jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxTreeMap 用于显示嵌套矩形的分层数据集。这里,树的每个分支都表示为一个矩形,然后用代表子分支的较小矩形进行平铺。这里,叶节点的矩形的面积与数据上的指定维度成比例。
标题高度 属性用于设置或获取指定扇区的父扇区头的高度jqxTreeMap。该属性接受数值。
用法:
-
用于设置标题高度 属性:
$('#jqxTreeMap').jqxTreeMap({ headerHeight: 23 }); -
为了得到标题高度 属性:
var headerHeight = $('#jqxTreeMap').jqxTreeMap('headerHeight');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreemap.js”></script>
<script type=”text/javascript” src=”scripts/gettheme.js”></script>
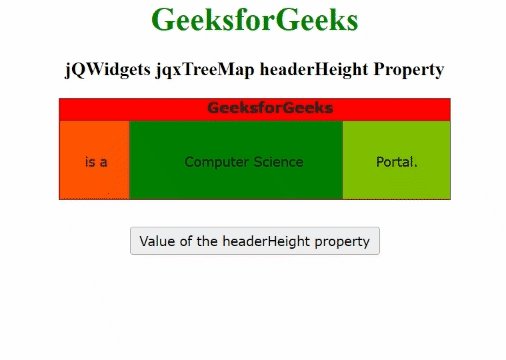
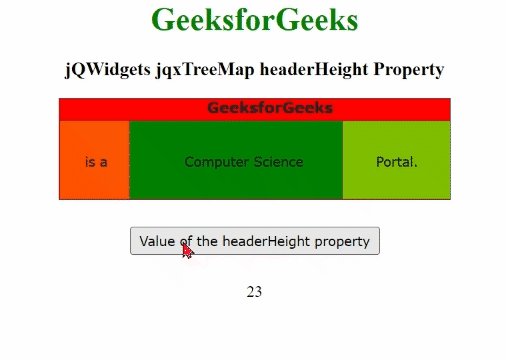
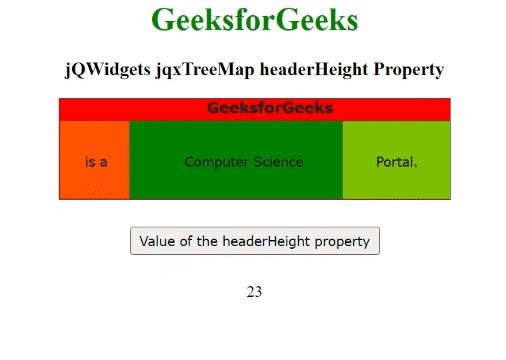
例子:下面的例子说明了 jQWidgetsjqxTreeMap headerHeight 属性。在下面的示例中,值标题高度属性已设置为 23。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreemap.js">
</script>
<script type="text/javascript"
src="scripts/gettheme.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeMap headerHeight Property
</h3>
<div id="Tree_Map"></div>
<input type="button" style="margin: 28px;"
id="button_for_headerHeight"
value="Value of the headerHeight property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
var Data_of_TreeMap = [{
label: 'GeeksforGeeks',
value: 70,
color: '#ff0300'
}, {
label: 'is a',
value: 10,
parent: 'GeeksforGeeks',
color: '#ff5400'
}, {
label: 'Computer Science',
value: 30,
parent: 'GeeksforGeeks',
color: '#008000'
}, {
label: 'Portal.',
value: 15,
parent: 'GeeksforGeeks',
color: '#7fbf00'
}
];
$('#Tree_Map').jqxTreeMap({
width: 390,
height: 100,
source: Data_of_TreeMap,
headerHeight: 23
});
$("#button_for_headerHeight").jqxButton({
width: 250
});
$("#button_for_headerHeight").click(
function () {
var headerHeight_Value =
$('#Tree_Map').
jqxTreeMap('headerHeight');
$("#log").html((
headerHeight_Value));
});
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxTreeMap height属性用法及代码示例
- jQWidgets jqxTreeMap hoverEnabled属性用法及代码示例
- jQWidgets jqxTreeMap width属性用法及代码示例
- jQWidgets jqxTreeMap renderCallbacks属性用法及代码示例
- jQWidgets jqxTreeMap legendScaleCallback属性用法及代码示例
- jQWidgets jqxTreeMap baseColor属性用法及代码示例
- jQWidgets jqxTreeMap valueMember属性用法及代码示例
- jQWidgets jqxTreeMap legendPosition属性用法及代码示例
- jQWidgets jqxTreeMap colorRange属性用法及代码示例
- jQWidgets jqxTreeMap theme属性用法及代码示例
- jQWidgets jqxTreeMap render()用法及代码示例
- jQWidgets jqxTreeMap source属性用法及代码示例
- jQWidgets jqxTreeMap colorRanges属性用法及代码示例
- jQWidgets jqxTreeMap showLegend属性用法及代码示例
- jQWidgets jqxTreeMap colorMode属性用法及代码示例
- jQWidgets jqxTreeMap selectionEnabled属性用法及代码示例
- jQWidgets jqxTreeGrid aggregatesHeight属性用法及代码示例
- jQWidgets jqxTree collapseItem()用法及代码示例
- jQWidgets jqxTree allowDrop属性用法及代码示例
- jQWidgets jqxTree refresh()用法及代码示例
- jQWidgets jqxTreeGrid rowDetailsRenderer属性用法及代码示例
- jQWidgets jqxTree enableItem()用法及代码示例
- jQWidgets jqxTree ensureVisible()用法及代码示例
- jQWidgets jqxTree uncheckAll()用法及代码示例
- jQWidgets jqxTreeGrid columnsReorder属性用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxTreeMap headerHeight Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
