jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxButtonGroup 用于说明一个 jQuery 小部件,它生成一组按钮,其函数类似于普通按钮、单选按钮或复选框。
rtl 属性用于设置或获取一个值,该值说明窗口小部件的元素是否在从右到左字体的帮助下排列为支持区域设置。它是布尔类型,默认值为 false。
用法:
设置 rtl 属性。
$('#jqxButtonGroup').jqxButtonGroup({rtl:true});获取 rtl 属性。
var rtl = $('#jqxButtonGroup').jqxButtonGroup('rtl');
链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
下面的示例说明了 jQWidgets 中的 jqxButtonGroup rtl 属性。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<link rel="stylesheet"
href="jqwidgets/styles/jqx.energyblue.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQWidgets jqxButtonGroup rtl property</h3>
<br />
<div id="jqxBG">
<button style="padding:6px 36px"
id="l">
ON
</button>
<button style="padding:6px 36px"
id="c">
Radio_Button
</button>
<button style="padding:6px 36px"
id="r">
OFF
</button>
</div>
<div>
<input type="button" id="jqxBtn"
style="margin-top:25px"
value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxBtn").jqxButton({
width:"100px",
height:"30px",
});
$("#jqxBG").jqxButtonGroup({
rtl:true,
});
$("#jqxBtn").on("click", function() {
var rl = $("#jqxBG").jqxButtonGroup("rtl");
$("#log").text("Aligned right to left:" + rl);
});
});
</script>
</body>
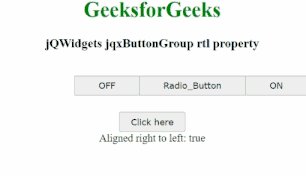
</html>输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxbutton/jquery-button-api.htm
相关用法
- jQWidgets jqxBulletChart height属性用法及代码示例
- jQWidgets jqxBulletChart disabled属性用法及代码示例
- jQWidgets jqxBulletChart tooltipFormatFunction属性用法及代码示例
- jQWidgets jqxBulletChart showTooltip属性用法及代码示例
- jQWidgets jqxBulletChart width属性用法及代码示例
- jQWidgets jqxBulletChart animationDuration属性用法及代码示例
- jQWidgets jqxBulletChart orientation属性用法及代码示例
- jQWidgets jqxBulletChart barSize属性用法及代码示例
- jQWidgets jqxBulletChart refresh()用法及代码示例
- jQWidgets jqxBulletChart target属性用法及代码示例
- jQWidgets jqxBulletChart ranges属性用法及代码示例
- jQWidgets jqxBulletChart destroy()用法及代码示例
- jQWidgets jqxBulletChart description属性用法及代码示例
- jQWidgets jqxBulletChart labelsFormat属性用法及代码示例
- jQWidgets jqxBulletChart pointer属性用法及代码示例
- jQWidgets jqxBulletChart ticks属性用法及代码示例
- jQWidgets jqxBulletChart val()用法及代码示例
- jQWidgets jqxBulletChart title属性用法及代码示例
- jQWidgets jqxBulletChart rtl属性用法及代码示例
- jQWidgets jqxBulletChart render()用法及代码示例
注:本文由纯净天空筛选整理自GeeksforGeeks大神的英文原创作品 jQWidgets jqxButtonGroup rtl Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
