jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxScheduler 小部件用於以天、周、月、時間線日、時間線周以及時間線月視圖顯示一組約會。
openMenu() 方法用於在顯示的 jqxScheduler 中打開上下文的菜單。
用法:
$('Selector').jqxScheduler('openMenu', left, top);參數:此方法接受 2 個參數,如下所示:
- left:規定的左側位置。它是數字類型。
- top:規定的最高位置。它是數字類型。
返回值:此方法不返回任何值。
鏈接文件:從給定的鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscheduler.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscheduler.api.js”></script>
例:下麵的例子說明了 jQWidgets 中的 jqxScheduler openMenu() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscheduler.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscheduler.api.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxScheduler openMenu() method</h3>
<div id="jqxs"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top:25px" value="Click here" />
</div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var onlineClasses = new Array();
var day1 = {
i:"1",
Topic:"C functions",
schedule:'room_no. 1',
begin:new Date(2021, 09, 13, 11),
final:new Date(2021, 09, 13, 12)
}
var day2 = {
i:"2",
Topic:"C++",
schedule:'room_no. 2',
begin:new Date(2021, 09, 14, 11),
final:new Date(2021, 09, 14, 12)
}
var day3 = {
i:"3",
Topic:"Java",
schedule:'room_no. 3',
begin:new Date(2021, 09, 15, 10),
final:new Date(2021, 09, 15, 14)
}
var day4 = {
i:"4",
Topic:"Scala library functions",
schedule:'room_no. 1',
begin:new Date(2021, 09, 16, 11),
final:new Date(2021, 09, 16, 13)
}
var day5 = {
i:"5",
Topic:"Test",
schedule:'room_no. 3',
begin:new Date(2021, 09, 12, 10),
final:new Date(2021, 09, 12, 11)
}
onlineClasses.push(day1, day2, day3, day4, day5);
var src =
{
dataType:"array",
localData:onlineClasses,
id:'i'
};
$("#jqxs").jqxScheduler({
source:new $.jqx.dataAdapter(src),
width:"400px",
height:"350px",
date:new $.jqx.date(2021, 09, 12),
views:['weekView'],
resources:
{
colorScheme:"scheme10",
dataField:"schedule",
source:new $.jqx.dataAdapter(src)
},
appointmentDataFields:
{
id:"i",
subject:"Topic",
from:"begin",
to:"final",
resourceId:'schedule',
},
});
$("#jqxBtn").jqxButton({
width:"140px",
height:"30px",
});
$('#jqxs').jqxScheduler('ensureAppointmentVisible', '1');
$("#jqxBtn").on("click", function () {
$('#jqxs').jqxScheduler('openMenu', 40, 270);
$('#log').text("Menu opened!");
});
});
</script>
</body>
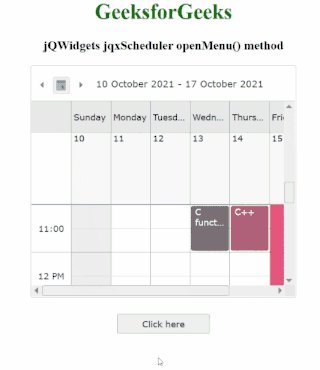
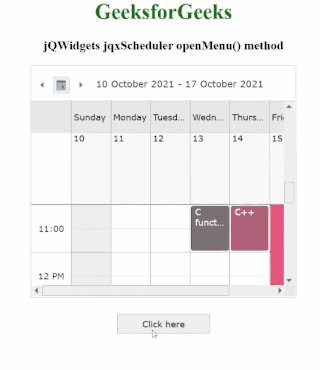
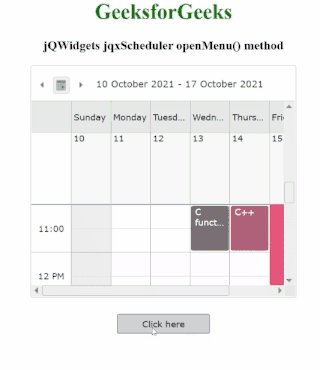
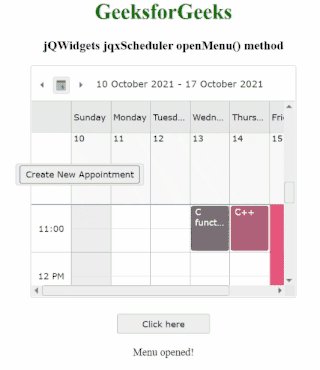
</html>輸出:

相關用法
- jQWidgets jqxGrid openmenu()用法及代碼示例
- jQWidgets jqxScheduler getSelection()用法及代碼示例
- jQWidgets jqxScheduler getAppointmentProperty()用法及代碼示例
- jQWidgets jqxScheduler focus()用法及代碼示例
- jQWidgets jqxScheduler beginAppointmentsUpdate()用法及代碼示例
- jQWidgets jqxScheduler clearAppointmentsSelection()用法及代碼示例
- jQWidgets jqxScheduler deleteAppointment()用法及代碼示例
- jQWidgets jqxScheduler endAppointmentsUpdate()用法及代碼示例
- jQWidgets jqxScheduler exportData()用法及代碼示例
- jQWidgets jqxScheduler ensureAppointmentVisible()用法及代碼示例
- jQWidgets jqxScheduler ensureVisible()用法及代碼示例
- jQWidgets jqxScheduler addAppointment()用法及代碼示例
- jQWidgets jqxScheduler scrollTop()用法及代碼示例
- jQWidgets jqxScheduler scrollLeft()用法及代碼示例
- jQWidgets jqxScheduler selectCell()用法及代碼示例
- jQWidgets jqxScheduler scrollHeight()用法及代碼示例
- jQWidgets jqxScheduler scrollWidth()用法及代碼示例
- jQWidgets jqxScheduler openDialog()用法及代碼示例
- jQWidgets jqxScheduler destroy()用法及代碼示例
- jQWidgets jqxScheduler closeDialog()用法及代碼示例
- jQWidgets jqxScheduler closeMenu()用法及代碼示例
- jQWidgets jqxScheduler columnsHeight屬性用法及代碼示例
- jQWidgets jqxScheduler contextMenu屬性用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxScheduler openMenu() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
