jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大且优化的框架,独立于平台,并且得到广泛支持。jqx可排序代表一个 jQuery 插件,允许您使用鼠标对 Html 列表或 div 标签中的元素重新排序。
placeholderShow 属性用于设置或返回在占位符上应用某些样式的类名。它接受字符串/布尔类型值,默认值为“original”。
用法:
- 设置 placeholderShow 属性:
$('Selector').jqxSortable({placeholderShow: 'sortable-placeholder'});
- 返回 placeholderShow 属性:
var placeholderShow = $('Selector').jqxSortable('placeholderShow');
链接文件: 下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link type=”text/css” rel=”Stylesheet” href=”jqwidgets/styles/jqx.base.css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsortable.js”></script>
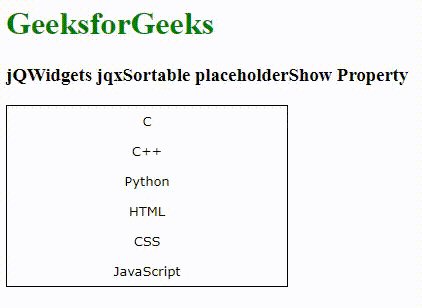
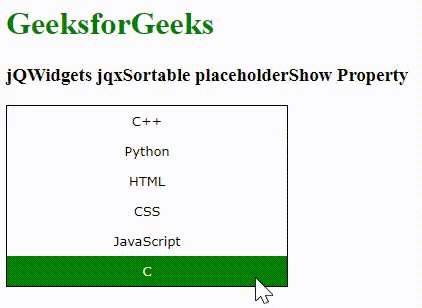
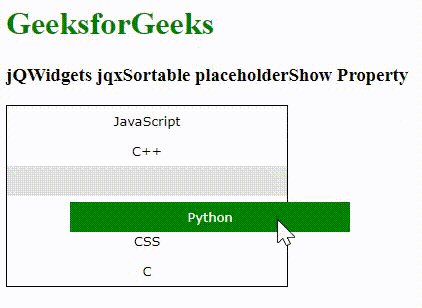
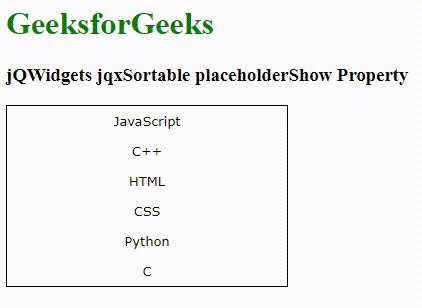
例子:下面的例子说明了jqxSortable占位符显示jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link type="text/css" rel="stylesheet"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxsortable.js">
</script>
<style>
#sort1 {
border: 1px solid black;
width: 280px;
list-style-type: none;
line-height: 30px;
text-align: center;
}
.item:hover {
background-color: green;
color: white;
line-height: 30px;
}
.sortable-placeholder {
background-color: #e1e1e1;
height: 30px;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxSortable placeholderShow Property
</h3>
<div id="sort1">
<div class="item">C</div>
<div class="item">C++</div>
<div class="item">Python</div>
<div class="item">HTML</div>
<div class="item">CSS</div>
<div class="item">JavaScript</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$("#sort1").jqxSortable({
placeholderShow: "sortable-placeholder",
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxSortable handle属性用法及代码示例
- jQWidgets jqxSortable grid属性用法及代码示例
- jQWidgets jqxSortable containment属性用法及代码示例
- jQWidgets jqxSortable cancel属性用法及代码示例
- jQWidgets jqxSortable items属性用法及代码示例
- jQWidgets jqxSortable forceHelperSize属性用法及代码示例
- jQWidgets jqxSortable zIndex属性用法及代码示例
- jQWidgets jqxSortable tolerance属性用法及代码示例
- jQWidgets jqxSortable dropOnEmpty属性用法及代码示例
- jQWidgets jqxSortable axis属性用法及代码示例
- jQWidgets jqxSortable opacity属性用法及代码示例
- jQWidgets jqxSortable cursorAt属性用法及代码示例
- jQWidgets jqxSortable connectWith属性用法及代码示例
- jQWidgets jqxSortable cursor属性用法及代码示例
- jQWidgets jqxSortable appendTo属性用法及代码示例
- jQWidgets jqxSortable helper属性用法及代码示例
- jQWidgets jqxSortable forcePlaceholderSize属性用法及代码示例
- jQWidgets jqxSortable distance属性用法及代码示例
- jQWidgets jqxSortable disabled属性用法及代码示例
- jQWidgets jqxSortable scrollSpeed属性用法及代码示例
- jQWidgets jqxSortable disable()用法及代码示例
- jQWidgets jqxSortable scrollSensitivity属性用法及代码示例
- jQWidgets jqxSortable delay属性用法及代码示例
- jQWidgets jqxSortable scroll属性用法及代码示例
- jQWidgets jqxScheduler openMenu()用法及代码示例
注:本文由纯净天空筛选整理自vkash8574大神的英文原创作品 jQWidgets jqxSortable placeholderShow Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
