jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxScheduler 小部件用于在日、周、月、时间线日、时间线周以及时间线月视图中显示一组约会。
contextMenuClose 属性用于设置或返回每当从显示的 jqxScheduler 关闭上下文菜单时调用的函数。它是 Function 类型,默认值为 null。
用法:
设置 contextMenuClose 属性。
$("#Selector").jqxScheduler({ contextMenuClose:
function (list, appointment, event)
{
$('#log').text("Context menu is closed!");
},
});
返回 contextMenuClose 属性。
var contextMenuClose =
$('#Selector').jqxScheduler('contextMenuClose');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscheduler.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscheduler.api.js”></script>
例子:下面的例子说明了jqxSchedulercontextMenu关闭jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscheduler.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscheduler.api.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxScheduler contextMenuClose
property
</h3>
<div id="jqxs"></div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var onlineClasses = new Array();
var day1 = {
i: "1",
Topic: "C functions",
schedule: 'room_no. 1',
begin: new Date(2021, 09, 13, 11),
final: new Date(2021, 09, 13, 12)
}
var day2 = {
i: "2",
Topic: "C++",
schedule: 'room_no. 2',
begin: new Date(2021, 09, 14, 11),
final: new Date(2021, 09, 14, 12)
}
var day3 = {
i: "3",
Topic: "Java",
schedule: 'room_no. 3',
begin: new Date(2021, 09, 15, 10),
final: new Date(2021, 09, 15, 14)
}
var day4 = {
i: "4",
Topic: "Scala library functions",
schedule: 'room_no. 1',
begin: new Date(2021, 09, 16, 11),
final: new Date(2021, 09, 16, 13)
}
var day5 = {
i: "5",
Topic: "Test",
schedule: 'room_no. 3',
begin: new Date(2021, 09, 17, 10),
final: new Date(2021, 09, 17, 12)
}
onlineClasses.push(day1, day2, day3, day4, day5);
var src =
{
dataType: "array",
localData: onlineClasses,
id: 'i'
};
$("#jqxs").jqxScheduler({
source: new $.jqx.dataAdapter(src),
width: "400px",
height: "350px",
date: new $.jqx.date(2021, 10, 13),
views: ['weekView', 'dayView'],
contextMenuCreate: function (list, set) {
var src = set.source;
src.push({ id: "remove", label: "Remove Appointment" });
src.push({
id: "condition", label: "Set conditions", items:
[
{ label: "Free", id: "red" },
{ label: "Tentative", id: "orange" },
]
});
},
contextMenuItemClick: function (list, appointment, event) {
var arguments = event.args;
switch (arguments.id) {
