jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxButtonGroup 用于说明一个 jQuery 小部件,该小部件生成一组按钮,其函数类似于普通按钮、单选按钮或复选框。
enableHover 属性用于启用或禁用显示的 jqxButtonGroup 的突出显示状态。它是布尔类型,默认值为 false。
用法:
设置 enableHover 属性。
$('#Selector').jqxButtonGroup({enableHover:true });返回 enableHover 属性。
var enableHover =
$('#Selector').jqxButtonGroup('enableHover');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
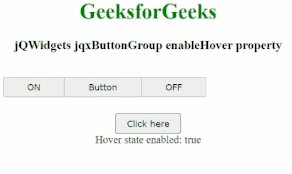
下面的示例说明了 jQWidgets 中的 jqxButtonGroup enableHover 属性。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxButtonGroup
enableHover property</h3>
<br />
<div id="jqxBG">
<button style="padding:6px 36px"
id="l">
ON
</button>
<button style="padding:6px 36px"
id="c">
Button
</button>
<button style="padding:6px 36px"
id="r">
OFF
</button>
</div>
<div>
<input type="button" id="jqxBtn"
style="margin-top:25px"
value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxBtn").jqxButton({
width:"100px",
height:"30px",
});
$("#jqxBG").jqxButtonGroup({
enableHover:true,
});
$("#jqxBtn").on("click", function () {
var eh =
$("#jqxBG").jqxButtonGroup("enableHover");
$("#log").text("Hover state enabled:" + eh);
});
});
</script>
</body>
</html>输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxbutton/jquery-button-api.htm
相关用法
- jQWidgets jqxCalendar enableHover属性用法及代码示例
- jQWidgets jqxComboBox enableHover属性用法及代码示例
- jQWidgets jqxDropDownList enableHover属性用法及代码示例
- jQWidgets jqxDataTable enableHover属性用法及代码示例
- jQWidgets jqxTree enableHover属性用法及代码示例
- jQWidgets jqxListBox enableHover属性用法及代码示例
- jQWidgets jqxGrid enablehover属性用法及代码示例
- jQWidgets jqxScheduler enableHover属性用法及代码示例
- jQWidgets jqxButtonGroup disabled属性用法及代码示例
- jQWidgets jqxButtonGroup mode属性用法及代码示例
- jQWidgets jqxButtonGroup template属性用法及代码示例
- jQWidgets jqxButtonGroup rtl属性用法及代码示例
- jQWidgets jqxButtonGroup theme属性用法及代码示例
- jQWidgets jqxButtonGroup render()用法及代码示例
- jQWidgets jqxButtonGroup enableAt()用法及代码示例
- jQWidgets jqxButtonGroup disableAt()用法及代码示例
- jQWidgets jqxButtonGroup enable()用法及代码示例
- jQWidgets jqxButtonGroup destroy()用法及代码示例
- jQWidgets jqxButtonGroup disable()用法及代码示例
- jQWidgets jqxButtonGroup getSelection()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxButtonGroup enableHover Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
