jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大且优化的框架,独立于平台,并且得到广泛支持。 jqxSortable 代表一个 jQuery 插件,允许您使用鼠标对 Html 列表或 div 标签中的元素重新排序。
dropOnEmpty 属性用于启用或禁用可排序对象是否可以拖动为空。它接受布尔类型值,默认值为 true。
用法:
- 它用于设置 dropOnEmpty 属性。
$('Selector').jqxSortable({ dropOnEmpty : boolean }); - 它用于返回 dropOnEmpty 属性。
var dropOnEmpty = $('Selector').jqxSortable('dropOnEmpty');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link type=”text/css” rel=”Stylesheet” href=”jqwidgets/styles/jqx.base.css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/gloōbalize.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsortable.js”></script>
例子:下面的示例说明了 jQWidgets 中的 jqxSortable dropOnEmpty 属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link type="text/css" rel="Stylesheet"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxsortable.js">
</script>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxSortable dropOnEmpty property</h3>
<div id="sort1">
<div class='gfg'><li>C</li></div>
<div><li>C++</li></div>
<div><li>Python</li></div>
<div><li>HTML</li></div>
<div><li>CSS</li></div>
<div><li>JavaScript</li></div>
</div>
<br/>
<div id="sort2">
<span>Empty sortable</span>
<br/>
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#sort1").jqxSortable({
connectWith: "#sort2",
dropOnEmpty: false
});
$("#sort2").jqxSortable({
connectWith: "#sort1",
});
});
</script>
</body>
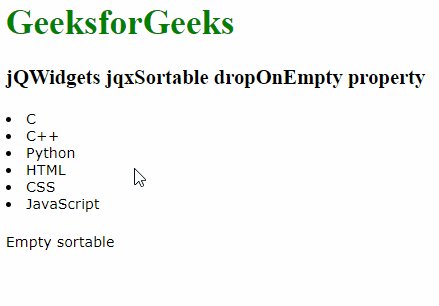
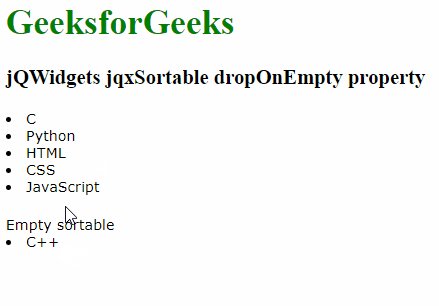
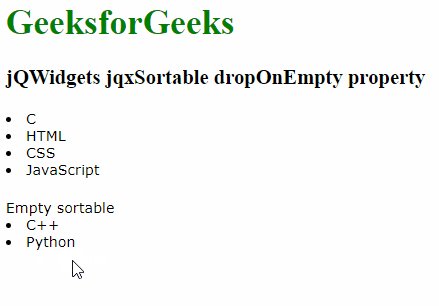
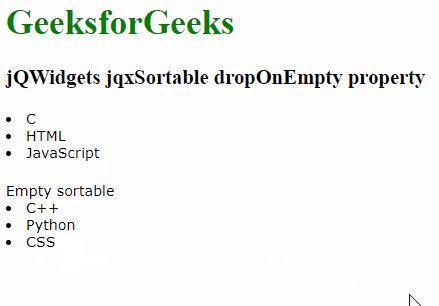
</html>输出:

相关用法
- jQWidgets jqxSortable distance属性用法及代码示例
- jQWidgets jqxSortable disabled属性用法及代码示例
- jQWidgets jqxSortable disable()用法及代码示例
- jQWidgets jqxSortable delay属性用法及代码示例
- jQWidgets jqxSortable handle属性用法及代码示例
- jQWidgets jqxSortable grid属性用法及代码示例
- jQWidgets jqxSortable containment属性用法及代码示例
- jQWidgets jqxSortable cancel属性用法及代码示例
- jQWidgets jqxSortable items属性用法及代码示例
- jQWidgets jqxSortable forceHelperSize属性用法及代码示例
- jQWidgets jqxSortable zIndex属性用法及代码示例
- jQWidgets jqxSortable placeholderShow属性用法及代码示例
- jQWidgets jqxSortable tolerance属性用法及代码示例
- jQWidgets jqxSortable axis属性用法及代码示例
- jQWidgets jqxSortable opacity属性用法及代码示例
- jQWidgets jqxSortable cursorAt属性用法及代码示例
- jQWidgets jqxSortable connectWith属性用法及代码示例
- jQWidgets jqxSortable cursor属性用法及代码示例
- jQWidgets jqxSortable appendTo属性用法及代码示例
- jQWidgets jqxSortable helper属性用法及代码示例
- jQWidgets jqxSortable forcePlaceholderSize属性用法及代码示例
- jQWidgets jqxSortable scrollSpeed属性用法及代码示例
- jQWidgets jqxSortable scrollSensitivity属性用法及代码示例
- jQWidgets jqxSortable scroll属性用法及代码示例
- jQWidgets jqxScheduler openMenu()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQWidgets jqxSortable dropOnEmpty Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