case "remove":
$("#jqxs").jqxScheduler(
'deleteAppointment', appointment.id
);
return false;
case "red":
$("#jqxs").jqxScheduler(
'setAppointmentProperty',
appointment.id, 'condition', 'red'
);
return false;
case "orange":
$("#jqxs").jqxScheduler(
'setAppointmentProperty',
appointment.id, 'condition', 'orange'
);
return false;
}
},
contextMenuClose: function (list, appointment, event) {
$('#log').text("Context menu is closed!");
},
resources:
{
dataField: "schedule",
source: new $.jqx.dataAdapter(src)
},
appointmentDataFields:
{
id: "i",
subject: "Topic",
from: "begin",
to: "final",
resourceId: 'schedule',
},
});
$('#jqxs').jqxScheduler('ensureAppointmentVisible', '1');
});
</script>
</body>
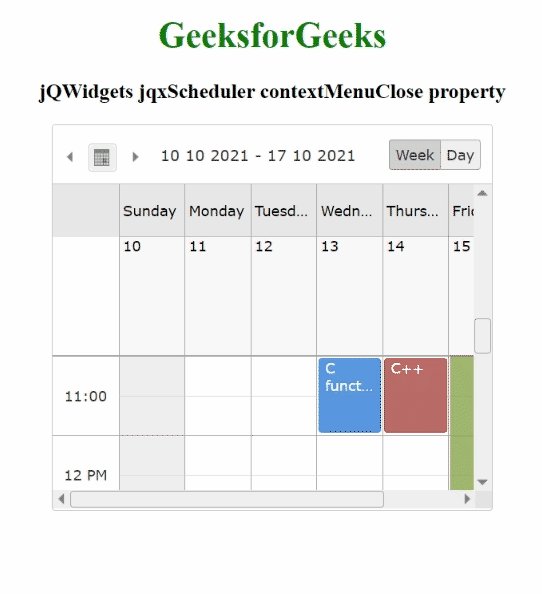
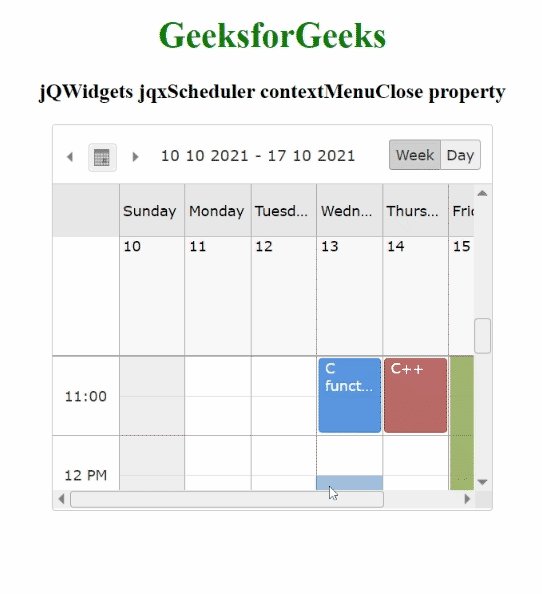
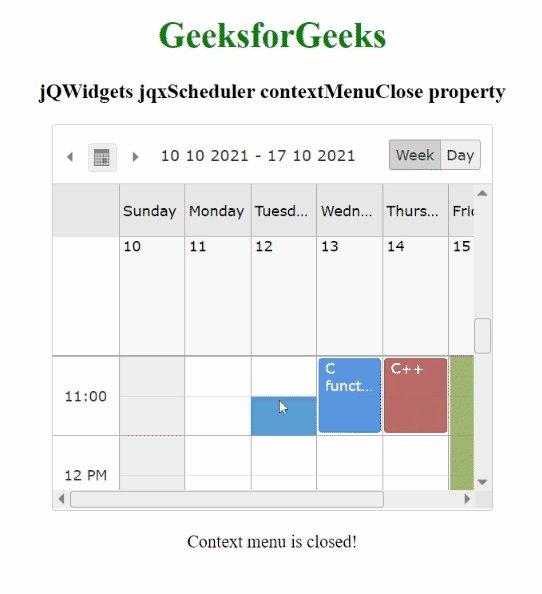
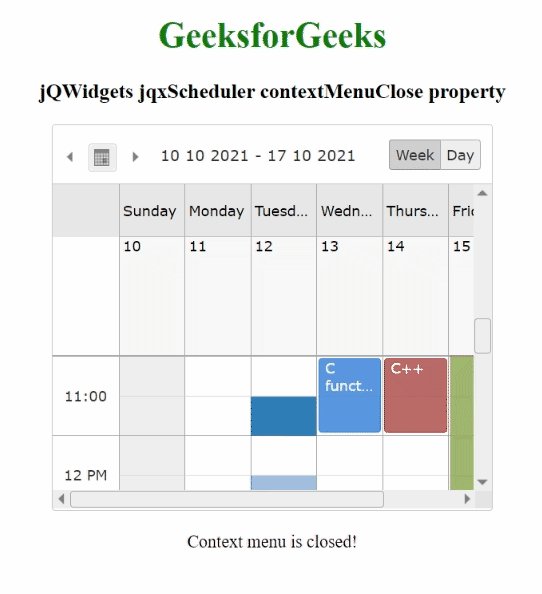
</html>输出:

jQWidgets jqxScheduler contextMenuClose 属性
相关用法
- jQWidgets jqxScheduler contextMenuCreate属性用法及代码示例
- jQWidgets jqxScheduler contextMenuItemClick属性用法及代码示例
- jQWidgets jqxScheduler contextMenuOpen属性用法及代码示例
- jQWidgets jqxScheduler contextMenu属性用法及代码示例
- jQWidgets jqxScheduler columnsHeight属性用法及代码示例
- jQWidgets jqxScheduler closeMenu()用法及代码示例
- jQWidgets jqxScheduler closeDialog()用法及代码示例
- jQWidgets jqxScheduler clearAppointmentsSelection()用法及代码示例
- jQWidgets jqxScheduler clearSelection()用法及代码示例
- jQWidgets jqxScheduler openMenu()用法及代码示例
- jQWidgets jqxScheduler showToolbar属性用法及代码示例
- jQWidgets jqxScheduler openDialog()用法及代码示例
- jQWidgets jqxScheduler scrollWidth()用法及代码示例
- jQWidgets jqxScheduler scrollHeight()用法及代码示例
- jQWidgets jqxScheduler toolBarRangeFormatAbbr属性用法及代码示例
- jQWidgets jqxScheduler selectCell()用法及代码示例
- jQWidgets jqxScheduler touchDayNameFormat属性用法及代码示例
- jQWidgets jqxScheduler destroy()用法及代码示例
- jQWidgets jqxScheduler scrollBarSize属性用法及代码示例
- jQWidgets jqxScheduler ensureVisible()用法及代码示例
- jQWidgets jqxScheduler editDialogDateFormatString属性用法及代码示例
- jQWidgets jqxScheduler scrollTop()用法及代码示例
- jQWidgets jqxScheduler rendered属性用法及代码示例
- jQWidgets jqxScheduler addAppointment()用法及代码示例
- jQWidgets jqxScheduler appointmentTooltips属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxScheduler contextMenuClose Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
