jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxScheduler 小部件用於以天、周、月、時間線日、時間線周以及時間線月視圖顯示一組約會。
工具欄範圍格式縮寫當顯示的 jqxScheduler 的寬度不足以顯示完整格式時,屬性用於設置或返回工具欄的日期格式。它是字符串類型,默認值為‘年月日 月 日'。
用法:
- 設置 toolBarRangeFormatAbbr 屬性。
$("Selector").jqxScheduler({ toolBarRangeFormatAbbr: 'dd MM yyyy' }); - 返回 toolBarRangeFormatAbbr 屬性。
var toolBarRangeFormatAbbr = $('Selector').jqxScheduler('toolBarRangeFormatAbbr');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscheduler.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscheduler.api.js”></script>
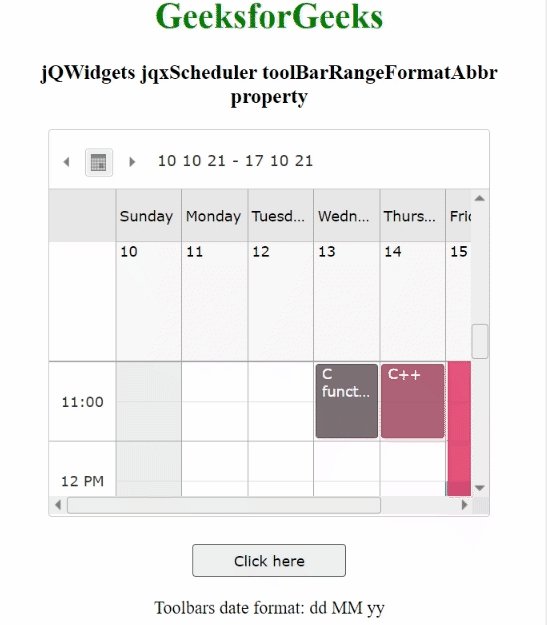
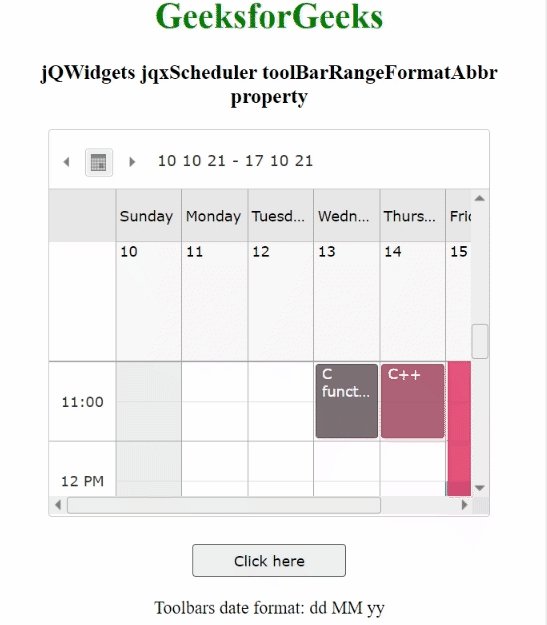
例子:下麵的例子說明了jqxScheduler工具欄範圍格式縮寫jQWidgets 中的屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscheduler.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscheduler.api.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxScheduler toolBarRangeFormatAbbr
property
</h3>
<div id="jqxs"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px" value="Click here" />
</div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var onlineClasses = new Array();
var day1 = {
i: "1",
Topic: "C functions",
schedule: 'room_no. 1',
begin: new Date(2021, 09, 13, 11),
final: new Date(2021, 09, 13, 12)
}
var day2 = {
i: "2",
Topic: "C++",
schedule: 'room_no. 2',
begin: new Date(2021, 09, 14, 11),
final: new Date(2021, 09, 14, 12)
}
var day3 = {
i: "3",
Topic: "Java",
schedule: 'room_no. 3',
begin: new Date(2021, 09, 15, 10),
final: new Date(2021, 09, 15, 14)
}
var day4 = {
i: "4",
Topic: "Scala library functions",
schedule: 'room_no. 1',
begin: new Date(2021, 09, 16, 11),
final: new Date(2021, 09, 16, 13)
}
var day5 = {
i: "5",
Topic: "Test",
schedule: 'room_no. 3',
begin: new Date(2021, 09, 17, 10),
final: new Date(2021, 09, 17, 12)
}
onlineClasses.push(day1, day2, day3, day4, day5);
var src =
{
dataType: "array",
localData: onlineClasses,
id: 'i'
};
$("#jqxs").jqxScheduler({
source: new $.jqx.dataAdapter(src),
width: "400px",
height: "350px",
date: new $.jqx.date(2021, 10, 13),
toolBarRangeFormatAbbr: 'dd MM yy',
views: [ 'weekView' ],
resources:
{
colorScheme: "scheme10",
dataField: "schedule",
source: new $.jqx.dataAdapter(src)
},
appointmentDataFields:
{
id: "i",
subject: "Topic",
from: "begin",
to: "final",
resourceId: 'schedule',
},
});
$("#jqxBtn").jqxButton({
width: "140px",
height: "30px",
});
$('#jqxs').jqxScheduler('ensureAppointmentVisible', '1');
$("#jqxBtn").on("click", function () {
var trfa = $('#jqxs').jqxScheduler('toolBarRangeFormatAbbr');
$('#log').text("Toolbars date format: " + trfa);
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxScheduler toolbarHeight屬性用法及代碼示例
- jQWidgets jqxScheduler touchDayNameFormat屬性用法及代碼示例
- jQWidgets jqxScheduler touchRowsHeight屬性用法及代碼示例
- jQWidgets jqxScheduler touchScrollBarSize屬性用法及代碼示例
- jQWidgets jqxScheduler touchAppointmentsMinHeight屬性用法及代碼示例
- jQWidgets jqxScheduler timeZone屬性用法及代碼示例
- jQWidgets jqxScheduler openMenu()用法及代碼示例
- jQWidgets jqxScheduler showToolbar屬性用法及代碼示例
- jQWidgets jqxScheduler openDialog()用法及代碼示例
- jQWidgets jqxScheduler closeMenu()用法及代碼示例
- jQWidgets jqxScheduler scrollWidth()用法及代碼示例
- jQWidgets jqxScheduler scrollHeight()用法及代碼示例
- jQWidgets jqxScheduler selectCell()用法及代碼示例
- jQWidgets jqxScheduler destroy()用法及代碼示例
- jQWidgets jqxScheduler scrollBarSize屬性用法及代碼示例
- jQWidgets jqxScheduler ensureVisible()用法及代碼示例
- jQWidgets jqxScheduler contextMenuItemClick屬性用法及代碼示例
- jQWidgets jqxScheduler editDialogDateFormatString屬性用法及代碼示例
- jQWidgets jqxScheduler columnsHeight屬性用法及代碼示例
- jQWidgets jqxScheduler scrollTop()用法及代碼示例
- jQWidgets jqxScheduler rendered屬性用法及代碼示例
- jQWidgets jqxScheduler addAppointment()用法及代碼示例
- jQWidgets jqxScheduler appointmentTooltips屬性用法及代碼示例
- jQWidgets jqxScheduler contextMenuClose屬性用法及代碼示例
- jQWidgets jqxScheduler getSelection()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxScheduler toolBarRangeFormatAbbr Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
