jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并得到广泛支持。 jqxBulletChart 表示一个 jQuery 子弹图小部件,它具有两个度量,一个主要度量和一个比较度量,并在许多不同样式的定性范围的上下文中显示它们。
showTooltip 属性用于设置或返回子弹图的工具提示。它接受布尔类型值,其默认值为 true。
用法:
$('.selector').jqxBulletChart({
showTooltip:boolean
});链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” /></script> <script type="text/javascript" src="jqwidgets/jqxcore.js"></script> <script type="text/javascript" src="jqwidgets/jqxdraw.js"></script> <script type="text/javascript" src="jqwidgets/jqxdata.js"></script> <script type="text/javascript" src="jqwidgets/jqxbulletchart.js"></script> <script type="text/javascript" src="jqwidgets/jqxtooltip.js"></script>
例:下面的示例说明了 jQWidgets 中的 jqxBulletChart showTooltip 属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript" src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript" src="jqwidgets/jqxbulletchart.js"></script>
<script type="text/javascript" src="/jqwidgets/jqxtooltip.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxBulletChart showTooltip Property
</h3>
<div id="gfg"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$('#gfg').jqxBulletChart({
width:700,
height:100,
barSize:"60%",
orientation:"horizontal",
title:"GeeksforGeeks",
showTooltip:false,
description:"Computer science portal",
ranges:[
{ startValue:0, endValue:100, color:"red" },
{ startValue:100, endValue:200, color:"blue" },
{ startValue:200, endValue:300, color:"yellow" }
