jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxScheduler 小部件用於以天、周、月、時間線日、時間線周以及時間線月視圖顯示一組約會。
showToolbar 屬性用於設置或返回顯示的 jqxScheduler 的導航工具欄是否可見。它是 Boolean 類型,默認值為 true。
用法:
設置 showToolbar 屬性。
$('Selector').jqxScheduler({ showToolbar:false });返回 showToolbar 屬性。
var showToolbar = $('Selector').jqxScheduler('showToolbar');
鏈接文件:從給定的鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscheduler.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscheduler.api.js”></script>
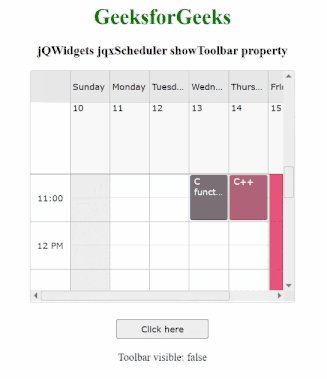
例:下麵的示例說明了 jQWidgets 中的 jqxScheduler showToolbar 屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscheduler.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscheduler.api.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxScheduler showToolbar
property
</h3>
<div id="jqxs"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top:25px" value="Click here" />
</div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var onlineClasses = new Array();
var day1 = {
i:"1",
Topic:"C functions",
schedule:'room_no. 1',
begin:new Date(2021, 09, 13, 11),
final:new Date(2021, 09, 13, 12)
}
var day2 = {
i:"2",
Topic:"C++",
schedule:'room_no. 2',
begin:new Date(2021, 09, 14, 11),
final:new Date(2021, 09, 14, 12)
}
var day3 = {
i:"3",
Topic:"Java",
schedule:'room_no. 3',
begin:new Date(2021, 09, 15, 10),
final:new Date(2021, 09, 15, 14)
}
var day4 = {
i:"4",
Topic:"Scala library functions",
schedule:'room_no. 1',
begin:new Date(2021, 09, 16, 11),
final:new Date(2021, 09, 16, 13)
}
var day5 = {
i:"5",
Topic:"Test",
schedule:'room_no. 3',
begin:new Date(2021, 09, 17, 10),
final:new Date(2021, 09, 17, 12)
}
onlineClasses.push(day1, day2, day3, day4, day5);
var src =
{
dataType:"array",
localData:onlineClasses,
id:'i'
};
$("#jqxs").jqxScheduler({
source:new $.jqx.dataAdapter(src),
width:"400px",
height:"350px",
date:new $.jqx.date(2021, 10, 13),
showToolbar:false,
views:[ 'weekView' ],
resources:
{
colorScheme:"scheme10",
dataField:"schedule",
source:new $.jqx.dataAdapter(src)
},
appointmentDataFields:
{
id:"i",
subject:"Topic",
from:"begin",
to:"final",
resourceId:'schedule',
},
});
$("#jqxBtn").jqxButton({
width:"140px",
height:"30px",
});
$('#jqxs').jqxScheduler('ensureAppointmentVisible', '1');
$("#jqxBtn").on("click", function () {
var st = $('#jqxs').jqxScheduler('showToolbar');
$('#log').text("Toolbar visible:" + st);
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxDataTable showToolbar屬性用法及代碼示例
- jQWidgets jqxGrid showtoolbar屬性用法及代碼示例
- jQWidgets jqxTreeGrid showToolbar屬性用法及代碼示例
- jQWidgets jqxScheduler columnsHeight屬性用法及代碼示例
- jQWidgets jqxScheduler contextMenu屬性用法及代碼示例
- jQWidgets jqxScheduler disabled屬性用法及代碼示例
- jQWidgets jqxScheduler width屬性用法及代碼示例
- jQWidgets jqxScheduler legendPosition屬性用法及代碼示例
- jQWidgets jqxScheduler height屬性用法及代碼示例
- jQWidgets jqxScheduler appointmentsMinHeight屬性用法及代碼示例
- jQWidgets jqxScheduler appointmentOpacity屬性用法及代碼示例
- jQWidgets jqxScheduler rowsHeight屬性用法及代碼示例
- jQWidgets jqxScheduler rtl屬性用法及代碼示例
- jQWidgets jqxScheduler max屬性用法及代碼示例
- jQWidgets jqxScheduler min屬性用法及代碼示例
- jQWidgets jqxScheduler legendHeight屬性用法及代碼示例
- jQWidgets jqxScheduler showLegend屬性用法及代碼示例
- jQWidgets jqxScheduler editDialogDateFormatString屬性用法及代碼示例
- jQWidgets jqxScheduler editDialogDateTimeFormatString屬性用法及代碼示例
- jQWidgets jqxScheduler editDialog屬性用法及代碼示例
- jQWidgets jqxScheduler enableHover屬性用法及代碼示例
- jQWidgets jqxScheduler dayNameFormat屬性用法及代碼示例
- jQWidgets jqxScheduler scrollBarSize屬性用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxScheduler showToolbar Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
