jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxScheduler 小部件用於在日、周、月、時間線日、時間線周以及時間線月視圖中顯示一組約會。
disabled屬性用於設置或返回顯示的jqxScheduler是否被禁用。它是 Boolean 類型,默認值為 false。
用法:
-
設置禁用的屬性。
$("#Selector").jqxScheduler({ disabled: true }); -
返回禁用的屬性。
var disabled = $('#Selector').jqxScheduler('disabled');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscheduler.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscheduler.api.js”></script>
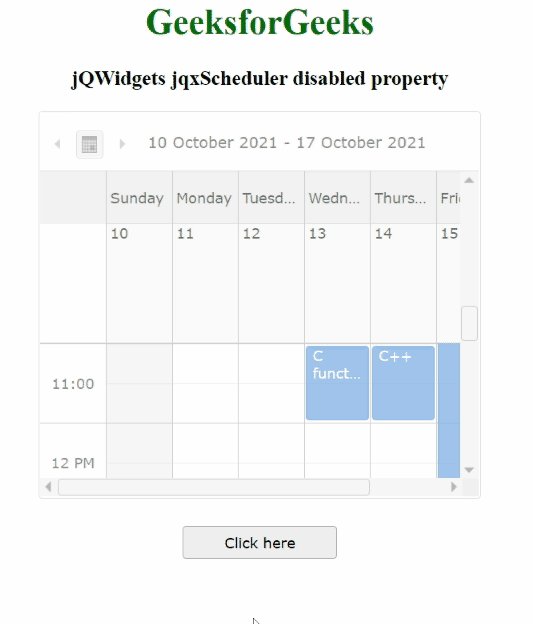
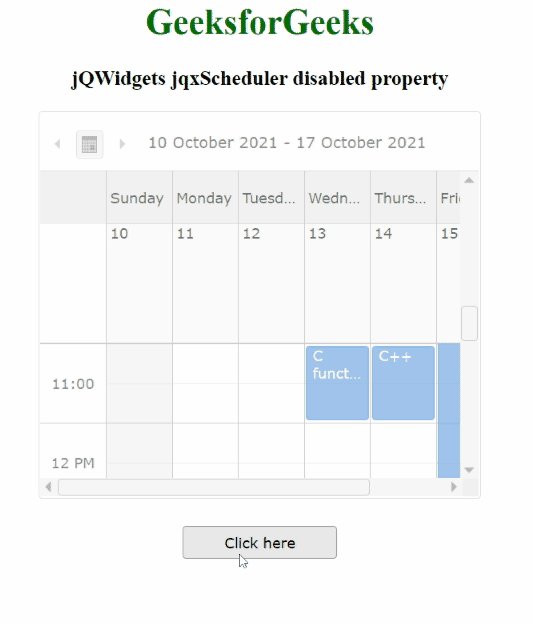
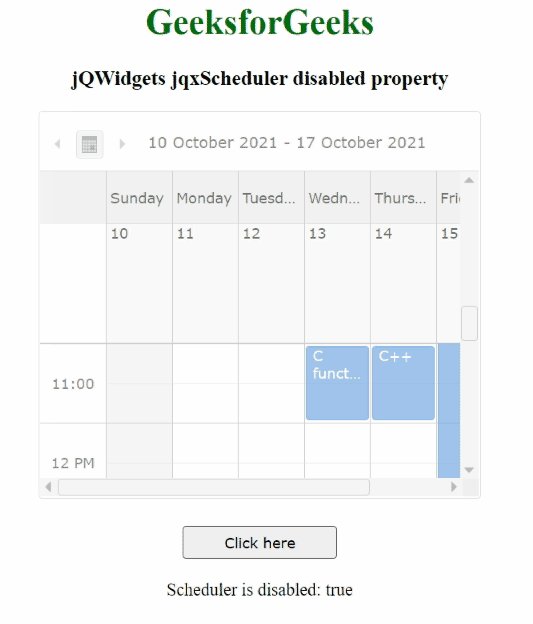
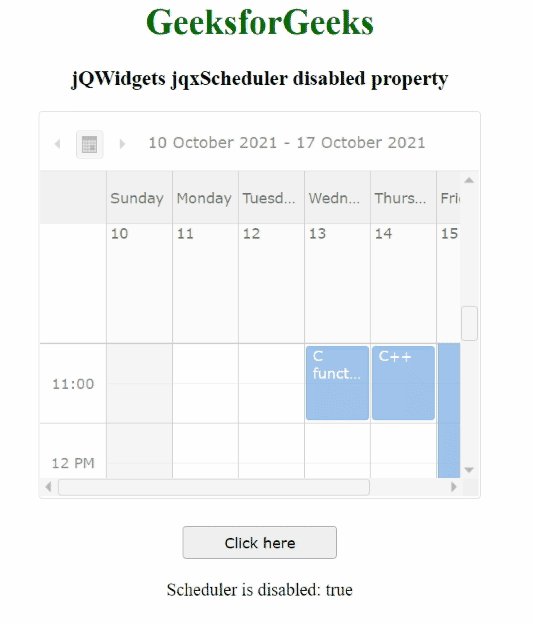
例子:下麵的示例說明了 jQWidgets 中的 jqxScheduler 禁用屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscheduler.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscheduler.api.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxScheduler disabled
property
</h3>
<div id="jqxs"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px" value="Click here" />
</div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var onlineClasses = new Array();
var day1 = {
i: "1",
Topic: "C functions",
begin: new Date(2021, 09, 13, 11),
final: new Date(2021, 09, 13, 12)
}
var day2 = {
i: "2",
Topic: "C++",
begin: new Date(2021, 09, 14, 11),
final: new Date(2021, 09, 14, 12)
}
var day3 = {
i: "3",
Topic: "Java",
begin: new Date(2021, 09, 15, 10),
final: new Date(2021, 09, 15, 14)
}
var day4 = {
i: "4",
Topic: "Scala library functions",
begin: new Date(2021, 09, 16, 11),
final: new Date(2021, 09, 16, 13)
}
var day5 = {
i: "5",
Topic: "Test",
begin: new Date(2021, 09, 17, 10),
final: new Date(2021, 09, 17, 12)
}
onlineClasses.push(day1, day2, day3, day4, day5);
var src =
{
dataType: "array",
localData: onlineClasses,
id: 'i'
};
$("#jqxs").jqxScheduler({
source: new $.jqx.dataAdapter(src),
width: "400px",
