jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大且優化的框架,獨立於平台,並且得到廣泛支持。 jqxSortable 代表一個 jQuery 插件,允許您使用鼠標對 Html 列表或 div 標簽中的元素重新排序。
dropOnEmpty 屬性用於啟用或禁用可排序對象是否可以拖動為空。它接受布爾類型值,默認值為 true。
用法:
- 它用於設置 dropOnEmpty 屬性。
$('Selector').jqxSortable({ dropOnEmpty : boolean }); - 它用於返回 dropOnEmpty 屬性。
var dropOnEmpty = $('Selector').jqxSortable('dropOnEmpty');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link type=”text/css” rel=”Stylesheet” href=”jqwidgets/styles/jqx.base.css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/gloōbalize.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsortable.js”></script>
例子:下麵的示例說明了 jQWidgets 中的 jqxSortable dropOnEmpty 屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link type="text/css" rel="Stylesheet"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxsortable.js">
</script>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxSortable dropOnEmpty property</h3>
<div id="sort1">
<div class='gfg'><li>C</li></div>
<div><li>C++</li></div>
<div><li>Python</li></div>
<div><li>HTML</li></div>
<div><li>CSS</li></div>
<div><li>JavaScript</li></div>
</div>
<br/>
<div id="sort2">
<span>Empty sortable</span>
<br/>
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#sort1").jqxSortable({
connectWith: "#sort2",
dropOnEmpty: false
});
$("#sort2").jqxSortable({
connectWith: "#sort1",
});
});
</script>
</body>
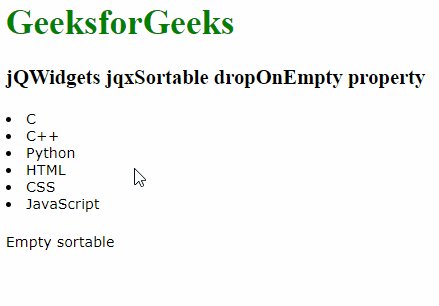
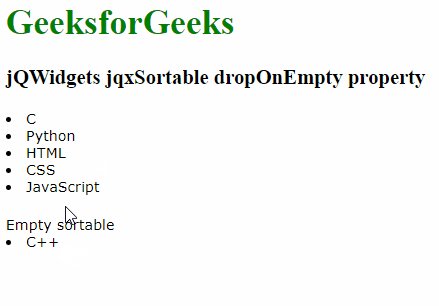
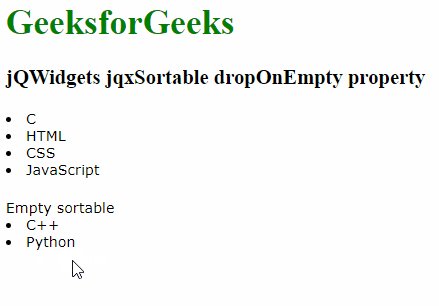
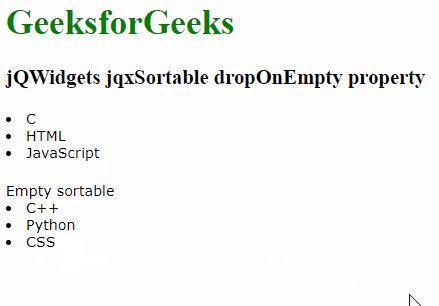
</html>輸出:

相關用法
- jQWidgets jqxSortable distance屬性用法及代碼示例
- jQWidgets jqxSortable disabled屬性用法及代碼示例
- jQWidgets jqxSortable disable()用法及代碼示例
- jQWidgets jqxSortable delay屬性用法及代碼示例
- jQWidgets jqxSortable handle屬性用法及代碼示例
- jQWidgets jqxSortable grid屬性用法及代碼示例
- jQWidgets jqxSortable containment屬性用法及代碼示例
- jQWidgets jqxSortable cancel屬性用法及代碼示例
- jQWidgets jqxSortable items屬性用法及代碼示例
- jQWidgets jqxSortable forceHelperSize屬性用法及代碼示例
- jQWidgets jqxSortable zIndex屬性用法及代碼示例
- jQWidgets jqxSortable placeholderShow屬性用法及代碼示例
- jQWidgets jqxSortable tolerance屬性用法及代碼示例
- jQWidgets jqxSortable axis屬性用法及代碼示例
- jQWidgets jqxSortable opacity屬性用法及代碼示例
- jQWidgets jqxSortable cursorAt屬性用法及代碼示例
- jQWidgets jqxSortable connectWith屬性用法及代碼示例
- jQWidgets jqxSortable cursor屬性用法及代碼示例
- jQWidgets jqxSortable appendTo屬性用法及代碼示例
- jQWidgets jqxSortable helper屬性用法及代碼示例
- jQWidgets jqxSortable forcePlaceholderSize屬性用法及代碼示例
- jQWidgets jqxSortable scrollSpeed屬性用法及代碼示例
- jQWidgets jqxSortable scrollSensitivity屬性用法及代碼示例
- jQWidgets jqxSortable scroll屬性用法及代碼示例
- jQWidgets jqxScheduler openMenu()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQWidgets jqxSortable dropOnEmpty Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