],
pointer:{ value:250, color:"green" },
target:{ value:230, color:"green" },
});
});
</script>
</body>
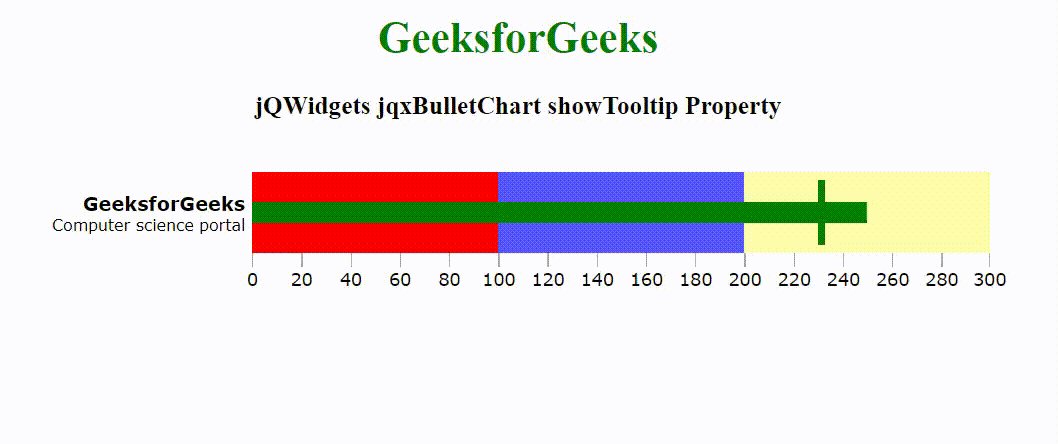
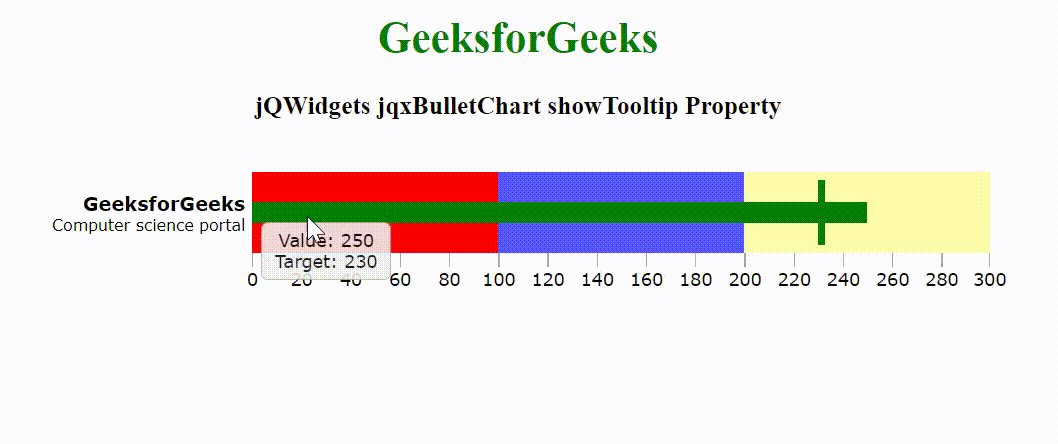
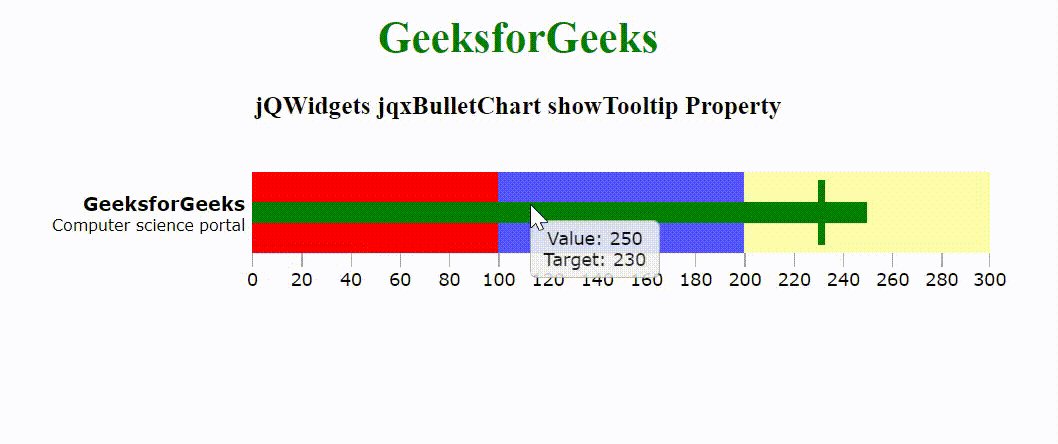
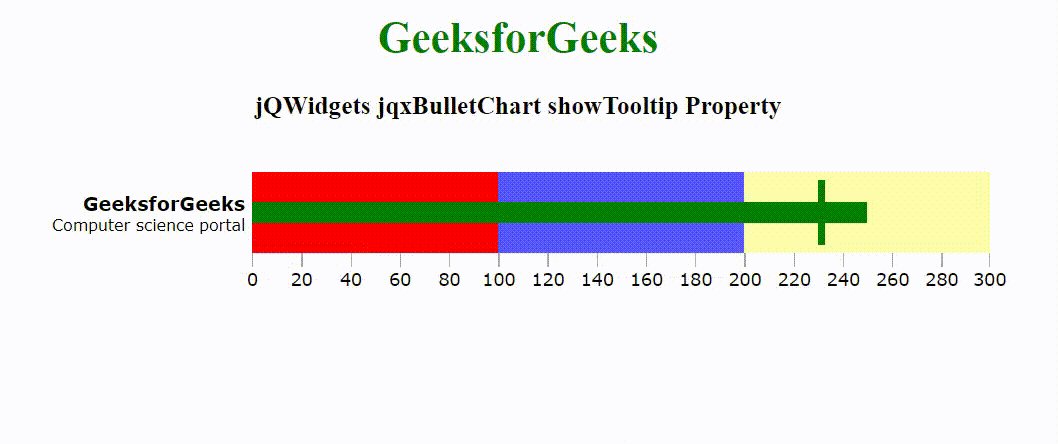
</html>输出:

相关用法
- jQWidgets jqxBulletChart rtl属性用法及代码示例
- jQWidgets jqxBulletChart ranges属性用法及代码示例
- jQWidgets jqxBulletChart height属性用法及代码示例
- jQWidgets jqxBulletChart labelsFormat属性用法及代码示例
- jQWidgets jqxBulletChart disabled属性用法及代码示例
- jQWidgets jqxBulletChart description属性用法及代码示例
- jQWidgets jqxBulletChart barSize属性用法及代码示例
- jQWidgets jqxBulletChart orientation属性用法及代码示例
- jQWidgets jqxBulletChart target属性用法及代码示例
- jQWidgets jqxBulletChart width属性用法及代码示例
- jQWidgets jqxBulletChart tooltipFormatFunction属性用法及代码示例
- jQWidgets jqxBulletChart title属性用法及代码示例
- jQWidgets jqxBulletChart ticks属性用法及代码示例
- jQWidgets jqxBulletChart pointer属性用法及代码示例
- jQWidgets jqxBulletChart animationDuration属性用法及代码示例
- jQWidgets jqxBulletChart destroy()用法及代码示例
- jQWidgets jqxBulletChart render()用法及代码示例
- jQWidgets jqxBulletChart refresh()用法及代码示例
- jQWidgets jqxBulletChart val()用法及代码示例
- jQWidgets jqxBarGauge max属性用法及代码示例
- jQWidgets jqxBarGauge barSpacing属性用法及代码示例
- jQWidgets jqxBarGauge endAngle属性用法及代码示例
- jQWidgets jqxBarGauge height属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxBulletChart showTooltip Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
