jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxScheduler 小部件用于以天、周、月、时间线日、时间线周以及时间线月视图显示一组约会。
openMenu() 方法用于在显示的 jqxScheduler 中打开上下文的菜单。
用法:
$('Selector').jqxScheduler('openMenu', left, top);参数:此方法接受 2 个参数,如下所示:
- left:规定的左侧位置。它是数字类型。
- top:规定的最高位置。它是数字类型。
返回值:此方法不返回任何值。
链接文件:从给定的链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscheduler.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscheduler.api.js”></script>
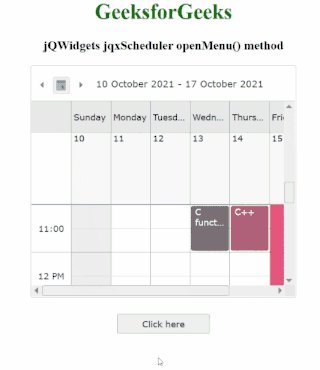
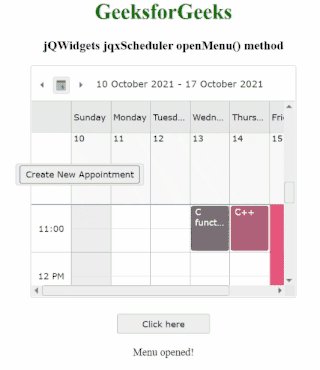
例:下面的例子说明了 jQWidgets 中的 jqxScheduler openMenu() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscheduler.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscheduler.api.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxScheduler openMenu() method</h3>
<div id="jqxs"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top:25px" value="Click here" />
</div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var onlineClasses = new Array();
var day1 = {
i:"1",
Topic:"C functions",
schedule:'room_no. 1',
begin:new Date(2021, 09, 13, 11),
final:new Date(2021, 09, 13, 12)
}
var day2 = {
i:"2",
Topic:"C++",
schedule:'room_no. 2',
begin:new Date(2021, 09, 14, 11),
final:new Date(2021, 09, 14, 12)
}
var day3 = {
i:"3",
Topic:"Java",
schedule:'room_no. 3',
begin:new Date(2021, 09, 15, 10),
final:new Date(2021, 09, 15, 14)
}
var day4 = {
i:"4",
Topic:"Scala library functions",
schedule:'room_no. 1',
begin:new Date(2021, 09, 16, 11),
final:new Date(2021, 09, 16, 13)
}
var day5 = {
i:"5",
Topic:"Test",
schedule:'room_no. 3',
begin:new Date(2021, 09, 12, 10),
final:new Date(2021, 09, 12, 11)
}
onlineClasses.push(day1, day2, day3, day4, day5);
var src =
{
dataType:"array",
localData:onlineClasses,
id:'i'
};
$("#jqxs").jqxScheduler({
source:new $.jqx.dataAdapter(src),
width:"400px",
height:"350px",
date:new $.jqx.date(2021, 09, 12),
views:['weekView'],
resources:
{
colorScheme:"scheme10",
dataField:"schedule",
source:new $.jqx.dataAdapter(src)
},
appointmentDataFields:
{
id:"i",
subject:"Topic",
from:"begin",
to:"final",
resourceId:'schedule',
},
});
$("#jqxBtn").jqxButton({
width:"140px",
height:"30px",
});
$('#jqxs').jqxScheduler('ensureAppointmentVisible', '1');
$("#jqxBtn").on("click", function () {
$('#jqxs').jqxScheduler('openMenu', 40, 270);
$('#log').text("Menu opened!");
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxGrid openmenu()用法及代码示例
- jQWidgets jqxScheduler getSelection()用法及代码示例
- jQWidgets jqxScheduler getAppointmentProperty()用法及代码示例
- jQWidgets jqxScheduler focus()用法及代码示例
- jQWidgets jqxScheduler beginAppointmentsUpdate()用法及代码示例
- jQWidgets jqxScheduler clearAppointmentsSelection()用法及代码示例
- jQWidgets jqxScheduler deleteAppointment()用法及代码示例
- jQWidgets jqxScheduler endAppointmentsUpdate()用法及代码示例
- jQWidgets jqxScheduler exportData()用法及代码示例
- jQWidgets jqxScheduler ensureAppointmentVisible()用法及代码示例
- jQWidgets jqxScheduler ensureVisible()用法及代码示例
- jQWidgets jqxScheduler addAppointment()用法及代码示例
- jQWidgets jqxScheduler scrollTop()用法及代码示例
- jQWidgets jqxScheduler scrollLeft()用法及代码示例
- jQWidgets jqxScheduler selectCell()用法及代码示例
- jQWidgets jqxScheduler scrollHeight()用法及代码示例
- jQWidgets jqxScheduler scrollWidth()用法及代码示例
- jQWidgets jqxScheduler openDialog()用法及代码示例
- jQWidgets jqxScheduler destroy()用法及代码示例
- jQWidgets jqxScheduler closeDialog()用法及代码示例
- jQWidgets jqxScheduler closeMenu()用法及代码示例
- jQWidgets jqxScheduler columnsHeight属性用法及代码示例
- jQWidgets jqxScheduler contextMenu属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxScheduler openMenu() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
