jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这jqxTreeMap用于显示嵌套矩形的分层数据集。这里,树的每个分支都表示为一个矩形,然后用代表子分支的较小矩形进行平铺。这里,叶节点的矩形的面积与数据上的指定维度成比例。
图例位置属性用于设置或获取指定 jqxTreeMap 图例的位置。在此属性中,x 表示图例距指定 jqxTreeMap 左侧的 X 偏移量,y 表示图例距指定 jqxTreeMap 底侧的 Y 偏移量。
用法:
用于设置图例位置属性:
$("#jqxTreeMap").jqxTreeMap({legendPosition: {x: 25, y: 25}});
为了得到图例位置属性:
var baseColor = $('#jqxTreeMap').jqxTreeMap('legendPosition');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreemap.js”></script>
<script type=”text/javascript” src=”scripts/gettheme.js”></script>
<script type=”text/javascript” src=”scripts/jqx-all.js”></script>
例子:下面的示例说明了 jQWidgets jqxTreeMap图例位置属性。在下面的示例中,值图例位置属性已设置为 {x: 25, y: 25}。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreemap.js">
</script>
<script type="text/javascript"
src="scripts/gettheme.js">
</script>
<script type="text/javascript"
src="scripts/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeMap legendPosition Property
</h3>
<div id="Tree_Map"></div>
<script type="text/javascript">
$(document).ready(function () {
var Data_of_TreeMap = [{
label: 'GeeksforGeeks',
value: 70,
color: '#ff0300'
}, {
label: 'is a',
value: 10,
parent: 'GeeksforGeeks',
color: '#ff5400'
}, {
label: 'Computer Science',
value: 30,
parent: 'GeeksforGeeks',
color: '#008000'
}, {
label: 'Portal.',
value: 15,
parent: 'GeeksforGeeks',
color: '#7fbf00'
}
];
$('#Tree_Map').jqxTreeMap({
width: 390,
height: 200,
source: Data_of_TreeMap,
colorMode: 'autoColors',
legendLabel: "TreeMap",
legendPosition: {x: 25, y: 25}
});
});
</script>
</center>
</body>
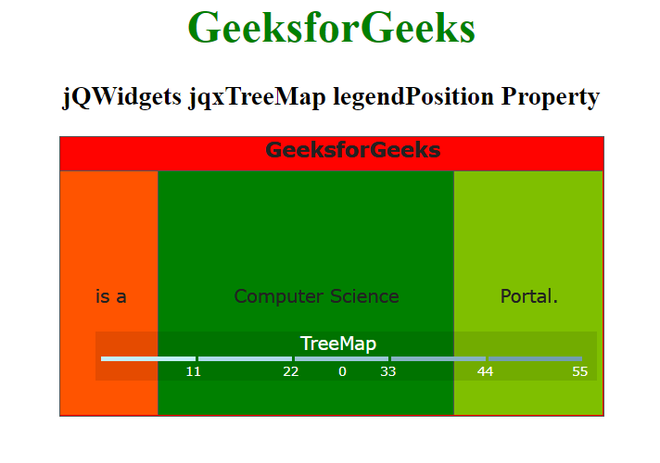
</html>输出:

相关用法
- jQWidgets jqxTreeMap legendScaleCallback属性用法及代码示例
- jQWidgets jqxTreeMap height属性用法及代码示例
- jQWidgets jqxTreeMap width属性用法及代码示例
- jQWidgets jqxTreeMap renderCallbacks属性用法及代码示例
- jQWidgets jqxTreeMap baseColor属性用法及代码示例
- jQWidgets jqxTreeMap valueMember属性用法及代码示例
- jQWidgets jqxTreeMap colorRange属性用法及代码示例
- jQWidgets jqxTreeMap theme属性用法及代码示例
- jQWidgets jqxTreeMap render()用法及代码示例
- jQWidgets jqxTreeMap source属性用法及代码示例
- jQWidgets jqxTreeMap headerHeight属性用法及代码示例
- jQWidgets jqxTreeMap colorRanges属性用法及代码示例
- jQWidgets jqxTreeMap hoverEnabled属性用法及代码示例
- jQWidgets jqxTreeMap showLegend属性用法及代码示例
- jQWidgets jqxTreeMap colorMode属性用法及代码示例
- jQWidgets jqxTreeMap selectionEnabled属性用法及代码示例
- jQWidgets jqxTreeGrid aggregatesHeight属性用法及代码示例
- jQWidgets jqxTree collapseItem()用法及代码示例
- jQWidgets jqxTree allowDrop属性用法及代码示例
- jQWidgets jqxTree refresh()用法及代码示例
- jQWidgets jqxTreeGrid rowDetailsRenderer属性用法及代码示例
- jQWidgets jqxTree enableItem()用法及代码示例
- jQWidgets jqxTree ensureVisible()用法及代码示例
- jQWidgets jqxTree uncheckAll()用法及代码示例
- jQWidgets jqxTreeGrid columnsReorder属性用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxTreeMap legendPosition Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
