jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。jqx可排序代表一个 jQuery 插件,允许您重新排序元素HTML列表或者Div使用鼠标标记。
disable() 方法用于禁用可排序。它不接受任何参数,也不返回任何值。
用法:
var disable = $('#jqxSortable').jqxSortable('disable');
链接文件: 下载从链接。在 HTML 文件中,找到下载文件夹中的脚本文件:
<link type=”text/css” rel=”Stylesheet” href=”jqwidgets/styles/jqx.base.css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsortable.js”></script>
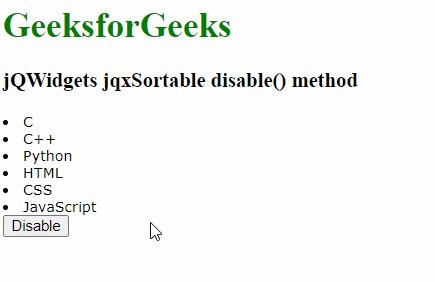
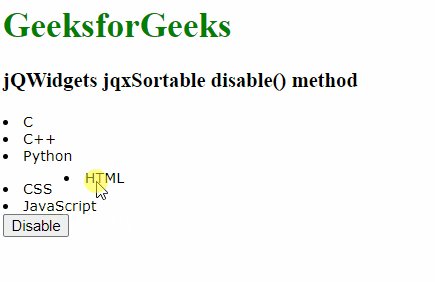
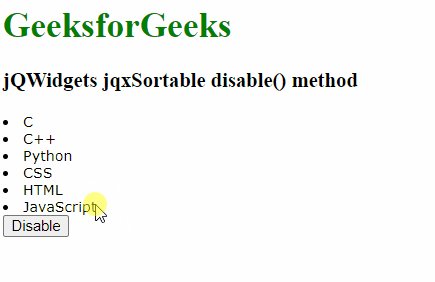
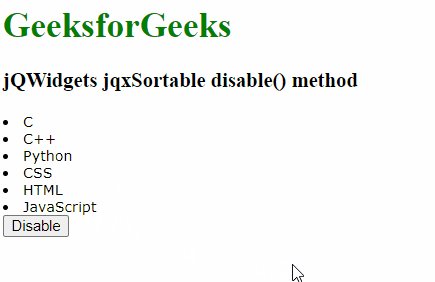
例子:下面的例子说明了jqxSortabledisable()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link type="text/css" rel="stylesheet"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxsortable.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxSortable disable() method</h3>
<div class="gfg">
<div id="sort1">
<div><li>C</li></div>
<div><li>C++</li></div>
<div><li>Python</li></div>
<div><li>HTML</li></div>
<div><li>CSS</li></div>
<div><li>JavaScript</li></div>
</div>
</div>
<button id="buttonID">Disable</button>
<script type="text/javascript">
$(document).ready(function () {
$("#sort1").jqxSortable({
});
$('#buttonID').click(function(){
$("#sort1").jqxSortable("disable");
})
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxSortable disabled属性用法及代码示例
- jQWidgets jqxSortable distance属性用法及代码示例
- jQWidgets jqxSortable dropOnEmpty属性用法及代码示例
- jQWidgets jqxSortable delay属性用法及代码示例
- jQWidgets jqxSortable handle属性用法及代码示例
- jQWidgets jqxSortable grid属性用法及代码示例
- jQWidgets jqxSortable containment属性用法及代码示例
- jQWidgets jqxSortable cancel属性用法及代码示例
- jQWidgets jqxSortable items属性用法及代码示例
- jQWidgets jqxSortable forceHelperSize属性用法及代码示例
- jQWidgets jqxSortable zIndex属性用法及代码示例
- jQWidgets jqxSortable placeholderShow属性用法及代码示例
- jQWidgets jqxSortable tolerance属性用法及代码示例
- jQWidgets jqxSortable axis属性用法及代码示例
- jQWidgets jqxSortable opacity属性用法及代码示例
- jQWidgets jqxSortable cursorAt属性用法及代码示例
- jQWidgets jqxSortable connectWith属性用法及代码示例
- jQWidgets jqxSortable cursor属性用法及代码示例
- jQWidgets jqxSortable appendTo属性用法及代码示例
- jQWidgets jqxSortable helper属性用法及代码示例
- jQWidgets jqxSortable forcePlaceholderSize属性用法及代码示例
- jQWidgets jqxSortable scrollSpeed属性用法及代码示例
- jQWidgets jqxSortable scrollSensitivity属性用法及代码示例
- jQWidgets jqxSortable scroll属性用法及代码示例
- jQWidgets jqxScheduler openMenu()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQWidgets jqxSortable disable() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
