jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大且優化的框架,獨立於平台,並且得到廣泛支持。jqx可排序代表一個 jQuery 插件,允許您使用鼠標對 Html 列表或 div 標簽中的元素重新排序。
placeholderShow 屬性用於設置或返回在占位符上應用某些樣式的類名。它接受字符串/布爾類型值,默認值為“original”。
用法:
- 設置 placeholderShow 屬性:
$('Selector').jqxSortable({placeholderShow: 'sortable-placeholder'});
- 返回 placeholderShow 屬性:
var placeholderShow = $('Selector').jqxSortable('placeholderShow');
鏈接文件: 下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link type=”text/css” rel=”Stylesheet” href=”jqwidgets/styles/jqx.base.css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsortable.js”></script>
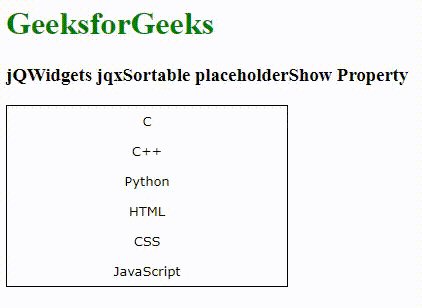
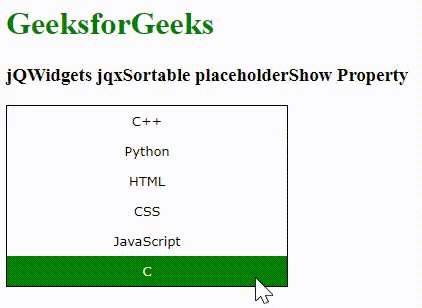
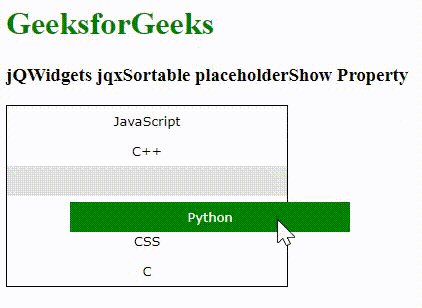
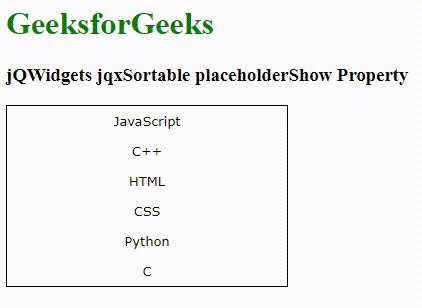
例子:下麵的例子說明了jqxSortable占位符顯示jQWidgets 中的屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link type="text/css" rel="stylesheet"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxsortable.js">
</script>
<style>
#sort1 {
border: 1px solid black;
width: 280px;
list-style-type: none;
line-height: 30px;
text-align: center;
}
.item:hover {
background-color: green;
color: white;
line-height: 30px;
}
.sortable-placeholder {
background-color: #e1e1e1;
height: 30px;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxSortable placeholderShow Property
</h3>
<div id="sort1">
<div class="item">C</div>
<div class="item">C++</div>
<div class="item">Python</div>
<div class="item">HTML</div>
<div class="item">CSS</div>
<div class="item">JavaScript</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$("#sort1").jqxSortable({
placeholderShow: "sortable-placeholder",
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxSortable handle屬性用法及代碼示例
- jQWidgets jqxSortable grid屬性用法及代碼示例
- jQWidgets jqxSortable containment屬性用法及代碼示例
- jQWidgets jqxSortable cancel屬性用法及代碼示例
- jQWidgets jqxSortable items屬性用法及代碼示例
- jQWidgets jqxSortable forceHelperSize屬性用法及代碼示例
- jQWidgets jqxSortable zIndex屬性用法及代碼示例
- jQWidgets jqxSortable tolerance屬性用法及代碼示例
- jQWidgets jqxSortable dropOnEmpty屬性用法及代碼示例
- jQWidgets jqxSortable axis屬性用法及代碼示例
- jQWidgets jqxSortable opacity屬性用法及代碼示例
- jQWidgets jqxSortable cursorAt屬性用法及代碼示例
- jQWidgets jqxSortable connectWith屬性用法及代碼示例
- jQWidgets jqxSortable cursor屬性用法及代碼示例
- jQWidgets jqxSortable appendTo屬性用法及代碼示例
- jQWidgets jqxSortable helper屬性用法及代碼示例
- jQWidgets jqxSortable forcePlaceholderSize屬性用法及代碼示例
- jQWidgets jqxSortable distance屬性用法及代碼示例
- jQWidgets jqxSortable disabled屬性用法及代碼示例
- jQWidgets jqxSortable scrollSpeed屬性用法及代碼示例
- jQWidgets jqxSortable disable()用法及代碼示例
- jQWidgets jqxSortable scrollSensitivity屬性用法及代碼示例
- jQWidgets jqxSortable delay屬性用法及代碼示例
- jQWidgets jqxSortable scroll屬性用法及代碼示例
- jQWidgets jqxScheduler openMenu()用法及代碼示例
注:本文由純淨天空篩選整理自vkash8574大神的英文原創作品 jQWidgets jqxSortable placeholderShow Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
