jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxScheduler 小部件用于以天、周、月、时间线日、时间线周以及时间线月视图显示一组约会。
showToolbar 属性用于设置或返回显示的 jqxScheduler 的导航工具栏是否可见。它是 Boolean 类型,默认值为 true。
用法:
设置 showToolbar 属性。
$('Selector').jqxScheduler({ showToolbar:false });返回 showToolbar 属性。
var showToolbar = $('Selector').jqxScheduler('showToolbar');
链接文件:从给定的链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscheduler.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscheduler.api.js”></script>
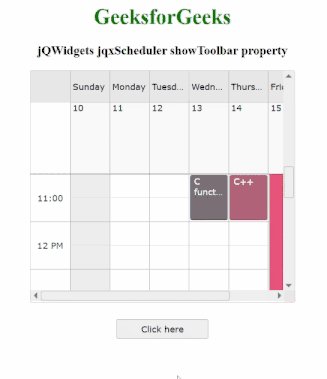
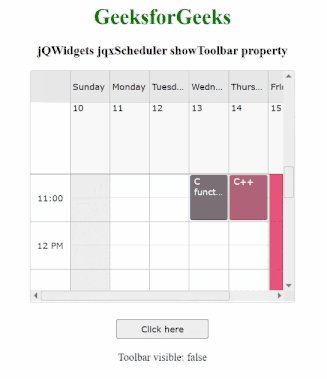
例:下面的示例说明了 jQWidgets 中的 jqxScheduler showToolbar 属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscheduler.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscheduler.api.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxScheduler showToolbar
property
</h3>
<div id="jqxs"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top:25px" value="Click here" />
</div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var onlineClasses = new Array();
var day1 = {
i:"1",
Topic:"C functions",
schedule:'room_no. 1',
begin:new Date(2021, 09, 13, 11),
final:new Date(2021, 09, 13, 12)
}
var day2 = {
i:"2",
Topic:"C++",
schedule:'room_no. 2',
begin:new Date(2021, 09, 14, 11),
final:new Date(2021, 09, 14, 12)
}
var day3 = {
i:"3",
Topic:"Java",
schedule:'room_no. 3',
begin:new Date(2021, 09, 15, 10),
final:new Date(2021, 09, 15, 14)
}
var day4 = {
i:"4",
Topic:"Scala library functions",
schedule:'room_no. 1',
begin:new Date(2021, 09, 16, 11),
final:new Date(2021, 09, 16, 13)
}
var day5 = {
i:"5",
Topic:"Test",
schedule:'room_no. 3',
begin:new Date(2021, 09, 17, 10),
final:new Date(2021, 09, 17, 12)
}
onlineClasses.push(day1, day2, day3, day4, day5);
var src =
{
dataType:"array",
localData:onlineClasses,
id:'i'
};
$("#jqxs").jqxScheduler({
source:new $.jqx.dataAdapter(src),
width:"400px",
height:"350px",
date:new $.jqx.date(2021, 10, 13),
showToolbar:false,
views:[ 'weekView' ],
resources:
{
colorScheme:"scheme10",
dataField:"schedule",
source:new $.jqx.dataAdapter(src)
},
appointmentDataFields:
{
id:"i",
subject:"Topic",
from:"begin",
to:"final",
resourceId:'schedule',
},
});
$("#jqxBtn").jqxButton({
width:"140px",
height:"30px",
});
$('#jqxs').jqxScheduler('ensureAppointmentVisible', '1');
$("#jqxBtn").on("click", function () {
var st = $('#jqxs').jqxScheduler('showToolbar');
$('#log').text("Toolbar visible:" + st);
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxDataTable showToolbar属性用法及代码示例
- jQWidgets jqxGrid showtoolbar属性用法及代码示例
- jQWidgets jqxTreeGrid showToolbar属性用法及代码示例
- jQWidgets jqxScheduler columnsHeight属性用法及代码示例
- jQWidgets jqxScheduler contextMenu属性用法及代码示例
- jQWidgets jqxScheduler disabled属性用法及代码示例
- jQWidgets jqxScheduler width属性用法及代码示例
- jQWidgets jqxScheduler legendPosition属性用法及代码示例
- jQWidgets jqxScheduler height属性用法及代码示例
- jQWidgets jqxScheduler appointmentsMinHeight属性用法及代码示例
- jQWidgets jqxScheduler appointmentOpacity属性用法及代码示例
- jQWidgets jqxScheduler rowsHeight属性用法及代码示例
- jQWidgets jqxScheduler rtl属性用法及代码示例
- jQWidgets jqxScheduler max属性用法及代码示例
- jQWidgets jqxScheduler min属性用法及代码示例
- jQWidgets jqxScheduler legendHeight属性用法及代码示例
- jQWidgets jqxScheduler showLegend属性用法及代码示例
- jQWidgets jqxScheduler editDialogDateFormatString属性用法及代码示例
- jQWidgets jqxScheduler editDialogDateTimeFormatString属性用法及代码示例
- jQWidgets jqxScheduler editDialog属性用法及代码示例
- jQWidgets jqxScheduler enableHover属性用法及代码示例
- jQWidgets jqxScheduler dayNameFormat属性用法及代码示例
- jQWidgets jqxScheduler scrollBarSize属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxScheduler showToolbar Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
