碼示例
- jQWidgets jqxTreeMap baseColor屬性用法及代碼示例
- jQWidgets jqxTreeMap valueMember屬性用法及代碼示例
- jQWidgets jqxTreeMap colorRange屬性用法及代碼示例
- jQWidgets jqxTreeMap theme屬性用法及代碼示例
- jQWidgets jqxTreeMap render()用法及代碼示例
- jQWidgets jqxTreeMap source屬性用法及代碼示例
- jQWidgets jqxTreeMap headerHeight屬性用法及代碼示例
- jQWidgets jqxTreeMap colorRanges屬性用法及代碼示例
- jQWidgets jqxTreeMap hoverEnabled屬性用法及代碼示例
- jQWidgets jqxTreeMap showLegend屬性用法及代碼示例
- jQWidgets jqxTreeMap colorMode屬性用法及代碼示例
- jQWidgets jqxTreeMap selectionEnabled屬性用法及代碼示例
- jQWidgets jqxTreeGrid aggregatesHeight屬性用法及代碼示例
- jQWidgets jqxTree collapseItem()用法及代碼示例
- jQWidgets jqxTree allowDrop屬性用法及代碼示例
- jQWidgets jqxTree refresh()用法及代碼示例
- jQWidgets jqxTreeGrid rowDetailsRenderer屬性用法及代碼示例
- jQWidgets jqxTree enableItem()用法及代碼示例
- jQWidgets jqxTree ensureVisible()用法及代碼示例
- jQWidgets jqxTree uncheckAll()用法及代碼示例
- jQWidgets jqxTreeGrid columnsReorder屬性用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxTreeMap legendScaleCallback Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