height: "350px",
disabled: true,
columnsHeight: 48,
views: ['weekView'],
appointmentDataFields:
{
id: "i",
subject: "Topic",
from: "begin",
to: "final",
},
});
$("#jqxBtn").jqxButton({
width: "140px",
height: "30px",
});
$('#jqxs').jqxScheduler(
'ensureAppointmentVisible', '2');
$("#jqxBtn").on("click", function () {
var d = $('#jqxs').jqxScheduler('disabled');
$('#log').text("Scheduler is disabled: " + d);
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxScheduler destroy()用法及代碼示例
- jQWidgets jqxScheduler dayNameFormat屬性用法及代碼示例
- jQWidgets jqxScheduler deleteAppointment()用法及代碼示例
- jQWidgets jqxScheduler openMenu()用法及代碼示例
- jQWidgets jqxScheduler showToolbar屬性用法及代碼示例
- jQWidgets jqxScheduler openDialog()用法及代碼示例
- jQWidgets jqxScheduler closeMenu()用法及代碼示例
- jQWidgets jqxScheduler scrollWidth()用法及代碼示例
- jQWidgets jqxScheduler scrollHeight()用法及代碼示例
- jQWidgets jqxScheduler toolBarRangeFormatAbbr屬性用法及代碼示例
- jQWidgets jqxScheduler selectCell()用法及代碼示例
- jQWidgets jqxScheduler touchDayNameFormat屬性用法及代碼示例
- jQWidgets jqxScheduler scrollBarSize屬性用法及代碼示例
- jQWidgets jqxScheduler ensureVisible()用法及代碼示例
- jQWidgets jqxScheduler contextMenuItemClick屬性用法及代碼示例
- jQWidgets jqxScheduler editDialogDateFormatString屬性用法及代碼示例
- jQWidgets jqxScheduler columnsHeight屬性用法及代碼示例
- jQWidgets jqxScheduler scrollTop()用法及代碼示例
- jQWidgets jqxScheduler rendered屬性用法及代碼示例
- jQWidgets jqxScheduler addAppointment()用法及代碼示例
- jQWidgets jqxScheduler appointmentTooltips屬性用法及代碼示例
- jQWidgets jqxScheduler contextMenuClose屬性用法及代碼示例
- jQWidgets jqxScheduler touchRowsHeight屬性用法及代碼示例
- jQWidgets jqxScheduler getSelection()用法及代碼示例
- jQWidgets jqxScheduler ensureAppointmentVisible()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxScheduler disabled Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
