jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxButtonGroup 用于说明一个 jQuery 小部件,它生成一组函数类似于普通按钮、单选按钮或复选框的按钮。
disable()方法用于禁用显示的jqxButtonGroup。它没有参数,也不返回任何内容。
用法:
$('Selector').jqxButtonGroup('disable');
链接文件:下载jQWidgets从链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
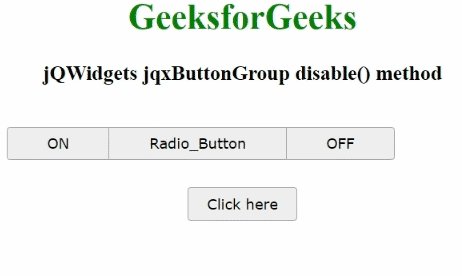
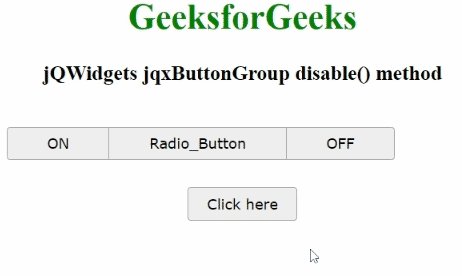
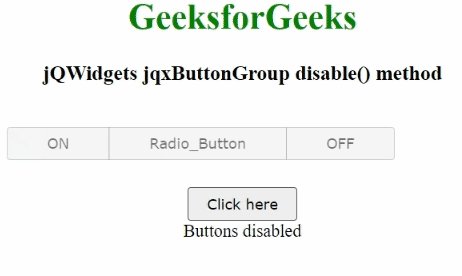
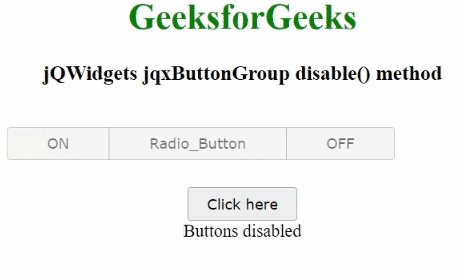
例子:下面的示例说明了 jqxButtonGroupdisable()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"
/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxButtonGroup disable() method</h3>
<br />
<div id="jqxBG">
<button style="padding: 6px 36px"
id="l">ON</button>
<button style="padding: 6px 36px"
id="c">Radio_Button</button>
<button style="padding: 6px 36px"
id="r">OFF</button>
</div>
<div>
<input
type="button"
id="jqxBtn"
style="margin-top: 25px"
value="Click here"
/>
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxBtn").jqxButton({
width: "100px",
height: "30px",
});
$("#jqxBG").jqxButtonGroup({});
$("#jqxBtn").on("click", function () {
$("#jqxBG").jqxButtonGroup("disable");
$("#log").text("Buttons disabled");
});
});
</script>
</body>
</html> 输出:

相关用法
- jQWidgets jqxButtonGroup disableAt()用法及代码示例
- jQWidgets jqxButtonGroup disabled属性用法及代码示例
- jQWidgets jqxButtonGroup destroy()用法及代码示例
- jQWidgets jqxButtonGroup enableHover属性用法及代码示例
- jQWidgets jqxButtonGroup focus()用法及代码示例
- jQWidgets jqxButtonGroup getSelection()用法及代码示例
- jQWidgets jqxButtonGroup render()用法及代码示例
- jQWidgets jqxButtonGroup rtl属性用法及代码示例
- jQWidgets jqxButtonGroup setSelection()用法及代码示例
- jQWidgets jqxButtonGroup template属性用法及代码示例
- jQWidgets jqxButtonGroup theme属性用法及代码示例
- jQWidgets jqxButtonGroup enableAt()用法及代码示例
- jQWidgets jqxButtonGroup mode属性用法及代码示例
- jQWidgets jqxButtonGroup enable()用法及代码示例
- jQWidgets jqxButton check()用法及代码示例
- jQWidgets jqxButton destroy()用法及代码示例
- jQWidgets jqxButton focus()用法及代码示例
- jQWidgets jqxButton height属性用法及代码示例
- jQWidgets jqxButton imgHeight属性用法及代码示例
- jQWidgets jqxButton imgPosition属性用法及代码示例
- jQWidgets jqxButton imgSrc属性用法及代码示例
- jQWidgets jqxButton imgWidth属性用法及代码示例
- jQWidgets jqxButton roundedCorners属性用法及代码示例
- jQWidgets jqxButton rtl属性用法及代码示例
- jQWidgets jqxButton textImageRelation属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxButtonGroup disable() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
