jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxScheduler 小部件用于在日、周、月、时间线日、时间线周以及时间线月视图中显示一组约会。
beginAppointmentsUpdate() 方法用于启动更新过程以及结束调度程序和约会渲染。它没有参数,也不返回任何内容。
用法:
$('#Selector').jqxScheduler('beginAppointmentsUpdate');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscheduler.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscheduler.api.js”></script>
下面的示例说明了 jQWidgets 中的 jqxScheduler beginAppointmentsUpdate() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscheduler.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscheduler.api.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxScheduler
beginAppointmentsUpdate() method
</h3>
<div id="jqxs"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var onlineClasses = new Array();
var day1 = {
id: "1",
Topic: "C functions",
begin: new Date(2021, 11, 21, 9),
end: new Date(2021, 11, 21, 16)
}
var day2 = {
id: "2",
Topic: "C++",
begin: new Date(2021, 11, 22, 10),
end: new Date(2021, 11, 22, 15)
}
var day3 = {
id: "3",
Topic: "Java",
begin: new Date(2021, 11, 23, 11),
end: new Date(2021, 11, 23, 13)
}
var day4 = {
id: "4",
Topic: "Scala library functions",
begin: new Date(2021, 11, 25, 16),
end: new Date(2021, 11, 25, 18)
}
var day5 = {
id: "5",
Topic: "Test",
begin: new Date(2021, 11, 19, 10),
end: new Date(2021, 11, 19, 11)
}
onlineClasses.push(day1, day2, day3, day4, day5);
var source =
{
dataType: "array",
localData: onlineClasses,
id: 'id'
};
var adapter = new $.jqx.dataAdapter(source);
$("#jqxs").jqxScheduler({
date: new $.jqx.date(2021, 12, 19),
source: adapter,
width: "400px",
height: "350px",
view: 'weekView',
views: ['weekView'],
appointmentDataFields:
{
id: "id",
subject: "Topic",
from: "begin",
to: "end",
},
});
$("#jqxBtn").jqxButton({
width: "140px",
height: "30px",
});
$('#jqxs').jqxScheduler(
'ensureAppointmentVisible', '1'
);
$("#jqxBtn").on("click", function () {
$('#jqxs').jqxScheduler(
'beginAppointmentsUpdate'
);
$('#log').text(
"Appointment update began!"
);
});
});
</script>
</body>
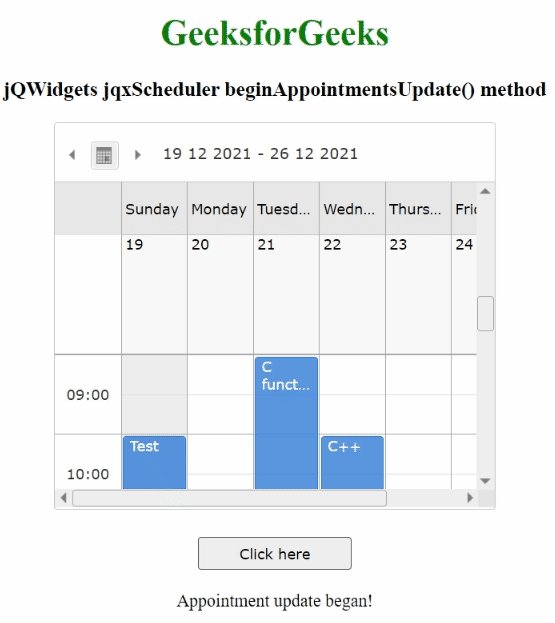
</html>输出:

相关用法
- jQWidgets jqxScheduler openMenu()用法及代码示例
- jQWidgets jqxScheduler showToolbar属性用法及代码示例
- jQWidgets jqxScheduler openDialog()用法及代码示例
- jQWidgets jqxScheduler closeMenu()用法及代码示例
- jQWidgets jqxScheduler scrollWidth()用法及代码示例
- jQWidgets jqxScheduler scrollHeight()用法及代码示例
- jQWidgets jqxScheduler toolBarRangeFormatAbbr属性用法及代码示例
- jQWidgets jqxScheduler selectCell()用法及代码示例
- jQWidgets jqxScheduler touchDayNameFormat属性用法及代码示例
- jQWidgets jqxScheduler destroy()用法及代码示例
- jQWidgets jqxScheduler scrollBarSize属性用法及代码示例
- jQWidgets jqxScheduler ensureVisible()用法及代码示例
- jQWidgets jqxScheduler contextMenuItemClick属性用法及代码示例
- jQWidgets jqxScheduler editDialogDateFormatString属性用法及代码示例
- jQWidgets jqxScheduler columnsHeight属性用法及代码示例
- jQWidgets jqxScheduler scrollTop()用法及代码示例
- jQWidgets jqxScheduler rendered属性用法及代码示例
- jQWidgets jqxScheduler addAppointment()用法及代码示例
- jQWidgets jqxScheduler appointmentTooltips属性用法及代码示例
- jQWidgets jqxScheduler contextMenuClose属性用法及代码示例
- jQWidgets jqxScheduler touchRowsHeight属性用法及代码示例
- jQWidgets jqxScheduler getSelection()用法及代码示例
- jQWidgets jqxScheduler ensureAppointmentVisible()用法及代码示例
- jQWidgets jqxScheduler renderAppointment属性用法及代码示例
- jQWidgets jqxScheduler min属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxScheduler beginAppointmentsUpdate() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
