jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxButton 用于说明一个 jQuery 按钮小部件,它使我们能够在所需的网页上显示一个按钮。
focus() 方法用于聚焦 jqxButton 小部件。它没有参数,也不返回任何东西。
用法:
$('#jqxButton').jqxButton('focus'); 链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
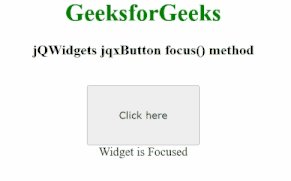
例:下面的例子说明了 jQWidgets 中的 jqxButton focus() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"
/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQWidgets jqxButton focus() method</h3>
<br />
<input
type="button"
id="jqxBtn"
style="padding:5px 20px"
value="Click here"
/>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxBtn").jqxButton({
width:"150px",
height:"80px",
});
$("#jqxBtn").on("click", function () {
$("#jqxBtn").jqxButton("focus");
$("#log").html("Widget is Focused");
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxBulletChart height属性用法及代码示例
- jQWidgets jqxBulletChart disabled属性用法及代码示例
- jQWidgets jqxBulletChart tooltipFormatFunction属性用法及代码示例
- jQWidgets jqxBulletChart showTooltip属性用法及代码示例
- jQWidgets jqxBulletChart width属性用法及代码示例
- jQWidgets jqxBulletChart animationDuration属性用法及代码示例
- jQWidgets jqxBulletChart orientation属性用法及代码示例
- jQWidgets jqxBulletChart barSize属性用法及代码示例
- jQWidgets jqxBulletChart refresh()用法及代码示例
- jQWidgets jqxBulletChart target属性用法及代码示例
- jQWidgets jqxBulletChart ranges属性用法及代码示例
- jQWidgets jqxBulletChart destroy()用法及代码示例
- jQWidgets jqxBulletChart description属性用法及代码示例
- jQWidgets jqxBulletChart labelsFormat属性用法及代码示例
- jQWidgets jqxBulletChart pointer属性用法及代码示例
- jQWidgets jqxBulletChart ticks属性用法及代码示例
- jQWidgets jqxBulletChart val()用法及代码示例
- jQWidgets jqxBulletChart title属性用法及代码示例
- jQWidgets jqxBulletChart rtl属性用法及代码示例
- jQWidgets jqxBulletChart render()用法及代码示例
注:本文由纯净天空筛选整理自GeeksforGeeks大神的英文原创作品 jQWidgets jqxButton focus() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
