jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这jqx可排序代表一个 jQuery 插件,允许您对 HTML 列表中的元素重新排序或Div使用鼠标标记。
取消属性用于定义项目是否可以拖动。它接受字符串类型值,默认值为 input、textarea、button、select、option。
用法:
- 设置取消属性。
$('Selector').jqxSortable({ cancel : string}); - 返回取消属性。
var cancel = $('Selector').jqxSortable('cancel');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link type=”text/css” rel=”Stylesheet” href=”jqwidgets/styles/jqx.base.css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsortable.js”></script>
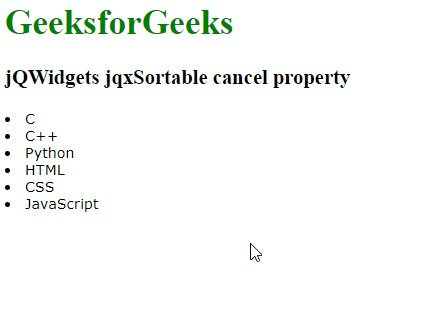
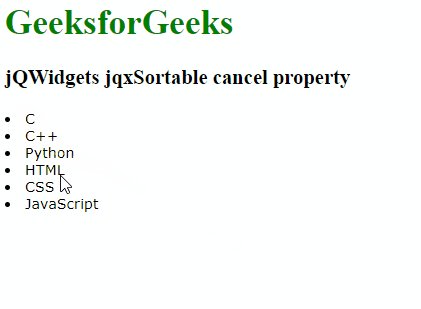
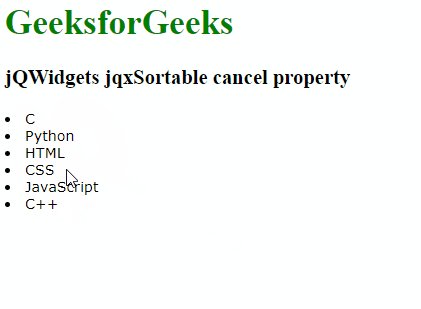
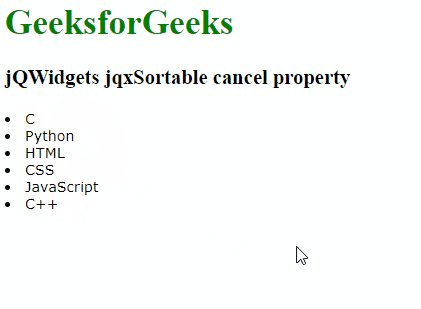
例子:下面的例子说明了jqxSortable取消jQWidgets 中的属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link type="text/css" rel="Stylesheet"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxsortable.js"></script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxSortable cancel property</h3>
<div id="sortable">
<div class='gfg'><li>C</li></div>
<div><li>C++</li></div>
<div><li>Python</li></div>
<div><li>HTML</li></div>
<div><li>CSS</li></div>
<div><li>JavaScript</li></div>
</div>
<script type="text/javascript">
$(document).ready(function ()
{
$("#sortable").jqxSortable({
cancel: '.gfg'
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxSortable containment属性用法及代码示例
- jQWidgets jqxSortable cursorAt属性用法及代码示例
- jQWidgets jqxSortable connectWith属性用法及代码示例
- jQWidgets jqxSortable cursor属性用法及代码示例
- jQWidgets jqxSortable handle属性用法及代码示例
- jQWidgets jqxSortable grid属性用法及代码示例
- jQWidgets jqxSortable items属性用法及代码示例
- jQWidgets jqxSortable forceHelperSize属性用法及代码示例
- jQWidgets jqxSortable zIndex属性用法及代码示例
- jQWidgets jqxSortable placeholderShow属性用法及代码示例
- jQWidgets jqxSortable tolerance属性用法及代码示例
- jQWidgets jqxSortable dropOnEmpty属性用法及代码示例
- jQWidgets jqxSortable axis属性用法及代码示例
- jQWidgets jqxSortable opacity属性用法及代码示例
- jQWidgets jqxSortable appendTo属性用法及代码示例
- jQWidgets jqxSortable helper属性用法及代码示例
- jQWidgets jqxSortable forcePlaceholderSize属性用法及代码示例
- jQWidgets jqxSortable distance属性用法及代码示例
- jQWidgets jqxSortable disabled属性用法及代码示例
- jQWidgets jqxSortable scrollSpeed属性用法及代码示例
- jQWidgets jqxSortable disable()用法及代码示例
- jQWidgets jqxSortable scrollSensitivity属性用法及代码示例
- jQWidgets jqxSortable delay属性用法及代码示例
- jQWidgets jqxSortable scroll属性用法及代码示例
- jQWidgets jqxScheduler openMenu()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQWidgets jqxSortable cancel Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
